玩转Typora

文章目录
- 玩转Typora
- 我的用法
- 安装typora
- Math
- 行内公式:
- 块公式:
- 矩阵
- 行列式
- Diagrams
- Flow
- Mermaid
- Class Diagram
- Flowchart
- Pie Chart
- Sequence Diagram
- Sequence
- Iframe
- Audio
- 文本颜色、居中设置
- Typora修改css格式主题
- 修改滚动条颜色
- 背景色
- **webkit下面的CSS设置滚动条的属性**
- 表格配色
- 更改侧边栏背景
- 更改中文字体
- 设置标题颜色,设置加粗颜色
- 样式表
- 背景高亮
- 选中文字颜色
- 设置code背景
现在写文章或者写笔记都很喜欢用 typora 软件,这款 Markdown 风格的软件真的很好用,不需要像Office那样有复杂的格式,更加让你关注内容,轻松几个符号就能够设置文本风格,简单好用。而且现在各大平台也都支持 md 风格,移植性也比较好,不用反复调整格式。
导出图片、word、pdf等也极其方便。
我的用法
-
首先在官网上下载几个漂亮主题,有的是我自己魔改的

-
然后本地安装即可随时使用了
-
不同电脑同步?
在码云gitee上建立了自己的代码仓,平时定期更新即可,就可以完成多电脑、多系统、多平台之间的无缝衔接了,除了移动端,其他都很方便。

-
自动更新md文档的脚本
happy_work.sh
PushCode() { cd $1 PrintCommand "push codes: $1 $2" PrintLog $1 "yellow" if [ "" == "$2" ]; then branch="master" fi echo "git add ." git add . if [ $? -eq 0 ]; then PrintLog "Git add done." echo "git status -s" git status -s else PrintError "Git add failed!" return -1 fi GetTime echo "git commit -m \"[$time] update\"" git commit -m "[$time] update" if [ $? -eq 0 ]; then PrintLog "Git commit done.✓" else PrintError "Git commit failed." return -1 fi echo "git push origin $branch" git push origin $branch if [ $? -eq 0 ]; then PrintLog "Git push done.✓" else PrintError "Git push failed!" return -1 modify_md() { if [ "" == "$1" -o "pull" == "$1" ]; then PullCode ${arr_path[1]} elif [ "push" == "$1" ]; then PushCode ${arr_path[1]} else PullCode ${arr_path[1]} fi } # pull or push codes modify_codes() { if [ "" == "$1" -o "pull" == "$1" ]; then modify_md elif [ "push" == "$1" ]; then modify_md "$1" else modify_md fi } main() { if [ "pull" == "$1" ]; then modify_codes "$1" cd "$curdir" elif [ "push" == "$1" ]; then modify_codes "$1" cd "$curdir" } main $1效果如下,还是很方便的

安装typora
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys BA300B7755AFCFAE
// or use wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add -
sudo add-apt-repository 'deb http://typora.io linux/'
sudo apt-get update
sudo apt-get install typora
sudo snap install typora
Math
行内公式:
$...$
$e^{x^2}\neq{e^x}^2$
e x 2 ≠ e x 2 e^{x^2}\neq{e^x}^2 ex2=ex2
块公式:
$$...$$
$$e^{x^2}\neq{e^x}^2$$
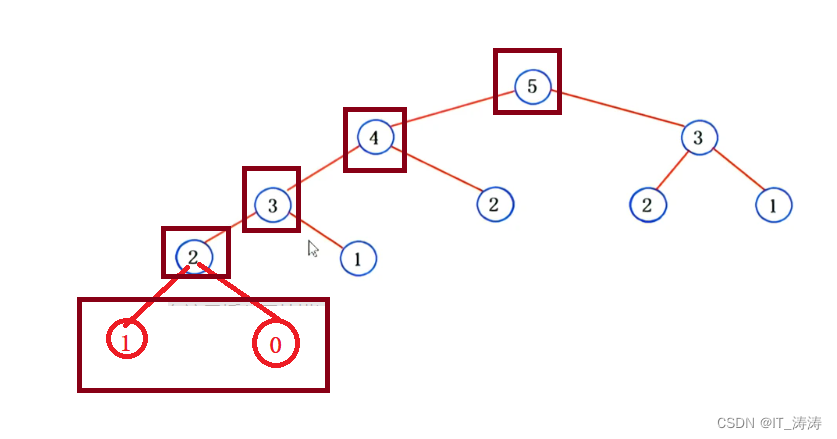
$$H(D_2) = -(\frac{2}{4}\ log_2 \frac{2}{4} + \frac{2}{4}\ log_2 \frac{2}{4}) = 1$$
e x 2 ≠ e x 2 e^{x^2}\neq{e^x}^2 ex2=ex2
H ( D 2 ) = − ( 2 4 l o g 2 2 4 + 2 4 l o g 2 2 4 ) = 1 H(D_2) = -(\frac{2}{4}\ log_2 \frac{2}{4} + \frac{2}{4}\ log_2 \frac{2}{4}) = 1 H(D2)=−(42 log242+42 log242)=1
矩阵
$$
\begin{pmatrix}
1 & a_1 & a_1^2 & \cdots & a_1^n \\
1 & a_2 & a_2^2 & \cdots & a_2^n \\
\vdots & \vdots & \vdots & \ddots & \vdots \\
1 & a_m & a_m^2 & \cdots & a_m^n \\
\end{pmatrix}
$$
( 1 a 1 a 1 2 ⋯ a 1 n 1 a 2 a 2 2 ⋯ a 2 n ⋮ ⋮ ⋮ ⋱ ⋮ 1 a m a m 2 ⋯ a m n ) \begin{pmatrix} 1 & a_1 & a_1^2 & \cdots & a_1^n \\ 1 & a_2 & a_2^2 & \cdots & a_2^n \\ \vdots & \vdots & \vdots & \ddots & \vdots \\ 1 & a_m & a_m^2 & \cdots & a_m^n \\ \end{pmatrix} 11⋮1a1a2⋮ama12a22⋮am2⋯⋯⋱⋯a1na2n⋮amn
行列式
$$
\mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix}
\mathbf{i} & \mathbf{j} & \mathbf{k} \\
\frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\
\frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\
\end{vmatrix}
$$
V 1 × V 2 = ∣ i j k ∂ X ∂ u ∂ Y ∂ u 0 ∂ X ∂ v ∂ Y ∂ v 0 ∣ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} V1×V2= i∂u∂X∂v∂Xj∂u∂Y∂v∂Yk00
Diagrams
Flow
```mermaid
flowchat
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```

Mermaid
Class Diagram
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```
Flowchart
```mermaid
graph TD;
Randy-->Sesame;
Randy-->Kim;
Sesame-->Three;
Kim-->Three;
```
Pie Chart
```mermaid
pie title SanJieJiYuan
"Randy" : 2
"Sesame" : 1
"Kim" : 1
"Tim" : 1
"San" : 1
"Jie" : 1
"Ji" : 1
"Yuan" : 1
"GuanZhu" : 1
```
Sequence Diagram
```mermaid
sequenceDiagram
participant A as Sesame
participant B as Randy
A->>B: Hello Sesame, how are you?
Note right of B: Randy thinks
B-->>A: I am good, thanks.And you?
```
Sequence
```mermaid
sequenceDiagram
Sesame->>Randy: Hello Randy, how are you?
Note right of Randy: Randy thinks
Randy-->>Sesame: I am good, thanks.And you?
```
Iframe
<iframe height='400' scrolling='no' title='CSS Device Frames - Demo' src='https://blog.csdn.net/moneymyone?type=blog' frameborder='no' allowtransparency='true'></iframe>
Audio
<audio src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/123941/Yodel_Sound_Effect.mp3" />
文本颜色、居中设置
<p style="text-align:center;color:#0000CD;font-size:2.5em;font-weight: bold;font-family:Smiley Sans Oblique">我是标题</p>
我是标题
<span style="color: #AE87FA; font-family:Smiley Sans Oblique">我是有颜色的字体</span>
我是有颜色的字体
图片居中:
<div align=center><img src="your/image/path" width="99%"></div>
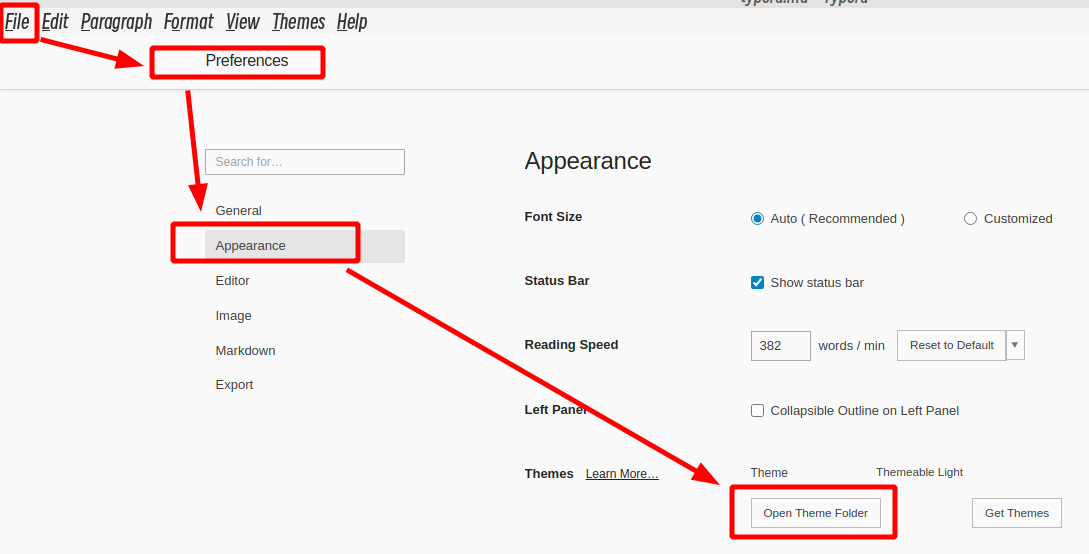
Typora修改css格式主题
可直接官网下载,别自己瞎整了
本地css主题路径

修改滚动条颜色
::-webkit-scrollbar-thumb {
background-color:#701e21;
}
::-webkit-scrollbar-thumb:active {
background-color:#e34a10;
}
背景色
html, body {
background-color: #C7EDCC;
font-family: "PT Serif", 'Times New Roman', Times, serif;
color: #1f0909;
line-height: 1.5em;
}
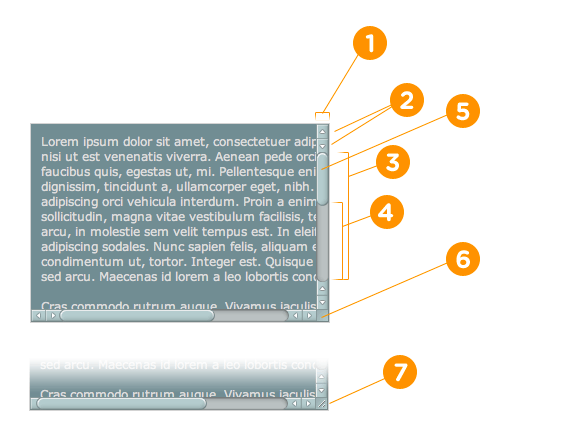
webkit下面的CSS设置滚动条的属性
主要有下面7个属性
-
::-webkit-scrollbar 滚动条整体部分,可以设置宽度,颜色啥的
-
::-webkit-scrollbar-button 滚动条两端的按钮
-
::-webkit-scrollbar-track 外层轨道
-
::-webkit-scrollbar-track-piece 内层滚动槽
-
::-webkit-scrollbar-thumb 滚动的滑块
-
::-webkit-scrollbar-corner 边角
-
::-webkit-resizer 定义右下角拖动块的样式

/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*设置滚动条颜色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}
表格配色
#write table thead th {
background-color: #5b9bd5;
}
table tr:nth-child(2n),
thead {
/* background-color: hsl(0, 0%, 2%); */
background-color:#d2deef;
}
table tr:nth-child(2n-1){
/* background-color: hsl(0, 0%, 2%); */
background-color:#eaeff7;
}

表格深色背景配色
#write table thead th {
color: #1a1a1a; /* 字体颜色 */
background-color: #5b9bd5; /* 字体背景颜色 */
}
table tr:nth-child(2n),
thead {
color: #1a1a1a;
/* background-color: hsl(0, 0%, 2%); */
background-color:#89b4e0;
}
table tr:nth-child(2n-1){
color: #1a1a1a;
/* background-color: hsl(0, 0%, 2%); */
background-color:#a1c0e5;
}
更改侧边栏背景
:root {
--side-bar-bg-color: black;
---
}
更改中文字体
:root {
---
--font-sans-serif: 'STSong', 'Source Sans Pro', sans-serif !important;
--font-monospace: 'STSong', 'Fira Code', 'Roboto Mono', monospace !important;
}
设置标题颜色,设置加粗颜色
h1,h2,h3,h4,h5,h6 {
---
color:#FFA500;
}
strong{
color:#00A5FF;
}
样式表
| 参数 | 子参数/注释 | 简介 |
|---|---|---|
| :root | - | 设置Typora背景颜色 |
| html | 设置正文字体 | |
| - | font-size | 正文字体大小 |
| @font | - | 加载自定义字体 |
| body | - | 设置正文行高、背景色等 |
| - | font-family | 设置正文字体 |
| #write | - | 编辑版面的设置 |
| - | margin-top | 顶部高度 |
| - | margin-bottom | 底部高度 |
| - | padding | 版心与版面的间距 |
| table tr:nth-child(2n) | - | 表格偶数行 |
| table tr:nth-child(2n-1) | - | 表格奇数行 |
| code | - | 代码块内设置 |
| - | background-color | 背景 |
| tt | - | 打印块设置 |
| .cm-s-inner .cm-comment | // /**/ % | 代码注释 |
| .cm-s-inner .cm-keyword | function | 保留字符 |
| .cm-s-inner .cm-def | document | 保留字符 |
| .cm-s-inner .cm-operator | return | 系统保留字符 |
| .cm-s-inner .cm-variable | window | 保留字符 |
| .cm-s-inner .cm-variable-2 | jQuery | 变量 |
| .cm-s-inner .cm-string | - | 字符串 |
| .cm-s-inner .cm-attribute | - | |
| .cm-s-inner .cm-property | - | 属性 |
| .cm-s-inner .cm-variable-3 | - | 变量 |
| .cm-s-inner .cm-error | - | 错误信息 |
| .cm-s-inner .cm-atom | null/undefined | JS关键字 |
| .cm-s-inner .cm-number | 0123456789 | 数字 |
| .cm-s-inner .cm-builtin | bash shell | 系统命令行命令关键字 |
| .cm-s-inner .cm-tag | \sum | [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qYPjdw2C-1683794630450)(https://math.jianshu.com/math?formula=%5CLaTeX)]关键字 |
| .cm-s-inner .cm-meta | - | [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CBhVtpuv-1683794630451)(https://math.jianshu.com/math?formula=%5CLaTeX)]关键字 |
| .cm-s-inner .CodeMirror-matchingbracket | {} | 括号 |
背景高亮
/*==背景高亮==*/
mark {
background: #ffffff;
color: #db3f1e;
font-weight: bold;
border-bottom: 0px solid #ffffff;
padding: 0.0px;
margin: 0 0px;
}
选中文字颜色
::selection { background-color: #d1ff79; }
设置code背景
.cm-s-inner.CodeMirror { background: #2B2B2B; color: #A9B7C6; }
欢迎关注公众号【三戒纪元】