1 条件渲染 v-show v-if
使用template可以使其里面的内容在html的结构中不变。条件渲染:
- v-if
1)v-if=“表达式”
2)v-else-if=“表达式”
3)v-else {}
适用于:切换频率较低的场景。特点:不展示的DOM元素直接被移除。注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。 - v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。 - 备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="conditional-rendering">
<!-- 使用v-show做条件渲染 切换频率高-->
<!-- <h1 v-show="judge">hello {{ name }}</h1>-->
<!-- 使用v-if做条件渲染 切换频率低-->
<!-- <h1 v-if="judge">hello {{ name }}</h1>-->
<h2>当前的n值是:{{ n }}</h2>
<button @click="n++">点我n+1</button>
<!-- v-if和v-else-if -->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>other</div>
<!-- v-if与template结合 -->
<template v-if="n === 1">
<h2>hello-zhaoshuai-lc</h2>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#conditional-rendering',
data: {
name: 'zhaoshuai-lc@inspur.com',
judge: false,
n: 1
}
})
</script>
</body>
</html>
2 列表渲染 v-for
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<ul>
<li v-for="item in personList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
personList: [
{id: 1001, name: 'zhaoshuai-la', age: 101},
{id: 1002, name: 'zhaoshuai-lb', age: 102},
{id: 1003, name: 'zhaoshuai-lc', age: 103}
]
}
})
</script>
</body>
</html>

<ul>
<li v-for="(a, b) in personList">
{{ a }} - {{ b }}
</li>
</ul>

上面的key可以做一个替换:
<ul>
<li v-for="(item, index) in personList" :key="index">
{{ item.name }} - {{ item.age }}
</li>
</ul>
in 也可以替换为 of:
<ul>
<li v-for="(item, index) of personList" :key="index">
{{ item.name }} - {{ item.age }}
</li>
</ul>
除了数组还可以遍历对象:
<body>
<div id="v-for">
<ul>
<li v-for="(value, key) of car" :key="key">
{{ key }} - {{ value }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
car: {
name: '奥迪A8',
price: '70万',
color: '黑色'
}
}
})
</script>
</body>
</html>

测试遍历字符串:
<ul>
<li v-for="(char, index) of str" :key="index">
{{ index }} - {{ char }}
</li>
</ul>
str: 'hello'

3 这里对于列表渲染的key的原理做一个说明
<body>
<div id="v-for">
<button @click.once="add">添加一个 zhaoshuai-ld</button>
<ul>
<li v-for="(item, index) of personList" :key="index">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
personList: [
{id: 1001, name: 'zhaoshuai-la', age: 101},
{id: 1002, name: 'zhaoshuai-lb', age: 102},
{id: 1003, name: 'zhaoshuai-lc', age: 103}
]
},
methods: {
add() {
let person = {id: 1004, name: 'zhaoshuai-ld', age: 104}
this.personList.unshift(person)
}
}
})
</script>
</body>
</html>


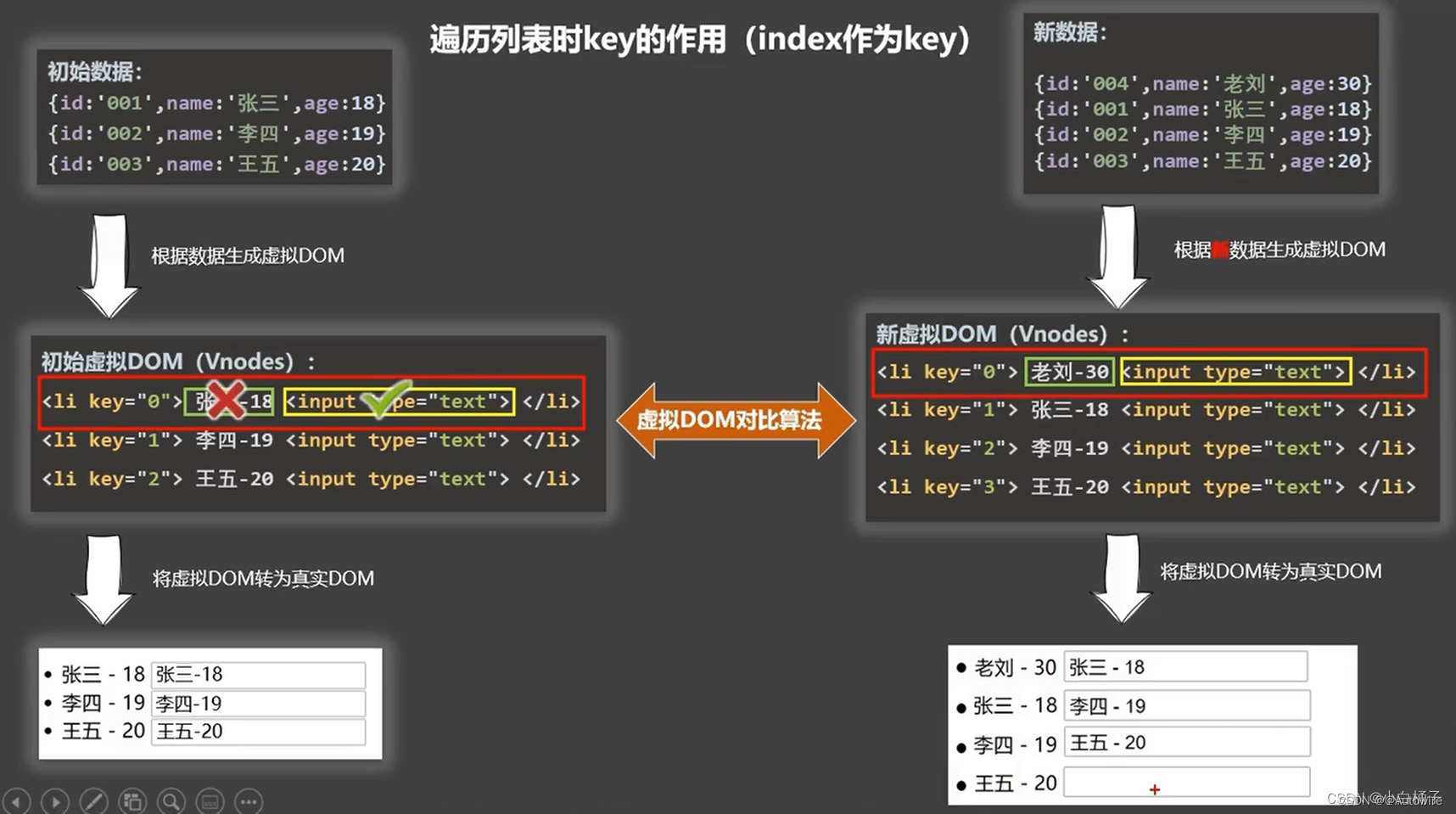
看似没有问题,其实问题很大,如下:遍历列表时key的作用(index作为key)
<body>
<div id="v-for">
<button @click.once="add">添加一个 zhaoshuai-ld</button>
<ul>
<li v-for="(item, index) of personList" :key="index">
{{ item.name }} - {{ item.age }}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
personList: [
{id: 1001, name: 'zhaoshuai-la', age: 101},
{id: 1002, name: 'zhaoshuai-lb', age: 102},
{id: 1003, name: 'zhaoshuai-lc', age: 103}
]
},
methods: {
add() {
let person = {id: 1004, name: 'zhaoshuai-ld', age: 104}
this.personList.unshift(person)
}
}
})
</script>
</body>
</html>


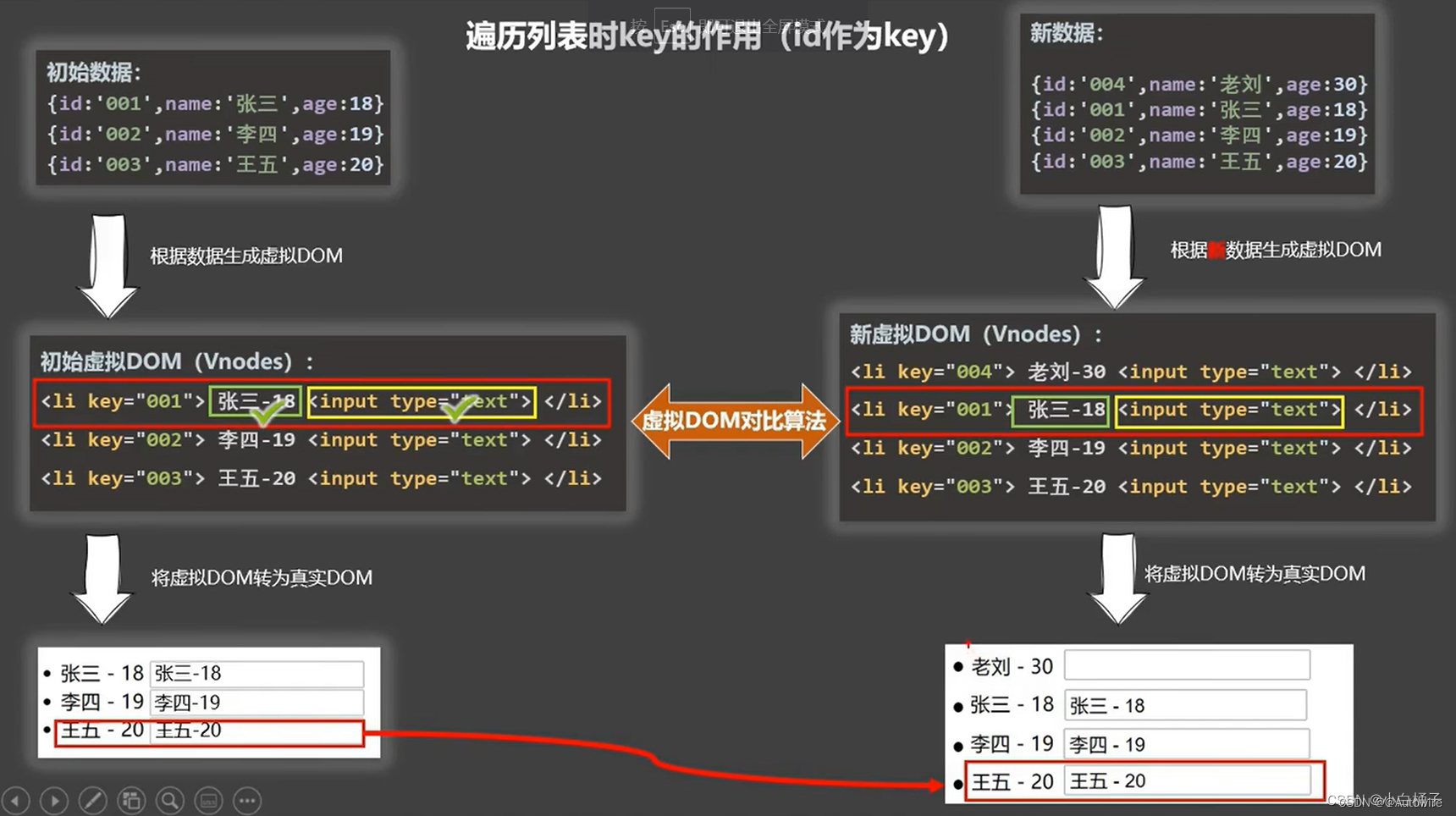
遍历列表时key的作用(id作为key)
<ul>
<li v-for="(item, index) of personList" :key="item.id">
{{ item.name }} - {{ item.age }}
<input type="text">
</li>
</ul>


3.1 面试题:react、Vue中的key有什么作用?(key的内部原理)
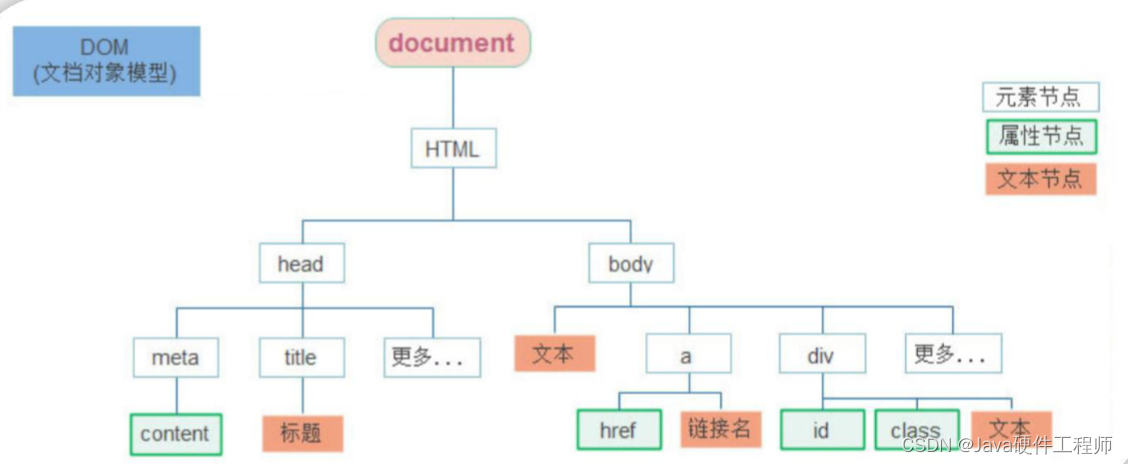
- 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
2)旧虚拟DOM中未找到与新虚拟DOM相同的key:
创建新的真实DOM,随后渲染到页面
- 用index作为key可能会引发的问题:
1)若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 > 界面效果没问题,但效率低。
2)如果结构中还包含输入类的DOM:会产生错误DOM更新 > 界面有问题。
- 开发中如何选择key?
1)最好使用每条数据的唯一标识作为key,比如说id、手机号、身份证号、学号等唯一值。
2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表中用于展示,使用index作为key是没有问题的。
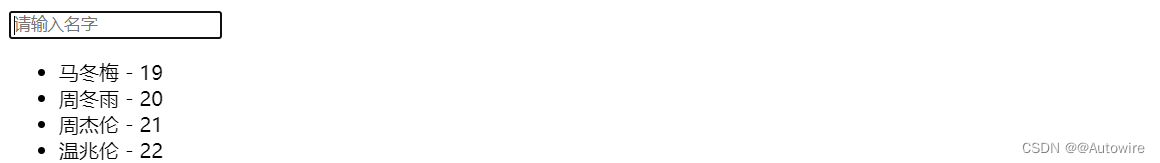
4 列表过滤
4.1 用watch实现列表过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<input type="text" placeholder="请输入名字" v-model="keyWorld">
<ul>
<li v-for="(item, index) of filterPersonList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
keyWorld: '',
personList: [
{id: '001', name: '马冬梅', age: 19, sex: '女'},
{id: '002', name: '周冬雨', age: 20, sex: '女'},
{id: '003', name: '周杰伦', age: 21, sex: '男'},
{id: '004', name: '温兆伦', age: 22, sex: '男'}
],
filterPersonList: []
},
watch: {
keyWorld: {
immediate: true,
handler(newValue, oldValue) {
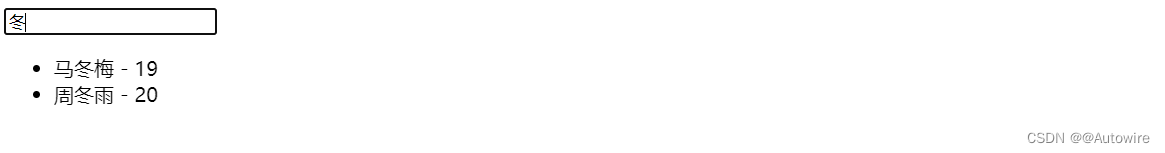
this.filterPersonList = this.personList.filter((item) => {
return item.name.indexOf(newValue) !== -1
})
}
}
}
})
</script>
</body>
</html>


4.2 用computed实现列表过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<input type="text" placeholder="请输入名字" v-model="keyWorld">
<ul>
<li v-for="(item, index) of filterPersonList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
keyWorld: '',
personList: [
{id: '001', name: '马冬梅', age: 19, sex: '女'},
{id: '002', name: '周冬雨', age: 20, sex: '女'},
{id: '003', name: '周杰伦', age: 21, sex: '男'},
{id: '004', name: '温兆伦', age: 22, sex: '男'}
]
},
computed: {
filterPersonList() {
return this.personList.filter((item) => {
return item.name.indexOf(this.keyWorld) !== -1
})
}
}
})
</script>
</body>
</html>
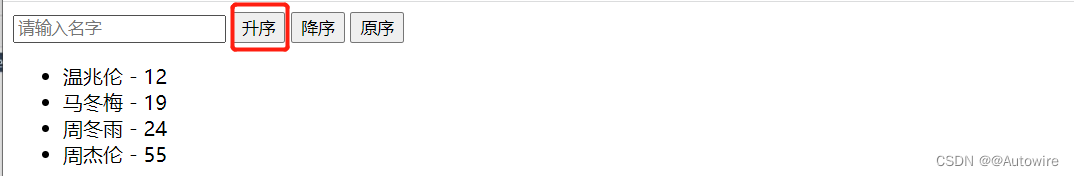
5 列表排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for">
<input type="text" placeholder="请输入名字" v-model="keyWorld">
<button @click="sortType = 2">升序</button>
<button @click="sortType = 1">降序</button>
<button @click="sortType = 0">原序</button>
<ul>
<li v-for="(item, index) of filterPersonList" :key="item.id">
{{ item.name }} - {{ item.age }}
</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#v-for',
data: {
keyWorld: '',
sortType: 0, // 0-原顺序 1-降序 2-升序
personList: [
{id: '001', name: '马冬梅', age: 19, sex: '女'},
{id: '002', name: '周冬雨', age: 24, sex: '女'},
{id: '003', name: '周杰伦', age: 55, sex: '男'},
{id: '004', name: '温兆伦', age: 12, sex: '男'}
]
},
computed: {
filterPersonList() {
let filterList = this.personList.filter((item) => {
return item.name.indexOf(this.keyWorld) !== -1
})
// 判断是否需要排序
if (this.sortType) {
filterList.sort((a, b) => {
return this.sortType === 1 ? b.age - a.age : a.age - b.age
})
}
return filterList
}
}
})
</script>
</body>
</html>