< template> < el-selectv-model = " value" placeholder = " 请选择提报单位" style = " width : 430px" > < el-optionv-for = " (item, i) in officeList" :class = " ' el-option ' + getClass(i)" :key = " item.value" :label = " item.label" :value = " item.value" > </ el-option> </ el-select> </ template> < script>
export default {
data ( ) {
return {
value : "" ,
officeList : [ ] ,
} ;
} ,
created ( ) {
this . officeList = [
{
value : "选项1" ,
label : "黄金糕" ,
} ,
{
value : "选项2" ,
label : "双皮奶" ,
} ,
{
value : "选项3" ,
label : "蚵仔煎" ,
} ,
{
value : "选项4" ,
label : "龙须面" ,
} ,
{
value : "选项5" ,
label : "北京烤鸭" ,
} ,
] ;
} ,
methods : {
getClass ( i ) {
if ( i === 0 ) {
if ( this . officeList. length > 1 ) return "el-option-start" ;
else return "" ;
} else if ( i === this . officeList. length - 1 ) {
return "el-option-end" ;
} else {
return "el-option-center" ;
}
} ,
} ,
} ;
</ script> < stylelang = " scss" scoped >
.el-option {
width : 430px;
--round-color : #bebfc2;
}
.el-option:hover {
color : #1e7e73;
font-weight : 600;
background-color : #e9f7f7;
--round-color : #1e7e73;
}
.el-option-start::before {
content : "" ;
position : absolute;
top : 50%;
left : 10px;
height : 50%;
border-left : 1px dashed var ( --round-color) ;
}
.el-option-center::before {
content : "" ;
position : absolute;
top : 0;
left : 10px;
height : 100%;
border-left : 1px dashed var ( --round-color) ;
}
.el-option-end::before {
content : "" ;
position : absolute;
top : 0;
left : 10px;
height : 50%;
border-left : 1px dashed var ( --round-color) ;
}
.el-option::after {
content : "" ;
position : absolute;
top : 50%;
left : 10px;
transform : translate ( -40%, -50%) ;
width : 8px;
height : 8px;
border-radius : 50%;
border : 1px solid var ( --round-color) ;
background : #fff;
}
</ style>



















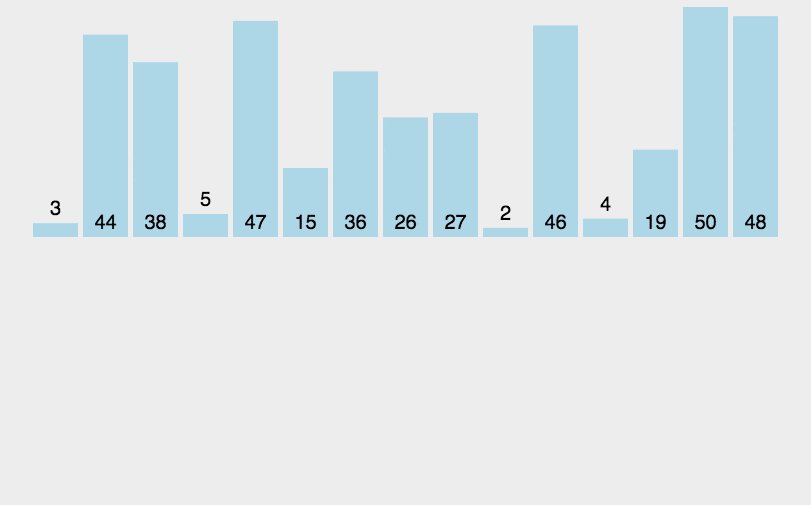
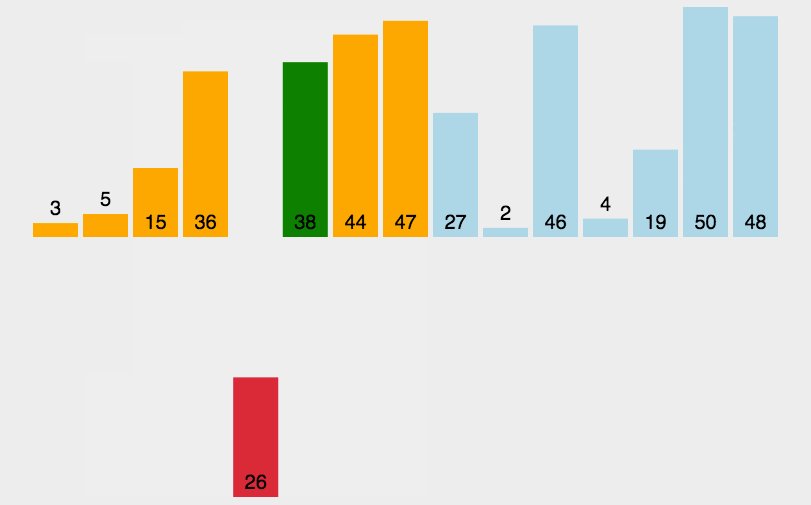
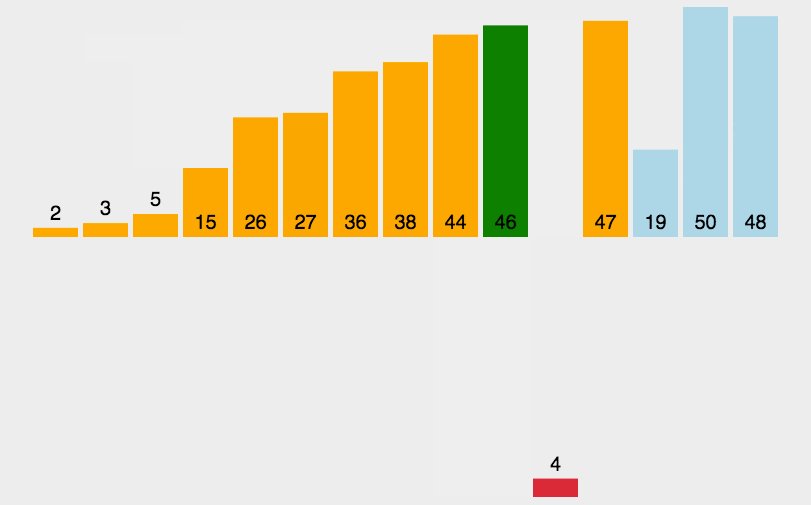
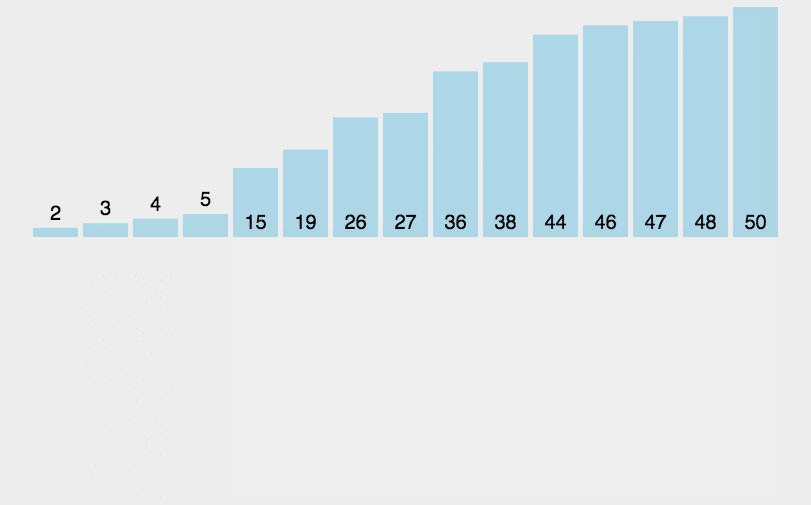
![[JAVA数据结构]堆](https://img-blog.csdnimg.cn/d397a5a0e2444038bf048690b33f674c.png)