普通的idf工程在vscode下直接打开的时候,会发现很多头文件都是报错的,一些函数/类型等的定义也无法找到,比较影响阅读:

因此在vscode上开发esp32的时候,最好为这个工程提供vscode的支持,以下是三种实现的方法
通过vscode的"ESP-IDF:Show Examples Project"页面中新建工程。
参考我之前的文章<在ubuntu 20.04中,通过vscode的插件来搭建ESP32-S3的开发环境>中的第三节
将普通esp-idf工程升级成esp-vscode工程
从一个有效的esp-vscode工程中复制.vscode和.devcontainer文件夹,到当前的esp-idf工程文件夹内,就可以了。
原理可以通过对比下图中,找到vscode新建的工程与esp-idf/examples/protocol/socket内的原始版本的不同点:

新增加的.vscode文件夹内记录的信息,给vscode实现代码包含/编译/烧录的。
而.devcontainer文件夹则是通过之前自动安装的Dev Containers插件生成的,看说明是用来做docker容器的,虽然不知道怎么用,但也加上吧…
通过"ESP-IDF:New Project"创建新工程
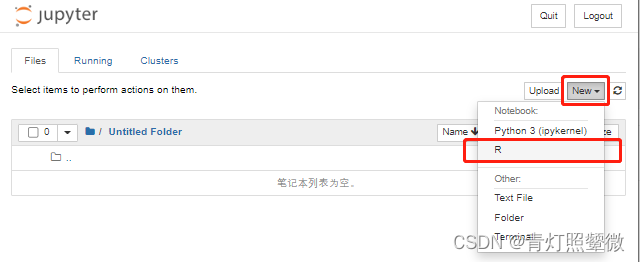
在vscode中按F1打开"Command Palette",输入"new proj"选中"ESP-IDF:New Project"

依次设置:项目名,存储路径,板子类型,串口号。最后点击右下角的"Choose Template"

选中"ESP-IDF"

点击"wifi" - “scan"标签,再点击"Create project using template scan”。就创建出新的工程了。
创建成功后,左下角会有弹窗提示是否打开新的工程,也可以直接通过菜单栏的file-open floder打开对应的工程。

需要注意的是,在打开或者保存工程位置的窗口里,就算手动用鼠标点中了"esp_project"标签,但"esp32_network123"文件夹有高亮显示,所以这里点击"open"后,实际选中的是"esp32_network123"文件夹。


![[附源码]JAVA毕业设计公务用车管理智慧云服务监管平台(系统+LW)](https://img-blog.csdnimg.cn/60a475e93a494027949e4b044f97a20c.png)
![[附源码]Python计算机毕业设计SSM蓝色港湾房产交易与租赁系统(程序+LW)](https://img-blog.csdnimg.cn/38415b5fc2bb407aa39ce0254bae0abc.png)














![[附源码]Python计算机毕业设计Django动漫电影网站](https://img-blog.csdnimg.cn/eb33e9e83f9649808902d1da61073d9a.png)