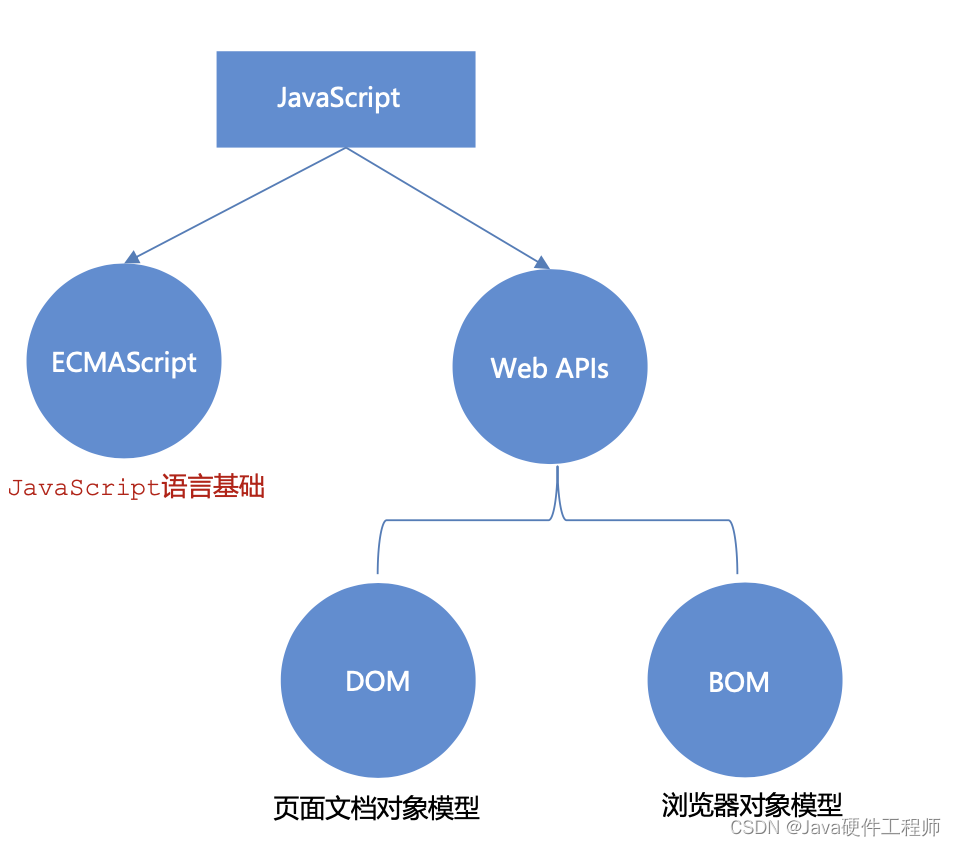
Web API 基本认知
作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用:
- 开发网页内容特效和实现用户交互
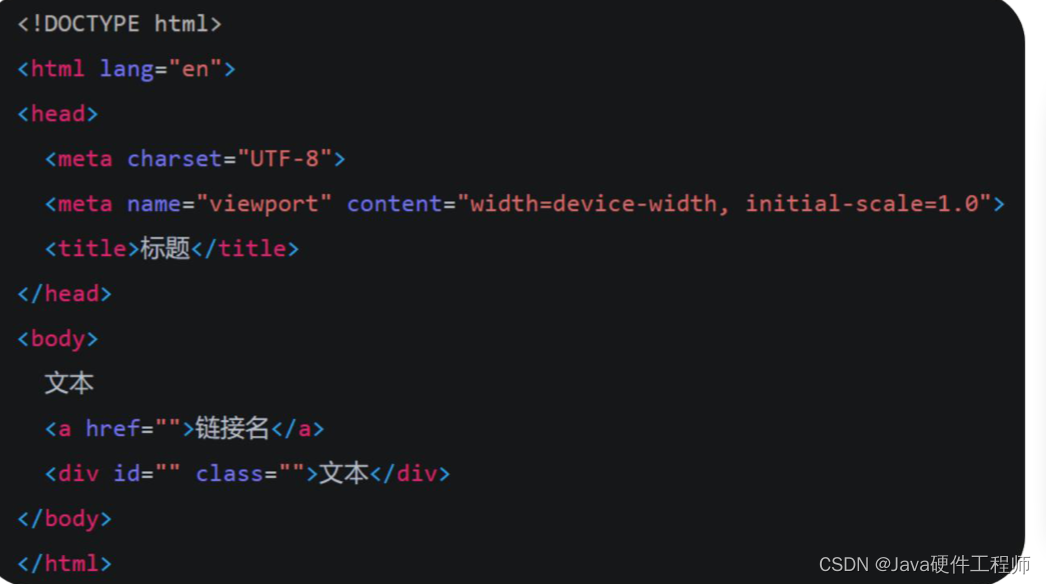
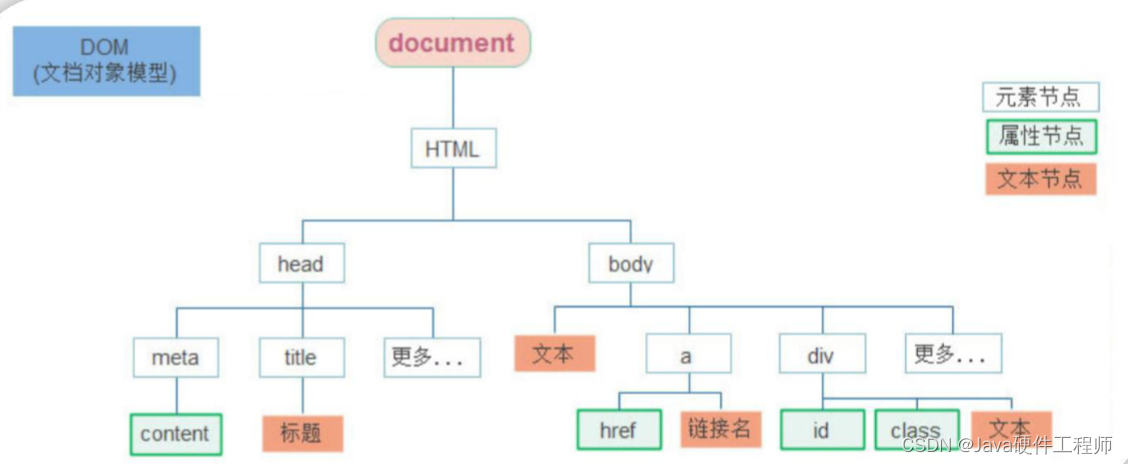
DOM树
DOM树是什么
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


DOM对象(重要)
DOM对象:浏览器根据html标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的 例:document.write()
- 网页所有内容都在document里面
获取DOM元素
根据CSS选择器来获取DOM元素 (重点)
1.选择匹配的第一个元素
语法:
document.querySelector('css选择器')
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
多参看文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
2.选择匹配的多个元素
语法:
document.querySelector('css选择器')
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合 例如:
document.querySelectorAll('ul li')
document.querySelectorAll('css选择器')
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
样例
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
// const box = document.querySelector('div')
// const box = document.querySelector('.box')
// console.log(box)
// const nav = document.querySelector('#nav')
// console.log(nav)
// nav.style.color = 'red'
// 1. 我要获取第一个小 ulli
// const li = document.querySelector('ul li:first-child')
// console.log(li)
// 2. 选择所有的小li
// const lis = document.querySelectorAll('ul li')
// console.log(lis)
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 每一个小li对象
}
const p = document.querySelectorAll('#nav')
// console.log(p)
// p[0].style.color = 'red'
</script>
</body>
其他获取DOM元素方法(了解)
//根据id获取一个元素
document.getElementById('nav')
// 根据标签获取一类元素 获取页面所有div
document.getElementByTagName('div')
// 根据类名获取元素 获取页面所有雷鸣为w的
document.getElementByclassName('w')
操作元素内容
元素innerText 属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签
const info = ducument.querySelector('.info')
// 获取标签内部的文字
// console.log(info.innerText)
// 添加修改标签内部文字内容
info.innerText = '嗨喽,我是刘德华'
元素.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符
const info = ducument.querySelector('.info')
// 获取标签内部的文字
// console.log(info.innerText)
// 添加修改标签内部文字内容
info.innerText = '嗨喽,我是 <strong>刘德华' </strong>
操作元素属性
操作元素常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:
对象.属性 = 值
// 1.获取元素
const pic = document.querySelector('img')
// 2.操作元素
pic.src = './images/b02.jpg'
pic.title= ' 刘德华黑马演唱会'
操作元素样式属性
1.应用【修改样式】,通过修改行内样式 style 属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 修改样式</title>
</head>
<body>
<div class="box">随便一些文本内容</div>
<script>
// 获取 DOM 节点
const box = document.querySelector('.box')
box.style.color = 'red'
box.style.width = '300px'
// css 属性的 - 连接符与 JavaScript 的 减运算符
// 冲突,多组单词要改成小驼峰命名法
box.style.backgroundColor = 'pink'
</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
注意:
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加css单位
- 生成的是行内样式表,权重比较高
一个页面如果只有一个标签,可以直接document.标签名,如document.body
2.操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.nav {
color: red;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
// 1. 获取元素
const div = document.querySelector('div')
// 2.添加类名 class 是个关键字 我们用 className
div.className = 'nav box'
</script>
</body>
</html>
注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
3.通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box active">文字</div>
<script>
// 通过classList添加
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式
// 2.1 追加类 add() 类名不加点,并且是字符串
// box.classList.add('active')
// 2.2 删除类 remove() 类名不加点,并且是字符串
// box.classList.remove('box')
// 2.3 切换类 toggle() 有还是没有啊, 有就删掉,没有就加上。类似取反的操作
box.classList.toggle('active')
</script>
</body>
</html>
案例:
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
分析:
1: 准备一个数组对象,里面包含详细信息(素材包含)
2: 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容 3: 利用这个随机数字,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// const arr = [1, 3]
// arr[0]
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1. 需要一个随机数
const random = parseInt(Math.random() * sliderData.length)
// console.log(sliderData[random])
// 2. 把对应的数据渲染到标签里面
// 2.1 获取图片
const img = document.querySelector('.slider-wrapper img')
// 2.2. 修改图片路径 = 对象.url
img.src = sliderData[random].url
// 3. 把p里面的文字内容更换
// 3.1 获取p
const p = document.querySelector('.slider-footer p')
// 3.2修改p
p.innerHTML = sliderData[random].title
// 4. 修改背景颜色
const footer = document.querySelector('.slider-footer')
footer.style.backgroundColor = sliderData[random].color
// 5. 小圆点
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
// 让当前这个小li 添加 active这个类
li.classList.add('active')
</script>
</body>
</html>
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代 表移除了该属性
比如: disabled、checked、selected
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <input type="text" value="电脑"> -->
<input type="checkbox" name="" id="">
<button>点击</button>
<script>
// 1 获取元素
// const uname = document.querySelector('input')
// 2. 获取值 获取表单里面的值 用的 表单.value
// console.log(uname.value) // 电脑
// console.log(uname.innerHTML) innertHTML 得不到表单的内容
// 3. 设置表单的值
// uname.value = '我要买电脑'
// console.log(uname.type)
// uname.type = 'password'
// 1. 获取
const ipt = document.querySelector('input')
// console.log(ipt.checked) // false 只接受布尔值
ipt.checked = true
// ipt.checked = 'true' // 会选中,不提倡 有隐式转换
// 1.获取
const button = document.querySelector('button')
// console.log(button.disabled) // 默认false 不禁用
button.disabled = true // 禁用按钮
</script>
</body>
</html>
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1"> 自定义属性 </div>
<script>
// 1. 获取元素
let div = document.querySelector('div')
// 2. 获取自定义属性值
console.log(div.dataset.id)
</script>
</body>
</html>
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected
自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) // 1
console.log(one.dataset.spm) // 不知道
</script>
</body>
</html>
间歇函数
知道间歇函数的作用,利用间歇函数创建定时任务。
定时器的使用场景:
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触
- 例如:网页中的倒计时
定时器函数可以开启和关闭定时器
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// setInterval(函数, 间隔时间)
// setInterval(function () {
// console.log('一秒执行一次')
// }, 1000)
function fn() {
console.log('一秒执行一次')
}
// setInterval(函数名, 间隔时间) 函数名不要加小括号
let n = setInterval(fn, 1000)
// 注意这里不能加小括号,加小括号是直接调用,这里是传给setInterval,由它去执行调用
// setInterval('fn()', 1000)
// n是定时器的编号
console.log(n)
// 关闭定时器
clearInterval(n)
// let m = setInterval(function () {
// console.log(11)
// }, 2000)
// console.log(m)
// const num = 10
// num = 10
// console.log(num)
let i = 1
setInterval(function () {
i++
document.write(`${i} `)
}, 200)
</script>
</body>
</html>
案例:用户注册协议的实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
// 1. 获取元素
const btn = document.querySelector('.btn')
// console.log(btn.innerHTML) butto按钮特殊用innerHTML
// 2. 倒计时
let i = 5
// 2.1 开启定时器
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(n) // 关闭定时器
// 定时器停了,我就可以开按钮
btn.disabled = false
btn.innerHTML = '同意'
}
}, 1000)
</script>
</body>
</html>










![介绍 std::vector 的 operator[]](https://img-blog.csdnimg.cn/e1e362e207394b5f878ef3a34254ac5d.png#pic_center)