文件上传bootstrap-fileinput使用详解
- 一、增加页面的文件上传
- (一)bootstrap-fileinput文件上传功能
- 1.先引入js依赖
- 2.在html上面写入文件框
- (二)根据若依给出的示例引用和改进
- (三)根据uploadUrl进行上传
- (四)完成效果图
- 二、编辑(修改)界面文件的上传,回显,删除(数据库同时删除)的操作 )
- (一)编辑界面文件的上传
- 1.首先引入js
- 2.引入标签
- 3.引入js
- 后台代码:
- (二)编辑界面文件的回显
- 1.文件的实体类:
- 2.想要回显文件,首先要在工程类(你的编辑界面的主类)里面关联文件类
- 3.进行文件的回显
- (三)文件的删除
因为在使用若依框架进行学习,里面嵌入了bootstrap-fileinput这个功能,可以说是踩过了很多坑,现在给大家分享一下学习跟调试心得。
一、增加页面的文件上传
(一)bootstrap-fileinput文件上传功能
1.先引入js依赖
<th:block th:include="include :: bootstrap-fileinput-css" />
<th:block th:include="include :: bootstrap-fileinput-js" />
2.在html上面写入文件框
<div class="file-loading">
<input id="singleFile" name="file" type="file" >
</div>
(二)根据若依给出的示例引用和改进
1.直接引用若依框架所给的js代码,这个代码不管是不是若以框架都可以使用。
//这里直接用js的ready方法,就是说等这个页面全部加载完之后就去执行写入的js
$(document).ready(function(){
//单文件上传
$("#singleFile").fileinput({
uploadUrl: prefix + "/upload",//文件的上传路径,与后端一致,其中prefix为var prefix = ctx + "common/gongcheng";即你的后台的引用路径
language: 'zh',//设置语言
allowedFileExtensions:['image', 'html', 'text', 'video', 'audio', 'flash', 'object','png','jpg','db','txt','pdf'],//允许上传的文件类型,错误会给出提示
dropZoneTitle: '可以将文件拖放到这里,支持文件上传',
maxFileCount: 1,//最多上传几个文件
autoReplace: true//自动替换
//此功能为自动上传文件,即选择完文件后自动上传,小白可以先不用直接省略掉这部分代码
}).on('filebatchselected',function(event,data,previewId,index){
$(this).fileinput("upload");
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
//建议小白先使用这个方法进行练手
}).on('fileuploaded',function(event,data,previewId,index) {
//获取到后端传过来的json数据,我的里面包含着一个map集合
var rsp = data.response;
//这里我用了一个隐藏域接收了从后端map集合里的一个fjid属性,根据id进行赋值操作
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
}).on('fileremoved',function (event, id, index){
$("input[name='" + event.currentTarget.id +"']").val('')
})
});
2.后台所需要的实体类
我这个是在工程页面传入一个文件,所以会有两个实体类,一个是工程实体类,一个是附件实体类,我的实现逻辑是先传入文件,然后得到一个文件id,把这个id传到add页面的隐藏域中,然后后台在添加时调用隐藏域传递过来的id,根据文件id增加文件跟工程实体类的glid。
这个是我的隐藏域所传的值:
<input type="hidden" name="fjid" id="fjid">
在文件upload方法里面把fjid这个属性赋值,把后台传过来的付给他
}).on('fileuploaded',function(event,data,previewId,index) {
var rsp = data.response;
document.getElementById('fjid').value = rsp.fjid;
然后后台调用增加方法
(三)根据uploadUrl进行上传
/**
* 资料上传请求(单个)
* @return 集合
*/
@PostMapping("/upload")
@ResponseBody
public AjaxResult uploadFile(MultipartFile file) throws Exception {
try {
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
//获取文件的上传路径
String url = serverConfig.getUrl() + fileName;
//得到文件的文件名
String[] split = fileName.split("/");
//
String fname = split[split.length - 1];
//新建一个附件类,把以下的数据赋值给它
PmsFujian pmsFujian = new PmsFujian();
//设置文件的路径
pmsFujian.setUrl(url);
//设置文件的name
pmsFujian.setName(fname);
//设置文件的大小
pmsFujian.setCssize(file.getSize());
//设置文件的原始文件名称,即上传的文件名称
pmsFujian.setCsname(file.getOriginalFilename());
//设置文件所属的工程模块
pmsFujian.setMkmc("工程资料");
//调用文件的新增方法,添加到数据库
pmsFujianService.insertPmsFujian(pmsFujian);
//再添加到数据库后,得到了文件的id
String fjid = pmsFujian.getFjid();
//创建一个ajax结果,这个ajax继承map集合,相当于一个map集合
AjaxResult ajax = new AjaxResult();
ajax.put("url",url);
ajax.put("name", fname);
ajax.put("fjid",fjid);
ajax.put("fileName", fileName);
返回map集合,也就是前端页面中rsp.data的数据
return ajax;
} catch (Exception e) {
return AjaxResult.error(e.getMessage());
}
}
运行完这个方法以后,已经把文件增加到了数据库,此时文件的数据库都有值,把文件的id添加到ajax集合,返回到前端页面,利用
}).on(‘fileuploaded’,function(event,data,previewId,index) {
var rsp = data.response;
document.getElementById(‘fjid’).value = rsp.fjid;
赋值给fjid,传到工程增加的controller层
/**
* 新增保存工程
*/
@RequiresPermissions("common:gongcheng:add")
@Log(title = "工程", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(PmsGongcheng pmsGongcheng,String fjid) throws IOException {
return toAjax(pmsGongchengService.insertPmsGongcheng(pmsGongcheng,fjid));
}
其中,pmsGongchengService.insertPmsGongcheng(pmsGongcheng,fjid)中的操作为
/**
* 新增工程
*
* @param pmsGongcheng 工程
* @return 结果
*/
@Override
public int insertPmsGongcheng(PmsGongcheng pmsGongcheng,String fjid,String jcfa)
{
//先进行工程的增加
int i = pmsGongchengMapper.insertPmsGongcheng(pmsGongcheng);
//判断是否有文件上传,如果有文件上传,执行下步操作
if (!fjid.isEmpty()) {
//获取工程的id
String gcid = pmsGongcheng.getGcid();
//根据文件的id拿到在数据库中的那条文件数据
PmsFujian pmsFujian = pmsFujianMapper.selectPmsFujianByFjid(fjid);
//把文件数据中的glid属性赋值
pmsFujian.setGlid(gcid);
//更新文件数据库中的这条信息
pmsFujianMapper.updatePmsFujian(pmsFujian);
}
return i;
}
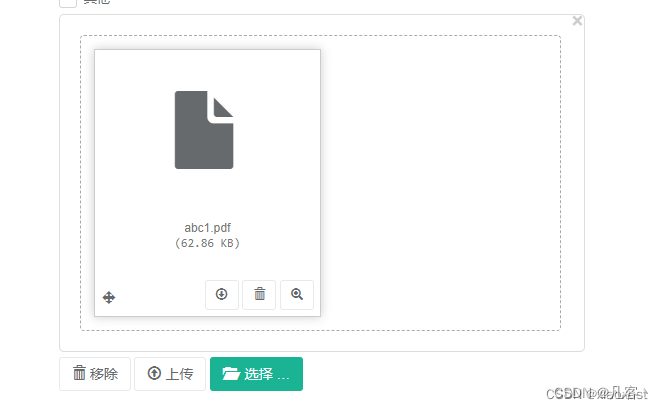
(四)完成效果图

二、编辑(修改)界面文件的上传,回显,删除(数据库同时删除)的操作 )
(一)编辑界面文件的上传
这个跟add界面的文件上传大同小异
1.首先引入js
<th:block th:include="include :: bootstrap-fileinput-css"/>
<th:block th:include="include :: bootstrap-fileinput-js"/>
2.引入标签
<div class="file-loading">
<input id="singleFile" name="file" type="file">
</div>
引入隐藏域
<input type="hidden" name="fjid" id="fjid">
3.引入js
<!--资料的实现-->
//单文件上传
$(document).ready(function(){
$("#singleFile").fileinput({
uploadUrl: prefix + "/upload",//文件上传路
dropZoneTitle: '可以将文件拖放到这里,支持文件上传',
language: 'zh',
allowedFileExtensions: ['bmp', 'gif', 'jpg', 'jpeg', 'png', 'doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx','html', 'htm', 'txt', 'text','rar', 'zip', 'gz', 'bz2', 'pdf', 'bpmn', 'bar','db'],
showUpload: true,//是否显示上传按钮
showRemove : true, //显示移除按钮
showPreview : true, //是否显示预览
showCaption: false,//是否显示标题
fileSizeGetter: true,
previewFileType: ['image','txt','text'],
validateInitialCount:true,
preferIconicPreview: true, // 这将强制缩略图按照以下文件扩展名的图标显示
maxFileCount: 1,
autoReplace: true//自动替换
//下面的自动上传提交,建议先熟悉下面的文件点击上传
}).on('filebatchselected',function(event,data,previewId,index){
$(this).fileinput("upload");
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
//文件上传提交,后台返回数据前台接受
}).on('fileuploaded',function(event,data,previewId,index) {
//后台返回的数据,是一个json数据,里面是个map集合
var rsp = data.response;
//把后台返回的fjid的值赋给隐藏于的fjid属性
document.getElementById('fjid').value = rsp.fjid;
log.info("return url:" + rsp.url)
log.info("return fileName:" + rsp.fileName)
log.info("return newFileName:" + rsp.newFileName)
log.info("return originalFilename: " + rsp.originalFilename)
}).on('fileremoved',function (event, id, index){
$("input[name='" + event.currentTarget.id +"']").val('')
})
});
后台代码:
/**
* 资料上传请求(单个)
* @return
*/
@PostMapping("/upload")
@ResponseBody
public AjaxResult uploadFile(MultipartFile file) throws Exception {
try {
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
//获取文件的上传路径
String url = serverConfig.getUrl() + fileName;
//得到文件的文件名
String[] split = fileName.split("/");
String fname = split[split.length - 1];
PmsFujian pmsFujian = new PmsFujian();
pmsFujian.setUrl(url);
pmsFujian.setName(fname);
pmsFujian.setCssize(file.getSize());
pmsFujian.setCsname(file.getOriginalFilename());
pmsFujian.setMkmc("工程资料");
pmsFujianService.insertPmsFujian(pmsFujian);
String fjid = pmsFujian.getFjid();
AjaxResult ajax = new AjaxResult();
ajax.put("url",url);
ajax.put("name", fname);
ajax.put("fjid",fjid);
ajax.put("fileName", fileName);
return ajax;
} catch (Exception e) {
return AjaxResult.error(e.getMessage());
}
}
然后调用工程的编辑方法
/**
* 修改保存工程
*/
@RequiresPermissions("common:gongcheng:edit")
@Log(title = "工程", businessType = BusinessType.UPDATE)
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(PmsGongcheng pmsGongcheng,String fjid) {
return toAjax(pmsGongchengService.updatePmsGongcheng(pmsGongcheng,fjid));
}
updatePmsGongcheng 里面的方法执行过程
/**
* 修改工程
*
* @param pmsGongcheng 工程
* @return 结果
*/
@Override
public int updatePmsGongcheng(PmsGongcheng pmsGongcheng,String fjid,String jcfa)
{ //先更新工程数据库中的信息
int i = pmsGongchengMapper.updatePmsGongcheng(pmsGongcheng);
//判断是否传入了新文件
if (!fjid.isEmpty()) {
String gcid = pmsGongcheng.getGcid();
PmsFujian pmsFujian = pmsFujianMapper.selectPmsFujianByFjid(fjid);
pmsFujian.setGlid(gcid);
pmsFujianMapper.updatePmsFujian(pmsFujian);
}
return i;
}
这样就完成了文件上传
(二)编辑界面文件的回显
1.文件的实体类:
/** 附件主键 */
private String fjid;
/** 名称 */
@Excel(name = "名称")
private String name;
/** 路径 */
@Excel(name = "路径")
private String url;
/** 关联主键 */
@Excel(name = "关联主键")
private String glid;
/** 模块名称 */
@Excel(name = "模块名称")
private String mkmc;
/** 文件大小 */
@Excel(name = "文件大小")
private String size;
/** 文件大小(不加计算) */
@Excel(name = "文件大小", readConverterExp = "不=加计算")
private Long cssize;
/** 文件初始名称 */
@Excel(name = "文件初始名称")
private String csname;
2.想要回显文件,首先要在工程类(你的编辑界面的主类)里面关联文件类
public class PmsGongcheng extends BaseEntity {
/**
* 附件类 xyh
* */
private List<PmsFujian> pmsFujian;
...生成你的get,set方法和你的tostring
xml中使用collection标签
<collection property="pmsFujian" column="fjid" ofType="com.lrkj.pms.ztjg.common.domain.PmsFujian" resultMap="PmsFujianResult"/>
在主类的xml文件引入文件的sql
<resultMap type="com.lrkj.pms.ztjg.common.domain.PmsFujian" id="PmsFujianResult">
<result property="fjid" column="fjid" />
<result property="name" column="name" />
<result property="url" column="url" />
<result property="glid" column="glid" />
<result property="mkmc" column="mkmc" />
<result property="size" column="size" />
<result property="cssize" column="cssize" />
<result property="csname" column="csname" />
<result property="createTime" column="create_time"/>
<result property="remark" column="remark" />
</resultMap>
3.进行文件的回显
1.首先文件的回显需要这几个东西:
initialPreview: initialPreview,
initialPreviewConfig: initialPreviewConfig,
initialPreviewAsData: true, // 默认为数据
上面的bootstrap-fileinput文件控件里面自带的属性,把这三个属性放到$(“#singleFile”).fileinput({})里面
2.编写js代码,实现initialPreview和initialPreviewConfig的实现逻辑:
var pmsFujian = [[${pmsGongcheng.pmsFujian}]];
var initialPreview = [];
var initialPreviewConfig = [];
if(pmsFujian[0].fjid == null){
pmsFujian = [];
}
if(pmsFujian != null && pmsFujian != ''){
for(var i = 0;i<pmsFujian.length;i++) {
var Fujian = pmsFujian[i];
if(Fujian != null && Fujian !=''){
var delFujian = new Object();
delFujian = generFilDel(Fujian);
//把文件的路径传到这个数组里面
initialPreview.push(Fujian.url);
//把文件的信息传到这个数组里面
initialPreviewConfig.push(delFujian);
}
}
}
//这个是判断文件属性的配置类,包含了文件的各种属性,其中url是文件的删除路径,必须要写入,与后台删除路径保持一致,key是文件删除时带到后台的ajax数据,在后台接收的是key不是fjid
function generFilDel(file) {
if(file != null && file != ''){
var type = file.url.substr(file.url.lastIndexOf('.') + 1);
if(type=='pdf'){
return {type: "pdf", size: file.cssize, caption: file.csname, url:prefix + "/deletePic", key: file.fjid, downloadUrl:file.url};
}else if(type=='text'){
return {caption: file.csname, type: "text", size: file.cssize, url:prefix + "/deletePic", key: file.fjid , downloadUrl:file.url};
}else if(type=='mp4'){
return {type: "video", size: file.cssize, filetype: "video/mp4", caption: file.csname, url:prefix + "/deletePic", key: file.fjid , downloadUrl:file.url};
}else if(type=='txt'){
return {type: "txt", size: file.cssize, caption: file.csname, url:prefix + "/deletePic", key: file.fjid , downloadUrl:file.url};
}else if(type=='db'){
return {type: "db", size: file.cssize, caption: file.csname, url:prefix + "/deletePic", key: file.fjid , downloadUrl:file.url};
}else{
return {caption: file.csname, size: file.cssize, url: prefix + "/deletePic", key: file.fjid};
}
}
}
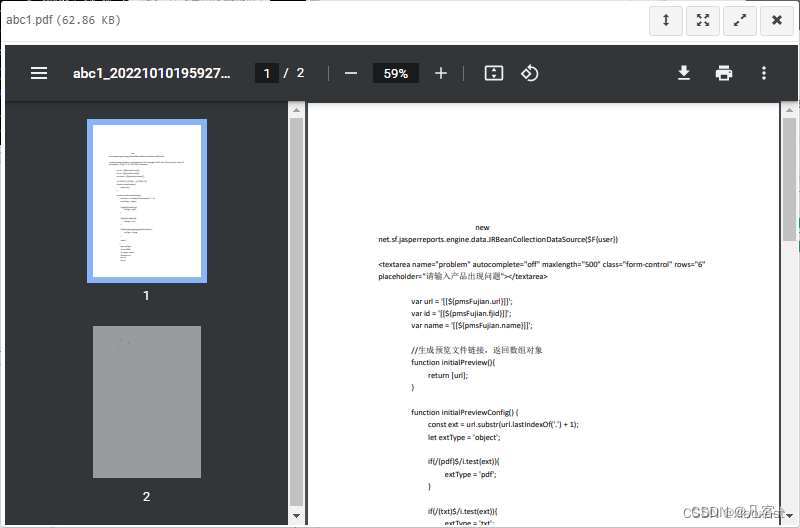
此时,就完成了文件的回显:

回显的预览界面:

(三)文件的删除
文件删除直接调用bootstrap里面的filesuccessremove方法
on('filesuccessremove',function(event,data,previewId,index){
for (var i = 0; i < pmsFujian.length; i++) {
if (pmsFujian[i].fjid == data) {
delete pmsFujian[i];
}
}
因为咱们在initialPreviewConfig传入了删除路径和删除时所带的文件id,所以先配置好js代码:
$("#singleFile").fileinput({
//添加文件的删除路径
deleteUrl: prefix + "/deletePic",
后台代码:
/**
*删除文件
*
*/
@PostMapping("/deletePic")
@ResponseBody
//传入从前台过来的key
public AjaxResult delete(String key){
return toAjax(pmsFujianService.deletePmsFujianByFjid(key));
}
这样就实现了前端实现文件移除时后端也删除了文件数据库中对应的文件信息













![[230516] TPO71 | 2022年托福阅读真题第4/36篇 | Electrical Energy from the Ocean | 11:50](https://img-blog.csdnimg.cn/8cc0024f47ef42298d15d15e81a37178.png)