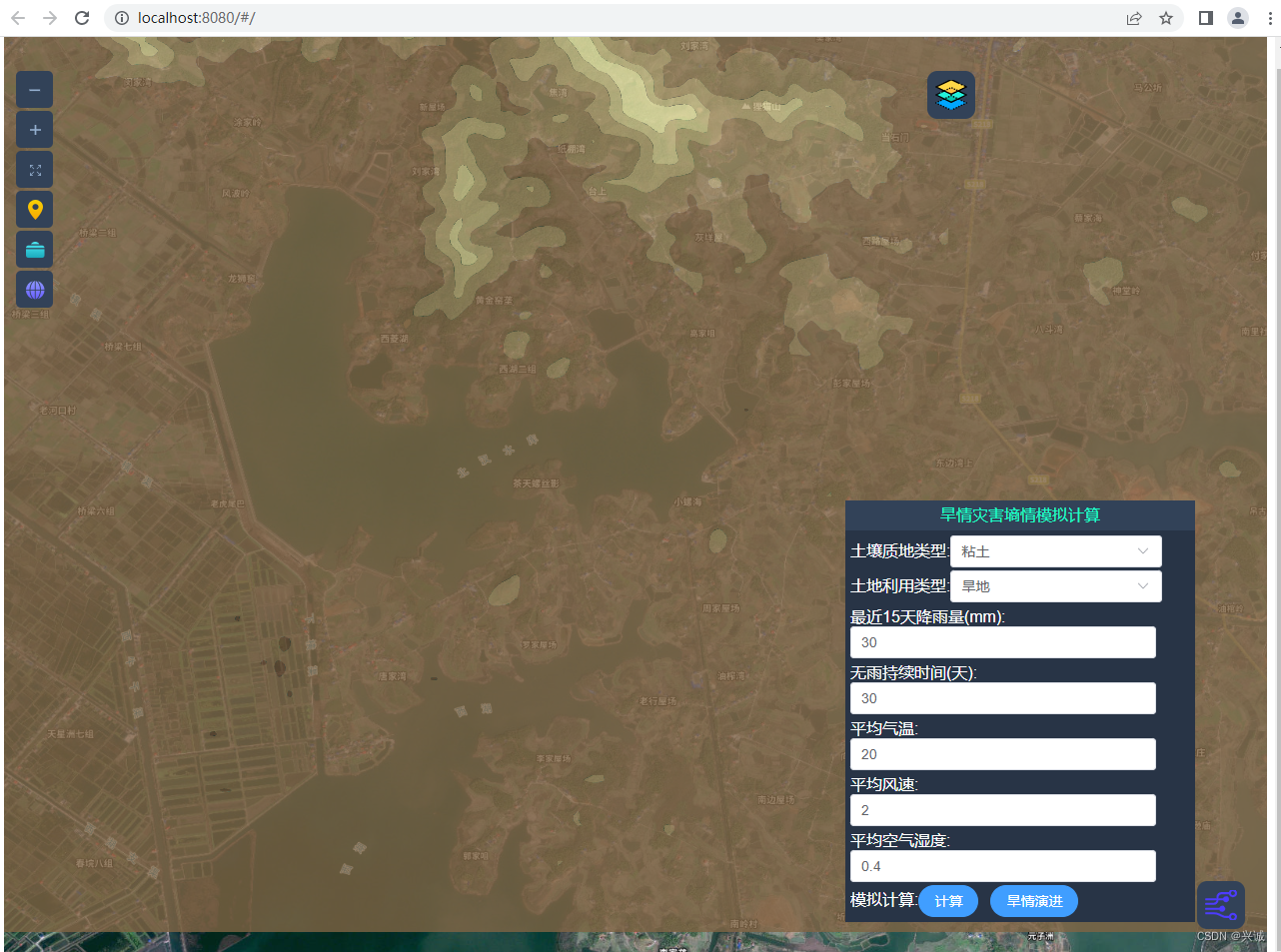
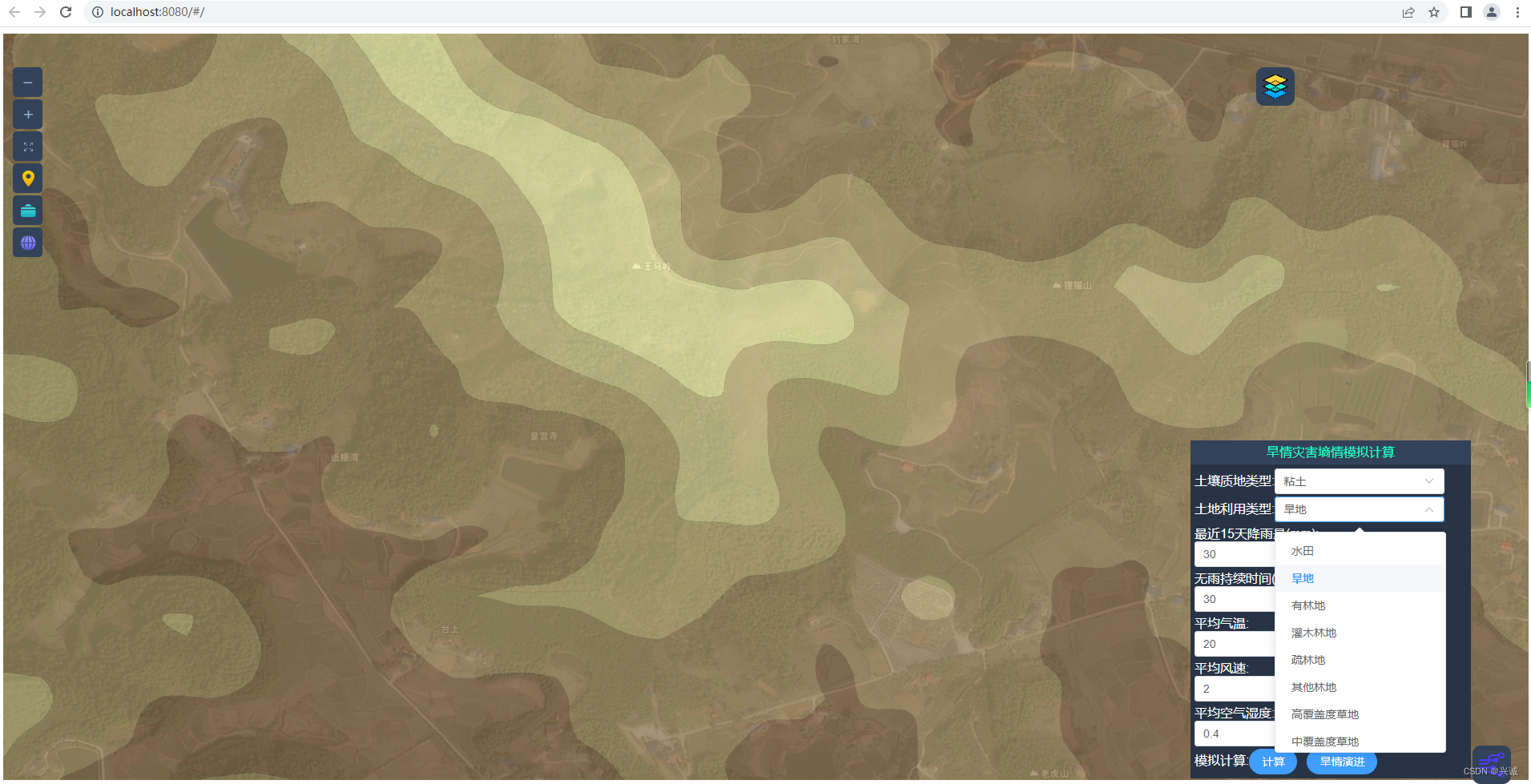
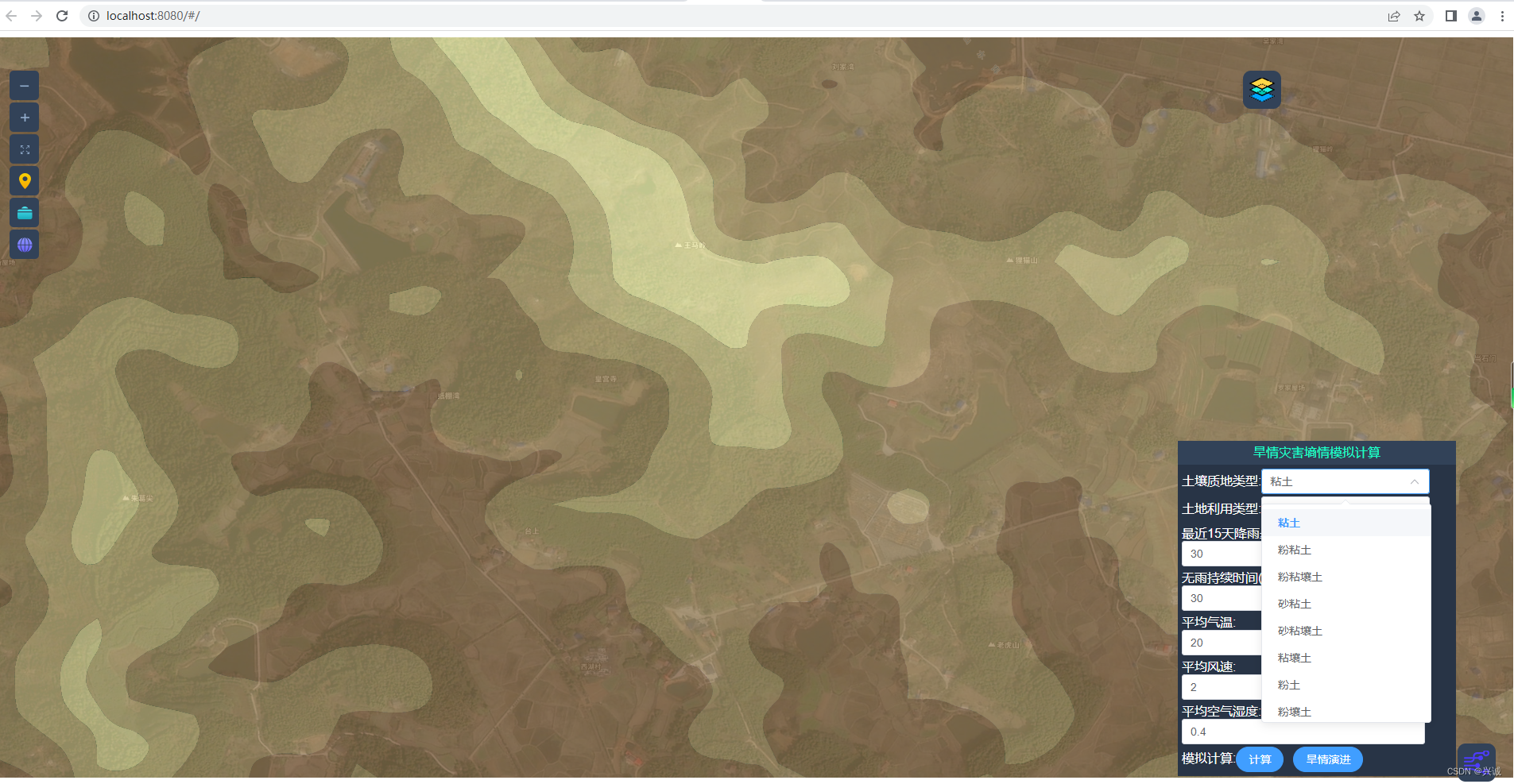
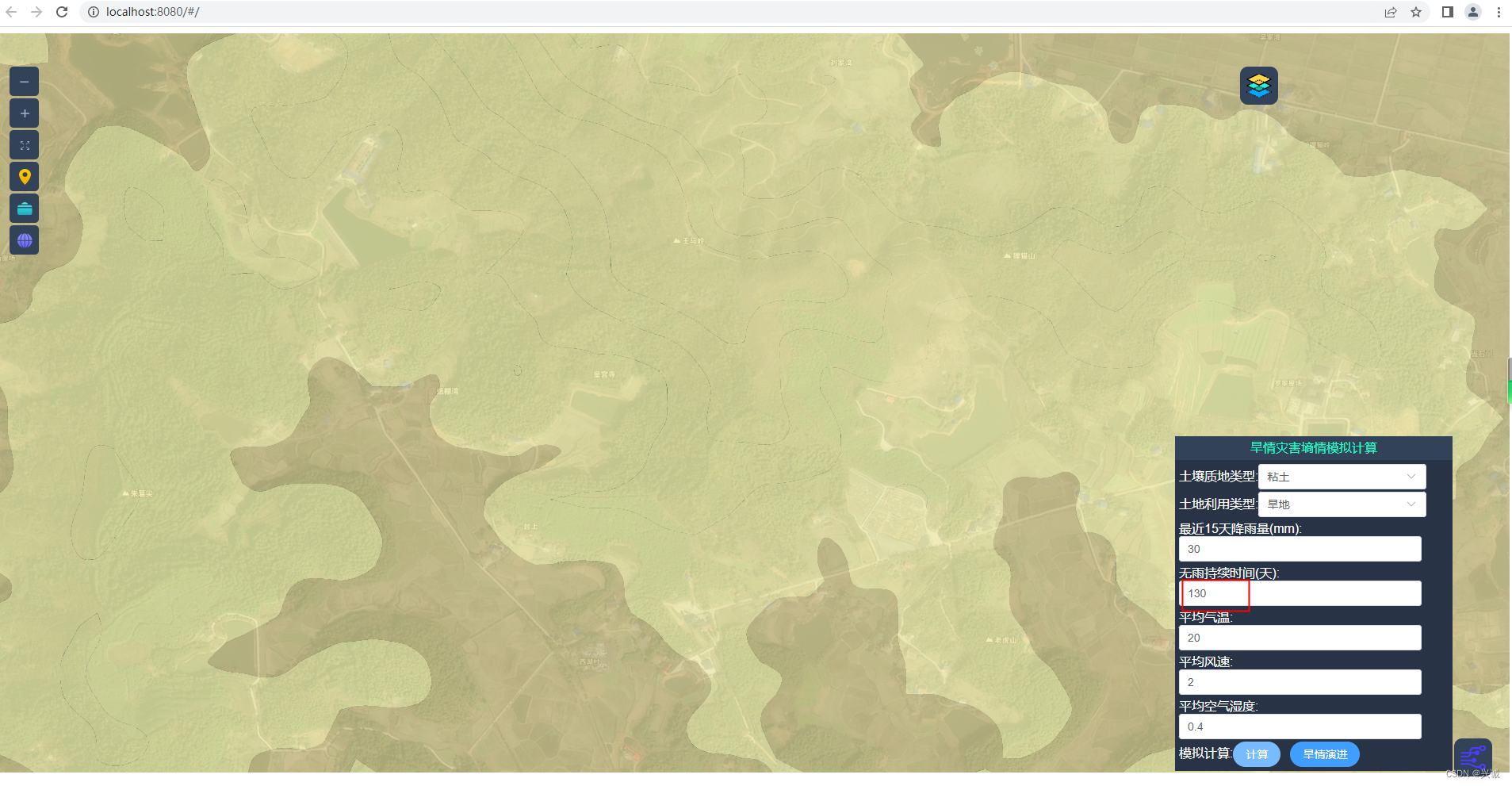
应用及软件实现效果图:




一、应用背景
作为一个农村长大的人,我非常关注自然灾害和气候变化对土地旱情墒情影响。近年来,干旱和洪涝灾害在很多地方频繁发生,给人们的生命财产安全带来了极大的威胁。因此,旱情和墒情模拟成为了一个非常重要的研究方向,旨在提高我们对气候变化的预测能力和应对能力。通过模拟旱情和墒情,我们可以更好地了解土壤湿度、植被覆盖、降水等因素对干旱和洪涝灾害的影响,从而更好地制定应对措施,保护人类和地球的生态环境。
旱情和墒情模拟在应对自然灾害方面有很多潜力。例如,可以帮助我们更快速、准确地预测自然灾害的发生和影响范围,从而提前采取应对措施,减少人员伤亡和财产损失。此外,还可以在自然灾害发生后,通过分析数据和图像,帮助灾区人民更快速地恢复生产和生活秩序。总之,对旱情灾害的模拟分析在保护人类和地球生态环境方面具有巨大的潜力,我们应该充分发挥其优势,为人类的未来做出更大的贡献。
尽管模拟分析在自然灾害和环境保护方面具有潜力,但我们也应该认识到,这仍然是一项新兴技术,需要不断完善和发展。我们应该加强对旱情模拟技术的研究和应用,同时注意遵守伦理和法律规定,确保技术的应用符合社会公正和人类价值观。相信在各方共同努力下,旱情墒情模拟将为我们创造更美好的未来。
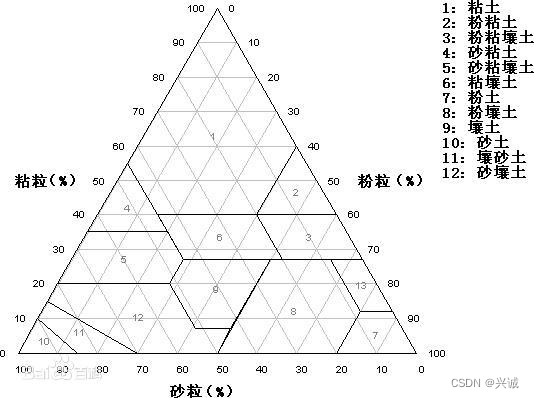
土地质地和土地利用相关概念和知识基础:


二、应用场景





三、软件实现关键参数率定代码
data () {
return {
layers: 11,
isPanelShow: false,
clayersInfo: [],
soilTextureOptions: [{
value: 0,
p: 0.12,
label: '粘土',
}, {
value: 1,
p: 0.15,
label: '粉粘土'
}, {
value: 2,
p: 0.17,
label: '粉粘壤土'
}, {
value: 3,
p: 0.20,
label: '砂粘土'
}, {
value: 4,
p: 0.22,
label: '砂粘壤土'
}, {
value: 5,
p: 0.27,
label: '粘壤土'
},{
value: 6,
p: 0.31,
label: '粉土'
}, {
value: 7,
p: 0.32,
label: '粉壤土'
}, {
value: 8,
p: 0.33,
label: '壤土'
}, {
value: 9,
p: 0.42,
label: '砂土'
}, {
value: 10,
p: 0.37,
label: '壤砂土'
},{
value: 11,
p: 0.39,
label: '砂壤土'
}],
uslsOptions: [{
value: 0,
p: 0.01,
label: '水田'
}, {
value: 1,
p: 0.3,
label: '旱地'
}, {
value: 2,
p: 0.2,
label: '有林地'
}, {
value: 3,
p: 0.2,
label: '灌木林地'
}, {
value: 4,
p: 0.23,
label: '疏林地'
}, {
value: 5,
p: 0.21,
label: '其他林地'
},{
value: 6,
p: 0.21,
label: '高覆盖度草地'
}, {
value: 7,
p: 0.26,
label: '中覆盖度草地'
}, {
value: 8,
p: 0.31,
label: '低覆盖度草地'
}, {
value: 9,
p: 0.01,
label: '河渠'
}, {
value: 10,
p: 0.01,
label: '湖泊'
},{
value: 11,
p: 0.01,
label: '水库坑塘'
}, {
value: 12,
p: 0.0,
label: '永久性冰川雪地'
}, {
value: 13,
p: 0.41,
label: '滩涂'
}, {
p: 0.5,
value: 14,
label: '滩地'
}, {
value: 15,
p: 0.21,
label: '城镇'
}, {
value: 16,
p: 0.21,
label: '农村居民点'
},{
value: 17,
p: 0.21,
label: '其他建设用地'
}, {
value: 18,
p: 0.51,
label: '沙滩'
}, {
value: 19,
p: 0.61,
label: '戈壁'
}, {
value: 20,
p: 0.31,
label: '盐碱地'
}, {
value: 21,
p: 0.01,
label: '沼泽地'
},{
value: 22,
p: 0.41,
label: '裸土地'
},{
value: 23,
p: 0.61,
label: '裸岩石砾地'
}],
soilTextureValue: 0,
uslsValue: 1,
RainVal: 30,
IntervalTime: 30,
avgTemp: 20,
avgWindSpeed: 2,
avgAirHumidity:0.4,
count: 0
}
}
四、关键java代码实现模拟接口
//getAscGeoJsonByCIdxSim
//http://localhost:8145/api/soil/getAscGeoJsonByCIdxSim?rowInterval=714&rowIntervalIdxNum=0&crowIntervalIdx=0&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=30&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4
/**
* 索引从0开始
* @param rowInterval
* @param rowIntervalIdxNum
* @param crowIntervalIdx
* @return
*/
@GetMapping("/getAscGeoJsonByCIdxSim")
public String getAscGeoJsonByCIdxSim(int rowInterval,int rowIntervalIdxNum,int crowIntervalIdx,double rainVal,double soilTextureValue,
double uslsValue,
double IntervalTime,
double avgTemp,
double avgWindSpeed,
double avgAirHumidity) {
String ascGeoJson = ascGeoSoil.getAscGeoJsonByCIdxSim(rowInterval,rowIntervalIdxNum,crowIntervalIdx,rainVal,soilTextureValue,uslsValue,IntervalTime,avgTemp,avgWindSpeed,avgAirHumidity);
return ascGeoJson;
}
返回geojson的模拟计算成果数据

五、关键前端调用可视化代码配置实现
geoJsonFe0: {
layerCode: 'geoJsonFe0',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water0',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=3&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe1: {
layerCode: 'geoJsonFe1',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water1',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=6&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe2: {
layerCode: 'geoJsonFe2',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water2',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=9&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe3: {
layerCode: 'geoJsonFe3',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water3',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=12&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe4: {
layerCode: 'geoJsonFe4',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water4',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=15&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe5: {
layerCode: 'geoJsonFe5',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water5',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=18&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe6: {
layerCode: 'geoJsonFe6',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water6',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=21&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe7: {
layerCode: 'geoJsonFe7',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water7',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=24&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe8: {
layerCode: 'geoJsonFe8',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water8',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=27&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=30&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: false
},
geoJsonFe9: {
layerCode: 'geoJsonFe9',
isRLayerPanel: true,
sourceType: 'Vector',
title: 'water9',
url: '/api/soil/getAscGeoJsonByCIdxSim?rowInterval=178&rowIntervalIdxNum=4&crowIntervalIdx=1&rainVal=30&soilTextureValue=0.12&uslsValue=0.3&IntervalTime=30&avgTemp=20&avgWindSpeed=2&avgAirHumidity=4',
dataPath:'',
// labelField: 'NAME',
geoType: 'geojson',
maxZoom: Infinity,
minZoom: -Infinity,
wrapX: false,
opacity: 1,
location: {longitude: 112.68289694818532, latitude: 29.388637201081306, level: 12.411079407606836},
visible: true
}
六、软件实现可视效果(调校参数进行模型训练,后续拓展融入更多参数率定调校模型,技术合作交流QQ:2401315930)


 如果对您有所帮助,请点赞打赏支持! 非常感谢您的支持!
如果对您有所帮助,请点赞打赏支持! 非常感谢您的支持!