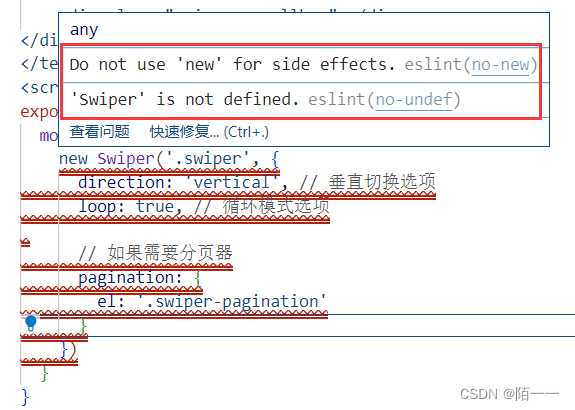
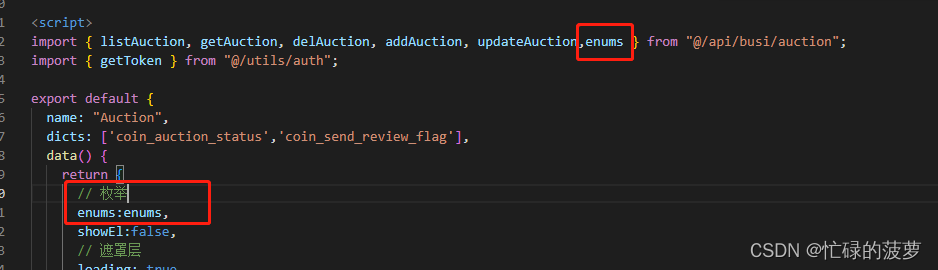
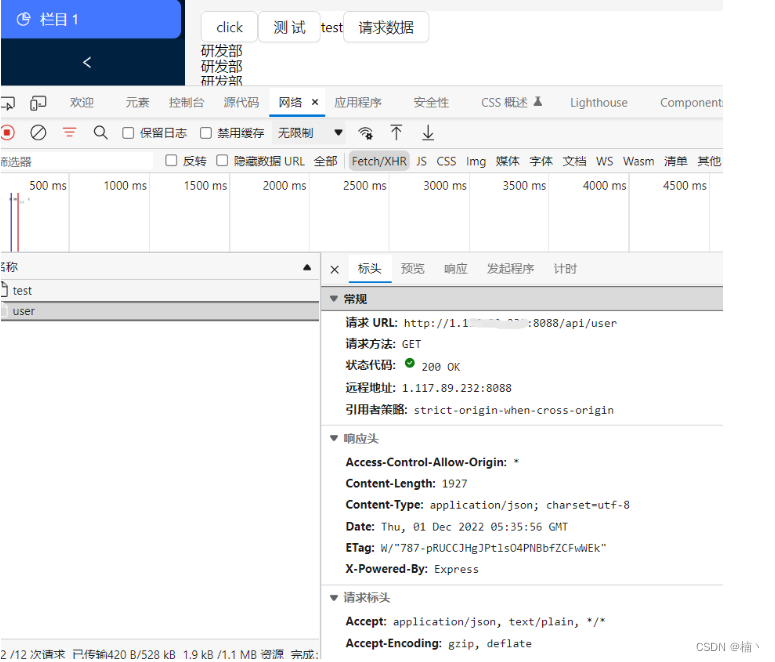
我报错的情况是:我在单文件组件vue文件中使用new Swiper,报了两个错误,图示:

第一个错误是:‘Swiper’ is not defined
第二个错误是:Do not use ‘new’ for side effects
解决办法:
(1)第一个错误是因为没有导入Swiper的js文件;
- 在单文件组件开发中,引入swiper已经不能再用script标签来引入了,
- 新引入的方式为:在终端输入:
npm i --save swiper如果出现很多npm ERR!错误,就输入下面的命令:
npm i --save swiper --legacy-peer-deps- 下载完查看package.json文件有没有swiper版本号,有的话就下载成功了
为什么会出现上述错误:
- 是因为npm版本过高的原因,高于7之后要求会更严格;
- npm -V可以查看npm的版本
--legacy-peer-deps 标志 是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装。
(2)第二个错误是:不能把new放在一边使用,
方法一:解决的办法其实就是可以把new Swiper赋值给一个变量,然后使用这个变量就可以了,像下面这样:
![]()
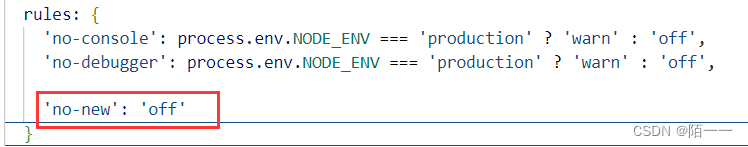
方法二:但有时候我们并不需要这个变量来接收,就只想按照new Swiper来写,那就按照下面这种方式解决:
- 找到项目下的 .eslintrc.js 这个文件,找到代码里面的 rules ,在里面加上下面这个代码:
'no-new': 'off'
- 按照上面的步骤就可以解决,还没解决的话再重新运行一下项目,重启服务器;


![Unity笔记(13):Android Movement of Characters[2D]](https://img-blog.csdnimg.cn/702e585bc69f4a9996b11a3f9aeec968.png)















![[附源码]Python计算机毕业设计Django工程施工多层级管理架构](https://img-blog.csdnimg.cn/b8383b4394bb46d78e62464324d1764a.png)