dict-tag 标签新增枚举类型栏位
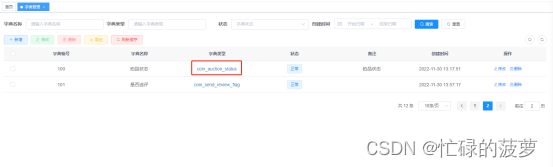
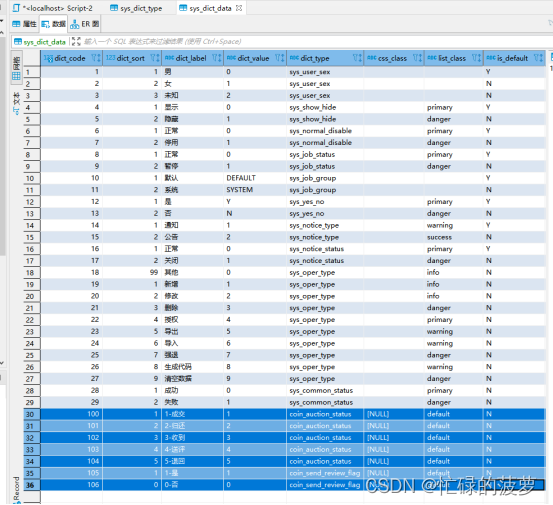
新增栏位数据字典
新增字典命名规范为coin_表字段名

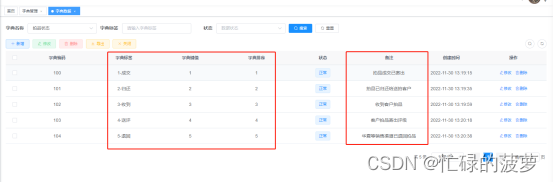
新增字典枚举数据,key value

Value标签格式为 值-key
如 1-成交
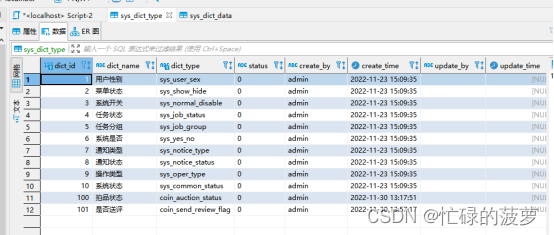
分别对应的新增为两张表:
Sys_dict_type --字典类型

Sys_dict_data --字典数据

前端栏位
<el-form-item label="拍品状态">
<el-radio-group v-model="form.auctionStatus">
<el-radio
v-for="dict in dict.type.coin_auction_status"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
<el-select v-model="form.auctionStatus" placeholder="请选择拍品状态">
<el-option
v-for="dict in dict.type.coin_auction_status"
:key="dict.value"
:label="dict.label"
:value="parseInt(dict.value)"
/>
</el-select>
</el-form-item>
el-radio-group 单选按钮
el-select 下拉选项
前端表格
<el-table-column label="是否送评" align="center" prop="sendReviewFlag" >
<template slot-scope="scope">
<dict-tag :options="dict.type.coin_send_review_flag" :value="scope.row.sendReviewFlag"/>
</template>
</el-table-column>
<el-table-column label="拍品状态" align="center" prop="auctionStatus">
<template slot-scope="scope">
<dict-tag :options="dict.type.coin_auction_status" :value="scope.row.auctionStatus"/>
</template>
</el-table-column>
vue引入数据字典内容
export default {
name: "Auction",
dicts: ['coin_auction_status','coin_send_review_flag'],
data() {
}
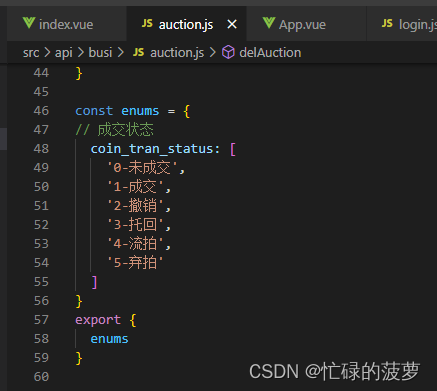
前端常量枚举新增
新增对应常量

const enums = {
// 成交状态
coin_tran_status: [
'0-未成交',
'1-成交',
'2-撤销',
'3-托回',
'4-流拍',
'5-弃拍'
]
}
export {
enums
}
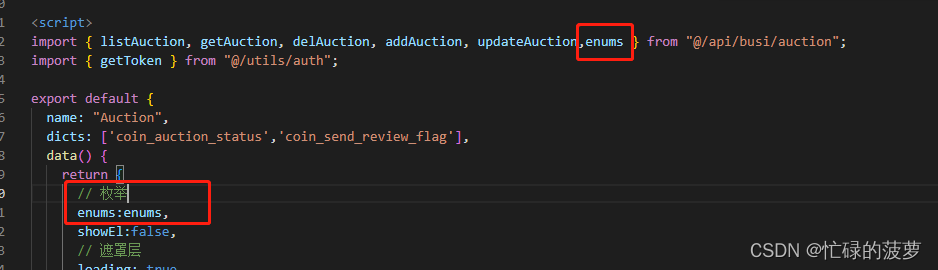
vue中引入常量

<script>
import { listAuction, getAuction, delAuction, addAuction, updateAuction,enums } from "@/api/busi/auction";
import { getToken } from "@/utils/auth";
export default {
name: "Auction",
dicts: ['coin_auction_status','coin_send_review_flag'],
data() {
return {
// 枚举
enums:enums,
showEl:false,
表格列中使用枚举进行翻译
<el-table-column label="成交状态" align="center" prop="tranStatus" >
<template slot-scope="scope">
{{ enums.coin_tran_status[scope.row.tranStatus] }}
</template>
</el-table-column>












![[附源码]Python计算机毕业设计Django工程施工多层级管理架构](https://img-blog.csdnimg.cn/b8383b4394bb46d78e62464324d1764a.png)