标签模块_新增功能
- 1、需求分析
- 2、新增窗口实现
- 3、列表引用新增组件
- 4、关闭弹出窗口
- 5、校验表单数据
- 6、提交表单数据
-
- 6.1 EasyMock 添加新增模拟接口
- 6.2、Api 调用接口
1、需求分析
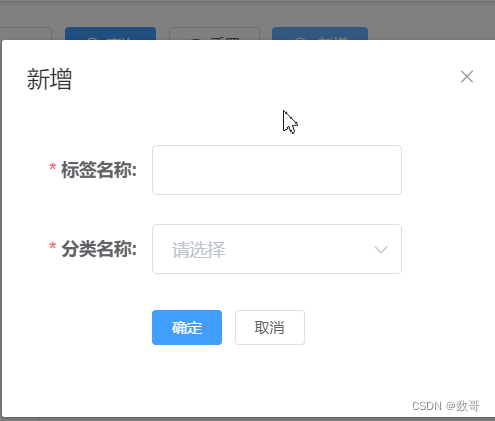
- 点击 新增 按钮后,对话框形式弹出新增窗口
- 输入类别信息后,点击 确定 提交表单数据;

2、新增窗口实现
新增和修改功能共用一个组件,我们将它作为子组件引入到列表查询父组件中,下面先将组件定义出来。
弹出功能参考:https://element.eleme.cn/#/zh-CN/component/dialog#zi-ding-yi-nei-rong
- el-dialog标答属性 title 窗口标题, visible.sync 是否弹出窗口
- 创建新增和修改的组件文件: src\views\label\edit.vue
- 定义模板代码,宽










![[JAVA]直接插入排序](https://img-blog.csdnimg.cn/d3cb7c4021794d2dbd5c350b6f92cde4.png)