目录
- 一. 前端项目部署
- 1.登录宝塔面板并安装环境依赖
- 2. 打包上传,部署前端项目
- 3.端口放行
- 二. 后端项目部署
- 1.上传后端项目
- 2. PM2中添加项目
- 三. mysql
- 1.宝塔面板 添加数据库
- 2.导入sql文件
一. 前端项目部署
1.登录宝塔面板并安装环境依赖

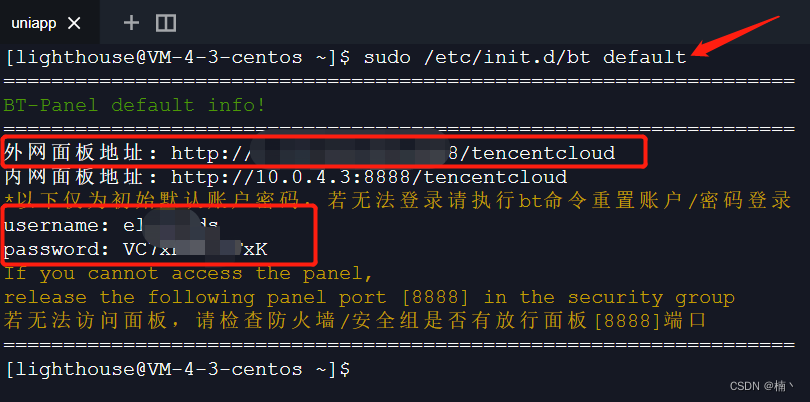
命令行第一行输入刚才复制的内容,通过外网地址打开网页,输入下面给的账户密码就可以登陆宝塔面板界面了。

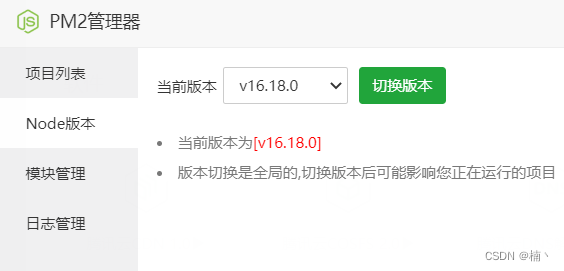
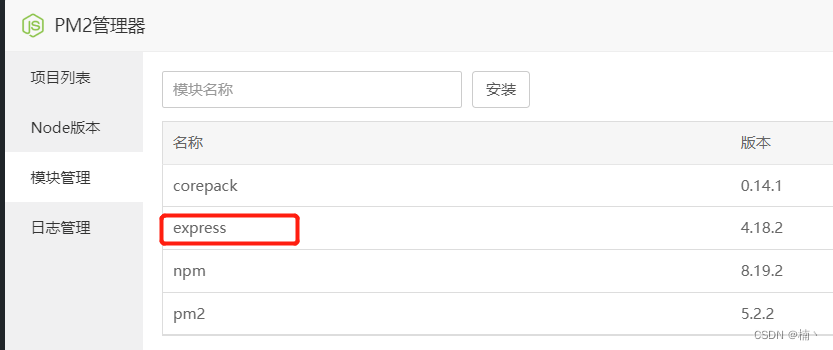
安装完推荐界面的软件后,软件商店里搜索PM2下载安装,安装完成后打开PM2,切换node版本,并安装后端项目所需依赖(这里node项目用的express)。


2. 打包上传,部署前端项目
前端项目打包后,点击上传 - 上传目录,将打包后的文件夹上传到 www/wwwroot目录下。

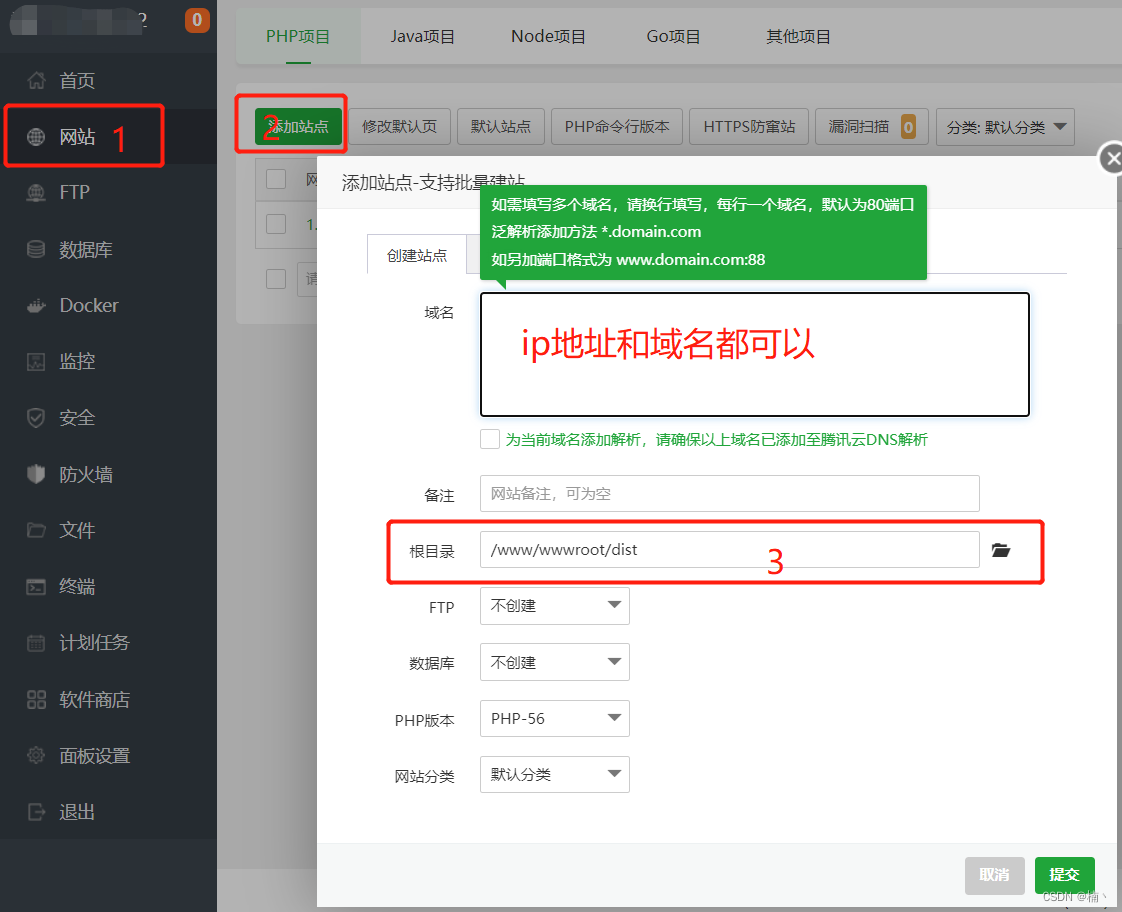
上传完成后,添加站点,根目录选打包后的前端文件夹(这里是dist),域名这里,域名备案没审核完或没备案,填服务器的ip地址也可以。

接下来点设置–配置文件,添加以下内容,是为了防止网站部署后,一刷新页面404的问题
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
nginx反向代理,/api开头的请求,直接代理到本地服务器的8088端口(也就是后端接口地址的端口)
location /api {
proxy_pass http://127.0.0.1:8088;
}
完整配置:
server
{
listen 3334;
server_name 服务器ip;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/dist/;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
location /api {
proxy_pass http://127.0.0.1:8088;
}
## 添加上这个配置
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate /www/server/panel/vhost/cert/1.117.89.232/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/1.117.89.232/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-56.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/1.117.89.232.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/1.117.89.232.log;
error_log /www/wwwlogs/1.117.89.232.error.log;
}
listen:网站运行的端口号
- 默认是80(不显示), 网站打开是
http://1.114.23.242/home - 这里设置成3334,网站打开就是
http://1.114.23.242:3334/home
server_name:服务器的ip地址
3.端口放行
端口这里,要同时在宝塔和腾讯云两个地方放行(建议把用到的所有端口在这两个地方同时添加了,包括前端、后端、mysql)。
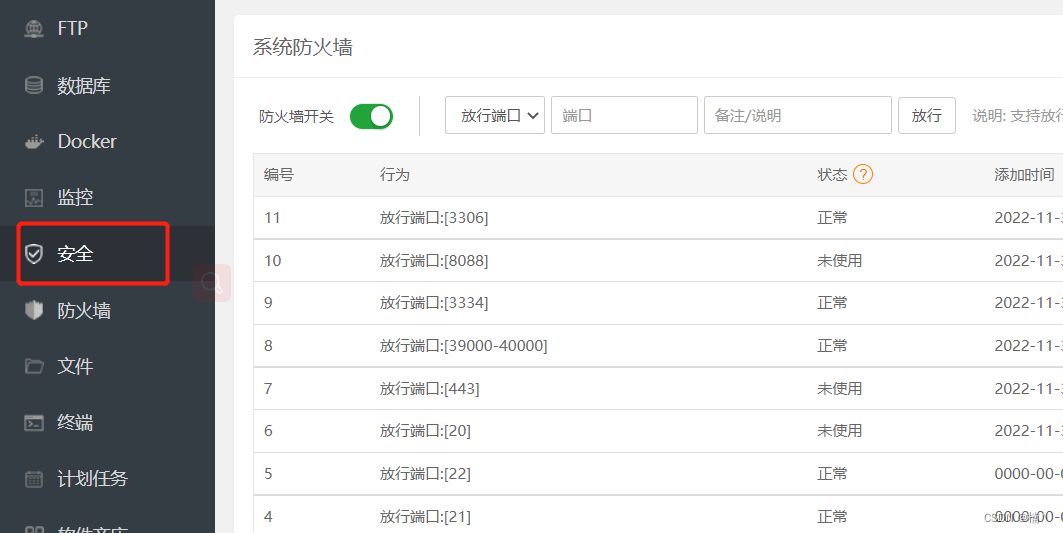
宝塔这里点击安全,添加端口

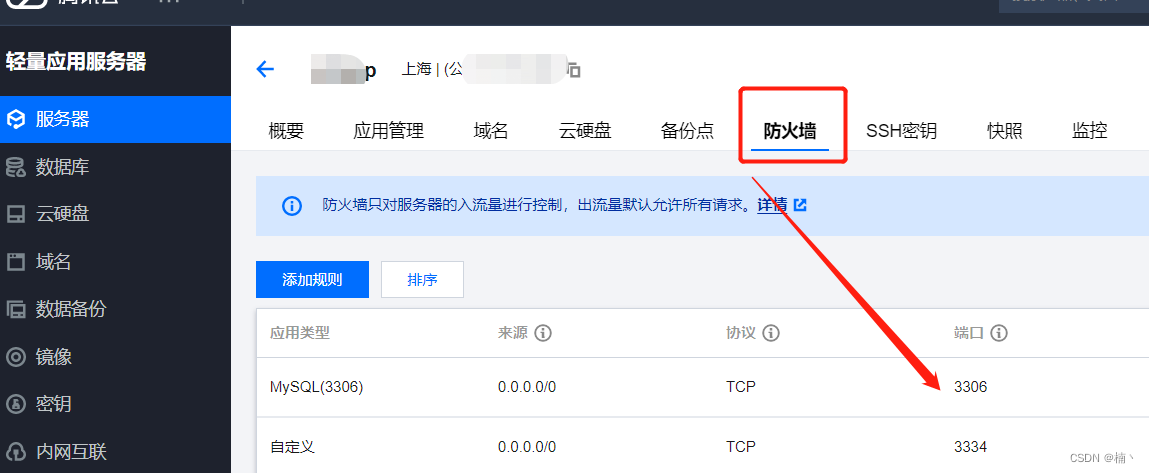
腾讯云服务器

此时打开服务器ip地址,应该就能看到前端页面了。
二. 后端项目部署
1.上传后端项目
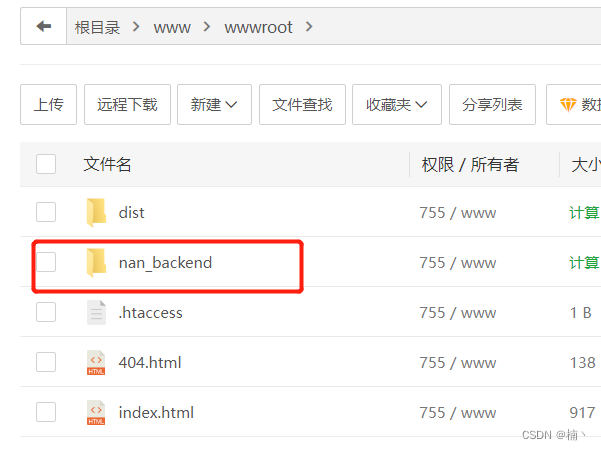
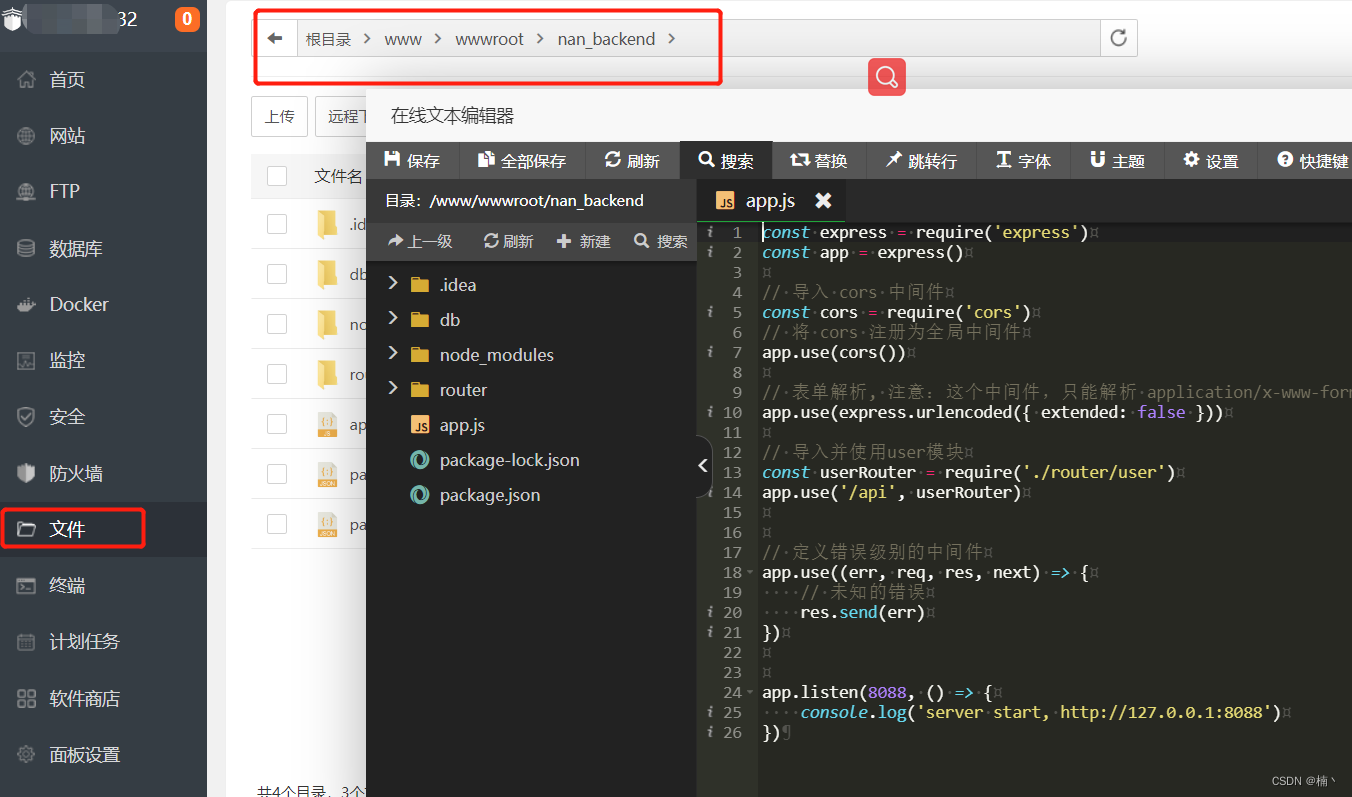
宝塔面板--文件中,这里是直接把整个后端项目文件夹上传到www/wwwroot目录中。

2. PM2中添加项目
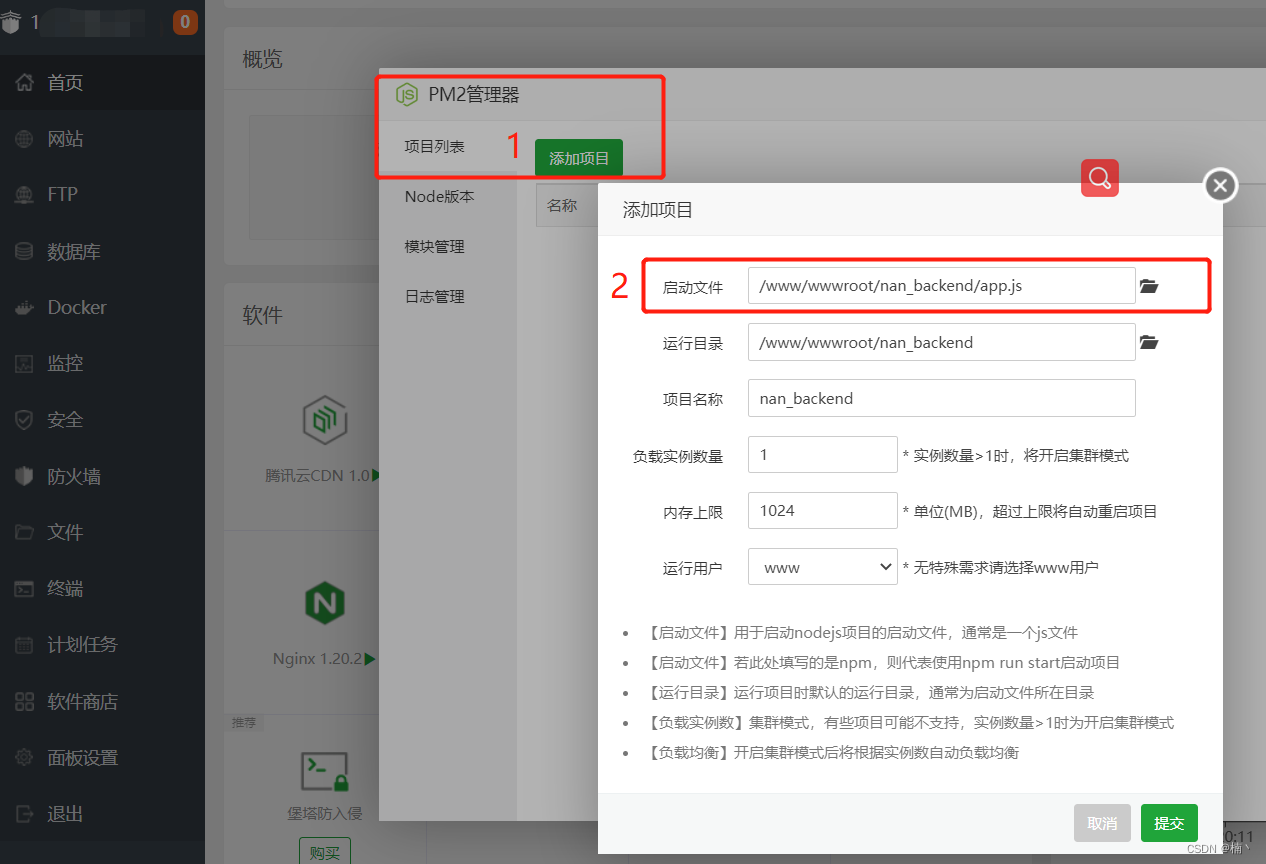
宝塔面板-软件管理中找到PM2管理器(建议添加到首页),点击添加项目,直接在启动文件中选择后端项目的启动文件(这里是app.js)

后端项目可直接在文件里双击打开在线编辑器,改动之后在PM2里重启即可,遇到错误不提示时也可以查看PM2中的日志选项。

三. mysql
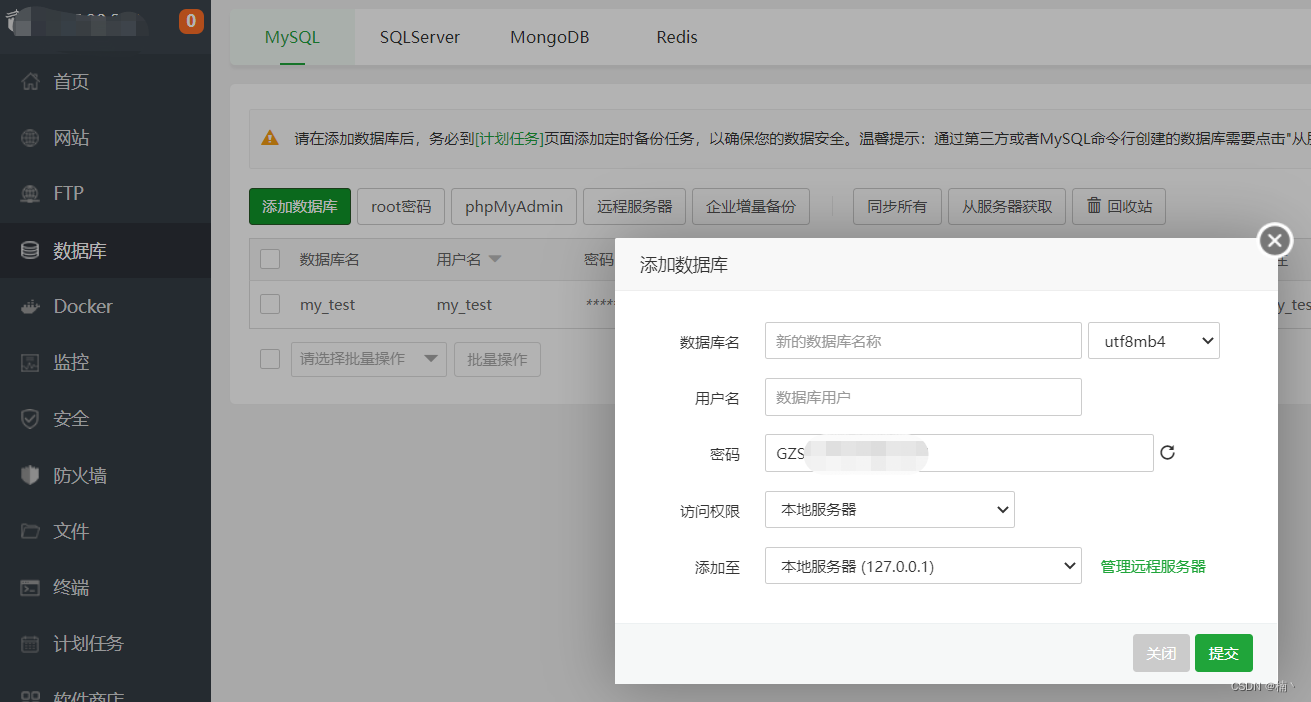
1.宝塔面板 添加数据库
数据库名要跟本地后端项目配置的一样,密码用随机的或者点击root密码改成自己的都可以。
 后端项目配置
后端项目配置
// 导入 mysql 模块
const mysql = require('mysql')
// 创建数据库连接对象
const db = mysql.createPool({
host: 'localhost',
user: 'root',
password: 'root123',
database: 'my_test' // 数据库名
})
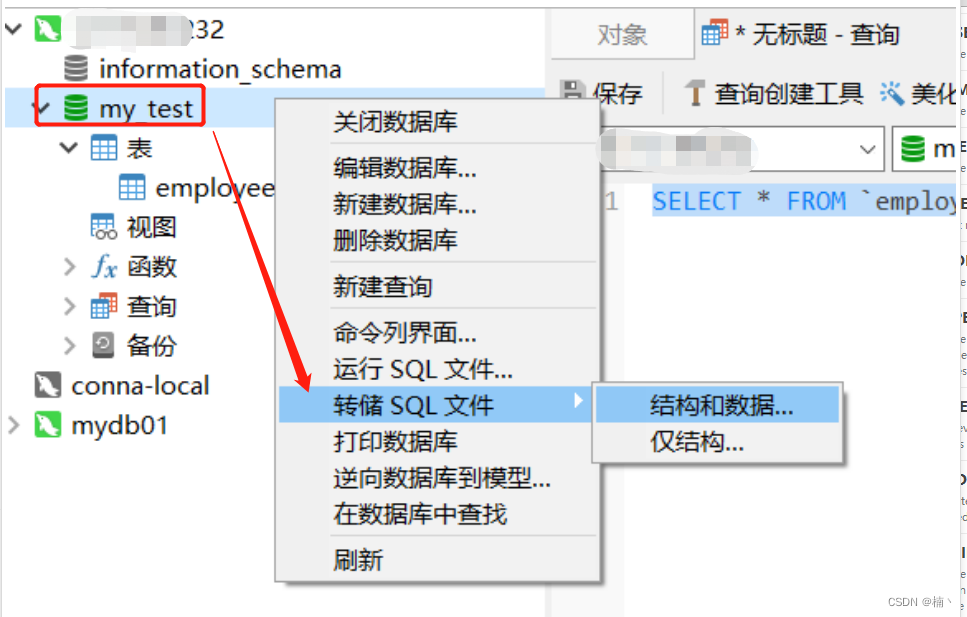
2.导入sql文件
先从Navicat中把数据库导出为sql文件

再回到宝塔面板中点击导入刚才保存的sql文件

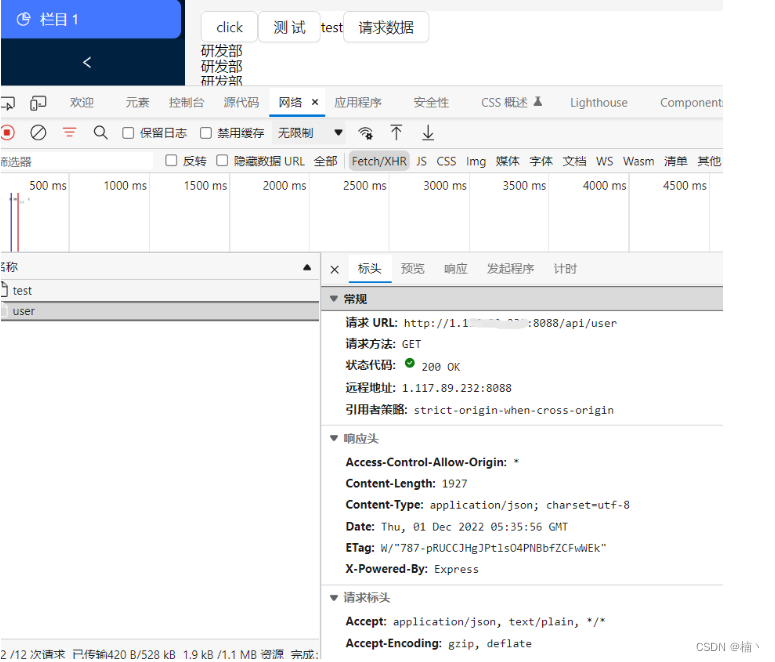
再回到网页中测试,能请求成功的话就基本没什么问题了。







![[附源码]Python计算机毕业设计Django工程施工多层级管理架构](https://img-blog.csdnimg.cn/b8383b4394bb46d78e62464324d1764a.png)