BOM 浏览器对象模型
1. BOM 概述
1.1 什么是 BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与**浏览器窗口进行交互的对象,其核心对象是 window
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是 Netscape 浏览器标准的一部分
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| DOM 就是把文档当做一个对象来看待 | 把浏览器当做一个对象来看待 |
| DOM 的顶级对象是 document | BOM 的顶级对象是 window |
| DOM 主要学习的是操作页面元素 | BOM 学习的是浏览器窗口交互的一些对象 |
| DOM 是 W3C 标准规范 | BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差 |

1.2 BOM 的构成
window对象是浏览器的顶级对象,它具有双重角色
-
它是 JS 访问浏览器窗口的一个接口
-
它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等
注意:window下的一个特殊属性 window.name
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BOM顶级对象 window</title>
</head>
<body>
<script>
// window.document.querySelector()
var num = 10;
console.log(num);
console.log(window.num);
function fn() {
console.log(11);
}
fn();
window.fn();
// alert(11);
// window.alert(11)
// window 包含什么?
console.dir(window);
// var name = 10;
// 注意:window下的一个特殊属性 window.name
// 不要随意定义 name
console.log(window.name);
</script>
</body>
</html>
2. window 对象的常见事件
window.onload = function(){}
// 或者
window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,
再去执行处理函数 - window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准
- 如果使用 addEventListener 则没有限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window常见事件onload</title>
<script>
// window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数
window.onload = function () {
var btn1 = document.querySelector('.btn1');
btn1.addEventListener('click', function () {
alert('点击一次');
})
}
// window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准
window.onload = function () {
alert("window.onload");
}
// 使用 addEventListener 则没有限制,可以写多个window.onload
window.addEventListener('load', function () {
var btn2 = document.querySelector('.btn2');
btn2.addEventListener('click', function () {
alert('再次点击');
})
})
window.addEventListener('load', function () {
alert(22);
})
// load 等页面内容全部加载完毕,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是DOM 加载完毕,不包含图片 falsh css 等就可以执行 加载速度比 load更快一些
document.addEventListener('DOMContentLoaded', function () {
alert("DOMContentLoaded");
})
</script>
</head>
<body>
<!-- 把 script 标签内容放在 button 上面,没有出现弹框 -->
<!-- 报错:Uncaught TypeError: btn1 is null -->
<!-- <script>
var btn1 = document.querySelector('.btn1');
btn1.addEventListener('click', function () {
alert('点击');
})
</script> -->
<button class="btn1">点击</button>
<button class="btn2">再次点击</button>
<!-- 可以出现弹框 -->
<!-- <script>
var btn1 = document.querySelector('.btn1');
btn1.addEventListener('click', function () {
alert('点击');
})
</script> -->
</body>
</html>
2.1 调整窗口大小事件
window.onresize = function(){}
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>调整窗口大小事件</title>
<style>
div {
width: 200px;
height: 200px;
background-color: khaki;
}
</style>
</head>
<body>
<script>
window.addEventListener('load', function () {
var div = document.querySelector('div');
window.addEventListener('resize', function () {
console.log(window.innerWidth); // 显示当前屏幕的宽度
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>
</html>

3. 定时器
- window 对象提供了 2 个定时器
- setTimeout()
- setInterval()
3.1 setTimeout()
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数
注意:
- window 可以省略
- 这个调用函数可以直接写函数,或者写函数名或者采取**字符串’函数名()'**三种形式(第三种不推荐)
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定时器之setTimeout</title>
</head>
<body>
<script>
// setTimeout
// 语法规范: window.setTimeout(调用函数, 延时时间);
// 1. 这个window在调用的时候可以省略
// 2. 这个延时时间单位是毫秒 但是可以省略,如果省略默认的是0
// 3. 这个调用函数可以直接写函数 还可以写 函数名 还有一个写法 '函数名()'
// 4. 页面中可能有很多的定时器,可以给定时器加标识符 (名字),进行区分
// setTimeout(function() {
// console.log('时间到了');
// }, 2000);
function callback() {
console.log('爆炸了');
}
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 不提倡这个写法
</script>
</body>
</html>

3.2 5秒之后自动关闭案例
思路:5秒之后,就把这个广告隐藏起来
用定时器setTimeout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5秒之后自动关闭广告</title>
</head>
<body>
<img src="../img/ad.jpg" alt="#" class="ad">
<script>
var ad = document.querySelector('.ad');
setTimeout(function () {
ad.style.display = 'none';
}, 5000);
</script>
</body>
</html>
setTimeout() 这个调用函数称为回调函数 callback
普通函数是按照代码顺序直接调用
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数
element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数
3.2 clearTimeout() - 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器
注意:
-
window 可以省略
-
里面的参数就是定时器的标识符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除setTimeout定时器</title>
</head>
<body>
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function () {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function () {
clearTimeout(timer);
})
</script>
</body>
</html>

3.3 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
注意:
-
window 可以省略
-
这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式
-
间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数
-
因为定时器可能有很多,所以建议给定时器赋值一个标识符
-
第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>setInterval() 定时器</title>
</head>
<body>
<script>
// 1. setInterval
// 语法规范: window.setInterval(调用函数, 延时时间);
setInterval(function () {
console.log('继续输出');
}, 10000);
// 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器
// 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
</script>
</body>
</html>

3.4 倒计时效果
- 这个倒计时是不断变化的,因此需要定时器来自动变化(setInterval)
- 三个黑色盒子里面分别存放时分秒
- 三个黑色盒子利用innerHTML 放入计算的小时分钟秒数
- 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
- 最好采取封装函数的方式, 这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时效果</title>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 获取元素
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2023-3-10 14:00:00');
countDown(); // 防止第一次出现空隙,露出div文本
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
// 时
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
// 分
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
// 秒
var s = parseInt(times % 60);
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
</html>

3.5 清除setInterval定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器
注意:
- window 可以省略
- 里面的参数就是定时器的标识符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除setInterval定时器</title>
</head>
<body>
<button class="start">开始计时</button>
<button class="stop">停止计时</button>
<script>
var start = document.querySelector('.start');
var stop = document.querySelector('.stop');
var timer = null;
start.addEventListener('click', function () {
timer = setInterval(function () {
console.log('hello world');
}, 1000);
})
stop.addEventListener('click', function () {
clearInterval(timer);
})
</script>
</body>
</html>

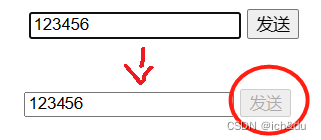
3.6 发送短信案例
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
思路分析:
① 按钮点击之后,会禁用 disabled 为true
② 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
③ 里面秒数是有变化的,因此需要用到定时器
④ 定义一个变量,在定时器里面,不断递减
⑤ 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发送短信案例</title>
</head>
<body>
<input type="text" value="电话号码">
<button>发送</button>
<script>
var btn = document.querySelector('button');
var time = 3;
btn.addEventListener('click', function () {
btn.disabled = true;
var timer = setInterval(function () {
if (time == 0) {
clearInterval(time);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>
</html>

3.7 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
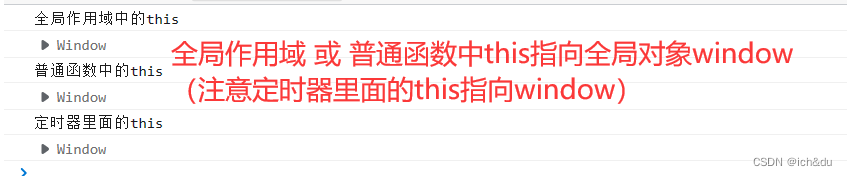
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
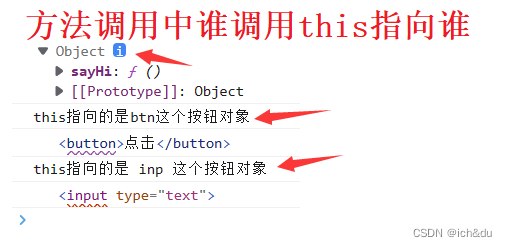
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>this指向问题</title>
</head>
<body>
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log('全局作用域中的this');
console.log(this);
console.log('普通函数中的this');
function fn() {
console.log(this);
}
window.fn();
console.log('定时器里面的this');
window.setTimeout(function () {
console.log(this);
}, 1000);
</script>
</body>
</html>

- 方法调用中谁调用this指向谁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>this指向问题</title>
</head>
<body>
<input type="text">
<button>点击</button>
<script>
// 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var inp = document.querySelector('input');
inp.onclick = function () {
console.log('this指向的是 inp 这个按钮对象');
console.log(this); // this指向的是 inp 这个按钮对象
}
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
console.log('this指向的是btn这个按钮对象');
console.log(this); // this指向的是btn这个按钮对象
})
</script>
</body>
</html>

- 构造函数中this指向构造函数的实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>this指向问题</title>
</head>
<body>
<input type="text">
<button>点击</button>
<script>
// 构造函数中this指向构造函数的实例
function Fun() {
console.log('this 指向的是fun 实例对象');
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
</body>
</html>
4. JS 执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事
这是因为 Javascript 这门脚本语言诞生的使命所致 —— JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的
比如对某个 DOM 元素进行添加和删除操作,不能同时进行
应该先进行添加,之后再删除
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
4.1 同步和异步
为了解决单线程这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程
于是,JS 中出现了同步和异步
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的
异步
在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,还可以去处理其他事情
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 问题1:执行结果是什么?
console.log('问题1:执行结果是什么?')
console.log(1);
setTimeout(function() {
console.log(3);
}, 1000);
console.log(2);
console.log('执行结果:异步处理,在第二个setTimeout任务代码执行得同时第三个任务代码执行');
</script>
</body>
</html>

同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
JS 的异步是通过回调函数实现的
- 一般而言,异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 执行队列</title>
</head>
<body>
<script>
// 问题2:执行结果是什么?
console.log('问题2:执行结果是什么?')
console.log(1);
setTimeout(function() {
console.log(3);
}, 0);
console.log(2);
console.log('执行结果:主程序执行栈 先执行同步任务的内容,然后再去任务队列找要执行回调函数');
</script>
</body>
</html>

4.2 JS 执行机制
-
先执行执行栈中的同步任务
-
异步任务(回调函数)放入任务队列中
-
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js 执行队列</title>
</head>
<body>
<script>
// 问题3:执行结果是什么?
console.log('问题2:执行结果是什么?')
console.log(1);
document.onclick = function() {
console.log('click');
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)
</script>
</body>
</html>



由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)
5. location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL
因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象
5.1 URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址
互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议 常用的 http,ftp,maito等 |
| host | 主机(域名)www.itcast.cn |
| port | 端口号可选,省略时使用方案的默认端口如http的默认端口为80 |
| path | 路径 由 零或多个 ‘/’ 符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数以键值对的形式,通过 & 符号分隔开来 |
| fragment | 片段 #后面内容 常见于链接 锚点 |
5.2 location 对象的属性
| location 对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL |
| location.host | 返回主机(域名)www.itcast.cn |
| location.port | 返回端口号 如果未写返回 空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 #后面内容 常见于链接 锚点 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>5秒钟之后跳转页面</title>
</head>
<body>
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function () {
// console.log(location.href);
location.href = 'https://www.baidu.com/';
})
var timer = 5;
setInterval(function () {
if (timer == 0) {
location.href = 'https://www.baidu.com/';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
</body>
</html>

5.3 获取URL参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>login</title>
</head>
<body>
<form action="index.html">
用户名: <input type="text" name="uname">
<input type="submit" value="登录">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index</title>
</head>
<body>
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 先去掉问号 ? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 利用 = 把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
</body>
</html>
5.4 location 对象的方法
| location对象方法 | 返回值 |
|---|---|
| location.assign() | 跟href一样,可以跳转页面(也称为重定向页面) |
| location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| location.reload() | 重新加载页面,相当于刷新按钮或者f5如果参数为true强制刷新ctrl+f5 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location常见的方法</title>
</head>
<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
// 重新加载页面,相当于刷新按钮或者f5如果参数为true强制刷新ctrl+f5
location.reload(true);
})
</script>
</body>
</html>
GitHub代码
gitee代码