文章目录
- clip-path的几个值
- polygon多边形
- circle圆形
- ellipse椭圆形
- inset 矩形
- round后面是四个角的度数
- 一个简单的应用,比如画一段曲线
参考博文
clip-path的几个值
自己学习后,先把clip-path理解为在原图上绘制轮廓,显示的内容是轮廓内的内容,就比较好理解展示的结果
比如原图是一个红色的正方形,样式如下:
.box{
width: 200rpx;
height: 200rpx;
background-color: red;
}

polygon多边形
首先要有一个概念:原图的左上角坐标是(0,0),右下角坐标是(100%,100%),后面的值都是在这个基础上设置的
如果设置多边形轮廓,就是要设置顶点,比如
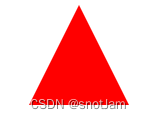
clip-path: polygon(50% 0%, 100% 100%, 0% 100%)
效果如下:

由此知道,设置的三个点,第一个是【x轴的50%,y轴的0%处】,第二个是【x轴和y轴的100%,也就是原图的右下角】,第三个是【x轴的0%,y轴的100%处,也就是原图的左下角】
circle圆形
理解了多边形,圆形就好理解了
比如设置半径为50%的圆形
clip-path: circle(50%);

还可以指定圆心,默认的是原图的中心
clip-path: circle(30% at 20% 20%);
效果如下:

半径为30%,圆心在于原图的【x轴的20%,y轴的20%处】。
ellipse椭圆形
椭圆形与圆形区别,可以设置x轴半径和y轴半径,比如
clip-path: ellipse(20% 50% at 50% 50%);
效果如下:

x轴半径为x轴的20%,y轴半径为y轴的50%,圆心在于原图的【x轴的50%,y轴的50%处】。
inset 矩形
矩形是设置偏移位置,还可以设置圆角,
注意:偏移位置是指从哪个位置开始做剪切!!!
比如:
clip-path: inset(70% 0% 0% 0% round 25%)
效果如下:

偏移的4个值,分别对应的是从上到下,从右到左,从下到上,从左到右的值。意思就是从原图的y轴从上到下方向,偏移70%开始剪切,其他的不变
round后面是四个角的度数
四个值的话,就是左上,右上,右下,左下的圆角度数
一个简单的应用,比如画一段曲线
.box{
width: 200rpx;
height: 200rpx;
background-color: transparent;
border-bottom: 2rpx solid;
border-right: 2rpx solid;
border-bottom-right-radius: 50%;
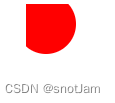
clip-path: inset(70% 0% 0% 30% round 25%)
}
效果如下:

其实就是带border的view,然后剪切了一部分







![[JAVA]直接插入排序](https://img-blog.csdnimg.cn/d3cb7c4021794d2dbd5c350b6f92cde4.png)