HSL和RGB是两种常见的颜色模型,被广泛应用于计算机图形学、数字图像处理、Web设计等领域。在进行颜色处理时,经常需要将HSL和RGB相互转换,本demo演示如何通过Cocos Creator 3.7游戏引擎,用HSL模型来调节图片颜色,并详细介绍HSL和RGB互相转换的方法。
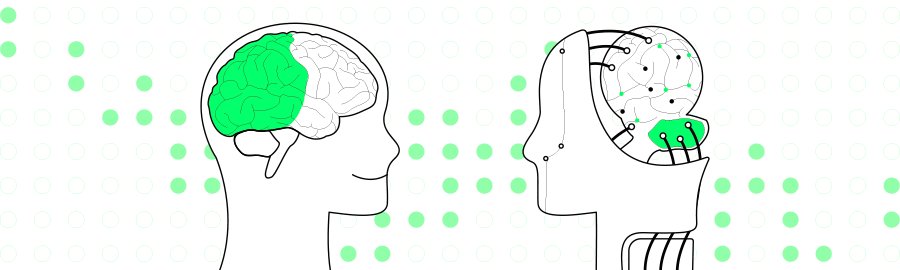
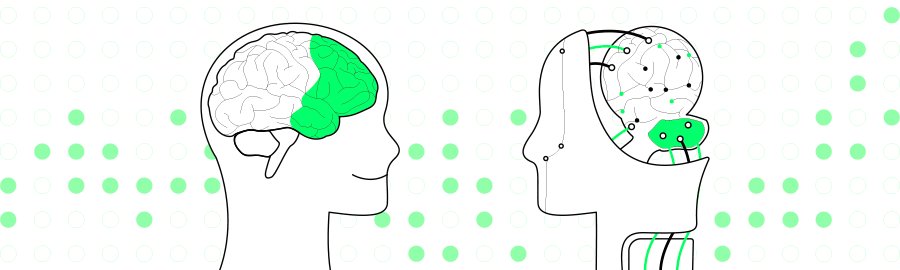
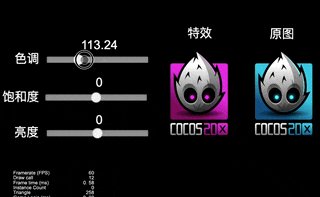
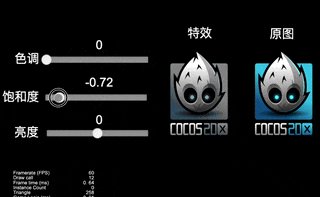
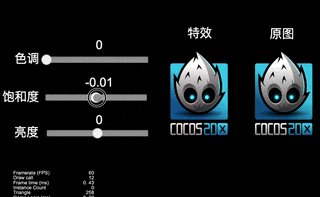
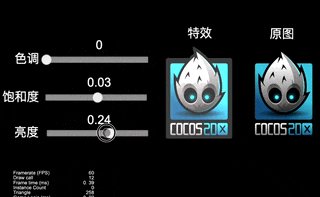
一 效果预览
色调(Hue)的取值范围是 (0, 360),饱和度(Saturation)的取值范围是 (-1, 1),亮度(Lightness)的取值范围是 (-1, 1)。

二 介绍
2.1 HSL颜色
HSL(色调,饱和度,亮度)颜色模型是一种基于人眼视觉感受而设计的颜色模型,它描述了颜色的基本属性。
HSL颜色模型中,色调(Hue)是一个0到360度的角度值,表示颜色的种类。饱和度(Saturation)为0到100之间的百分比,表示颜色的纯度或深浅程度。亮度(Lightness)也为0到100之间的百分比,表示颜色的明暗程度。
2.2 RGB颜色
RGB颜色模型是一种基于加色混合原理的颜色模型,它表示一种颜色的三个分量:红色(R)、绿色(G)和蓝色(B)。RGB颜色模型中,每个颜色分量的取值范围是0到255之间的整数。
一般程序中常用的是RGB颜色,但其实美术人员更多的是使用HSV(HSL),因为可以方便的调整饱和度和亮度。有时候美术需要程序帮助调整饱和度,来达到特定风格的渲染效果,这时候就需要转换颜色空间了。
2.3 转换步骤
要通过HSL颜色模型来调节图片,分为以下三个主要步骤。
• 把原来的图片颜色从RGB转成HSL;
• 叠加上自己指定的HSL;
• 再把HSL转成RGB,交回给GPU渲染;
三 转换原理
3.1 RGB转HSL
将RGB颜色转换为HSL颜色,分为以下四步。
3.1.1 计算最大和最小颜色分量
c_max = max(R, G, B);
c_min = min(R, G, B);其中,R、G、B为归一化后的RGB分量值。
3.1.2 计算亮度(Lightness)L
L = (max + min)/23.1.3 计算饱和度(Saturation)S
饱和度S表示颜色的鲜艳程度,其计算方式为:
if c_max = c_min, then S = 0
if L ≤ 0.5, then S = (c_max - c_min) / (c_max + c_min)
if L > 0.5, then S = (c_max - c_min) / (2 - c_max - c_min)3.1.4 计算色调(Hue)H
色调H表示颜色的种类,它是一个角度值,计算方法为:
if c_max = R, then H = (G - B) / (c_max - c_min)
if c_max = G, then H = 2 + (B - R) / (c_max - c_min)
if c_max = B, then H = 4 + (R - G) / (c_max - c_min)然后将H值转换为[0, 360]之间的角度
H = H * 60
if (H < 0) H += 360现在,得到了HSL颜色,其值为(H,S,L)。
3.2 HSL转RGB
将HSL颜色转换为RGB颜色,分为以下六步。
3.2.1 归一化HSL值
首先,将H、S、L值归一化为0到1之间的值:
H' = H / 360
S' = S / 100
L' = L / 100其中,H、S、L分别是原始的HSL值,H'、S'、L'是归一化后的值。
3.2.2 计算色度(chroma)
接下来计算色度(chroma)值:
C = (1 - |2L' - 1|) × S'其中,|2L' - 1|表示2L' - 1的绝对值。
3.2.3 计算色相H对应的区间
H对应于六条可能的区间之一,分别是:
i = 0,[0, 1/6)
i = 1,[1/6, 1/3)
i = 2,[1/3, 1/2)
i = 3,[1/2, 2/3)
i = 4,[2/3, 5/6)
i = 5,[5/6, 1]因此,需要计算H对应于哪一个区间。计算方法为:
i = floor(H')
f = H' - i3.2.4 计算RGB中的次要色调
接下来,计算RGB中的次要色调,即:
p = L' × (1 - S')
q = L' × (1 - f × S')
t = L' × (1 - (1 - f) × S')其中,p、q、t是未归一化的RGB分量值。
3.2.5 计算RGB中的主色调
最后,计算RGB中的主色调,即:
如果i = 0,则RGB值为(C, t, p)
如果i = 1,则RGB值为(q, C, p)
如果i = 2,则RGB值为(p, C, t)
如果i = 3,则RGB值为(p, q, C)
如果i = 4,则RGB值为(t, p, C)
如果i = 5,则RGB值为(C, p, q)其中,C为前面计算的chroma值。
3.2.6 归一化RGB值
最后,将计算得到的R、G、B值归一化为0到255之间的整数值。
至此,通过上述六步,可以将HSL颜色转换为RGB颜色。
四 获取源码
完整示例代码:https://github.com/foupwang/ShadersForCocosCreator
查看更多技术文章,欢迎关注微信公众号“楚游香”。