安卓实现左侧列表选择项点击,右侧fragment切换
问题背景
安卓日常开发中,有时候需要开发页面中,显示左侧会列表选择项,点击不同的选项后右侧切换fragment显示,本文将介绍实现的一个思路。
问题分析
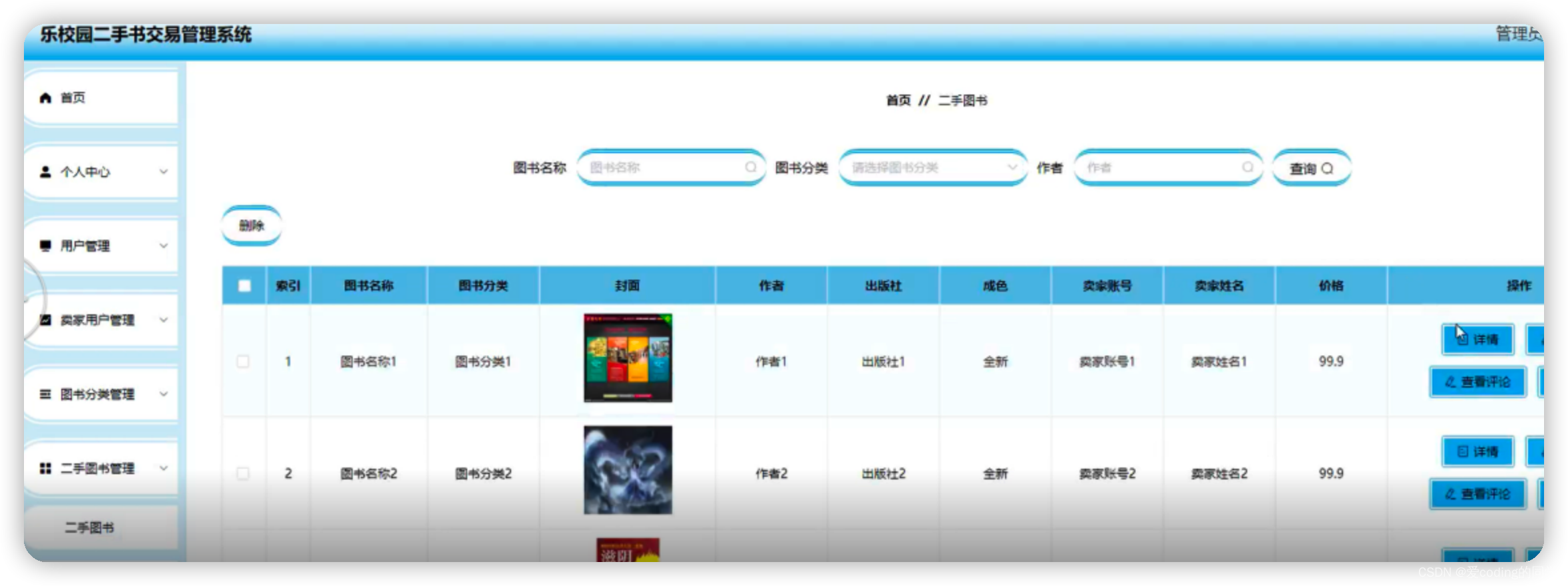
要实现的效果如下:

问题解决
话不多说,直接上代码。
(1)activity布局文件如下,主要包括左侧的竖直列表和右侧的fragment:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<ListView
android:id="@+id/mListview"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#ebebeb"
android:layout_height="match_parent"/>
<FrameLayout
android:id="@+id/mFrame"
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="match_parent"/>
</LinearLayout>
(2)左侧列表item布局,item_left_list.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_menu"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_line"
android:layout_width="3dp"
android:layout_height="match_parent"
android:background="#ff0000"
android:visibility="invisible"/>
<TextView
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
(3)右侧fragment布局,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="30dp"/>
</LinearLayout>
(4)对应activity文件,代码如下:
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.FrameLayout;
import android.widget.ListView;
import com.baorant.layoutdemo.R;
import com.baorant.layoutdemo.adapter.MyAdapter;
import com.baorant.layoutdemo.fragment.ItemFragment;
import com.baorant.layoutdemo.model.User;
import java.util.ArrayList;
import java.util.List;
public class LeftListViewAcitvity extends AppCompatActivity
implements AdapterView.OnItemClickListener {
ListView mListview;
FrameLayout mFrame;
// listview的数据集合
List<User> mList = new ArrayList();
List<Fragment> fragmentList = new ArrayList<>();
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_left_list_view_acitvity);
initView();
initData();
}
// 初始化数据
private void initData() {
// 初始化左侧列表数据
initLeftListData();
// 加载fragment
initFragment();
// 默认选中页面1
chooseListItem(0);
}
// 切换fragment
private void chooseListItem(int position) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
// 隐藏所有的fragment
for(int i = 0; i < fragmentList.size(); i++ ){
Fragment fragment = fragmentList.get(i);
transaction.hide(fragment);
}
transaction.show(fragmentList.get(position));
transaction.commit();
}
private void initFragment() {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
ItemFragment showFragment = new ItemFragment();
for(int i = 0; i < mList.size(); i++){
Fragment fragment = showFragment.getShowFragment(mList.get(i).getName());
fragmentList.add(fragment);
}
for(int i = 0; i < fragmentList.size(); i++){
transaction.add(R.id.mFrame,fragmentList.get(i));
}
transaction.commit();
}
private void initLeftListData() {
for(int i = 1; i <= 10; i++){
mList.add(new User("页面" + i));
}
adapter = new MyAdapter(mList,this);
mListview.setAdapter(adapter);
mListview.setOnItemClickListener(this);
}
// 控件初始化
private void initView() {
mListview = findViewById(R.id.mListview);
mFrame = findViewById(R.id.mFrame);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 点击item切换fragment
chooseListItem(position);
for(int i = 0; i < mList.size(); i++){
// 先把所有的item标记为未被选中
mList.get(i).setChecked(false);
}
// 找出被选中的item,把user中的ischecked属性改为true
mList.get(position).setChecked(true);
// 刷新适配器
adapter.notifyDataSetChanged();
}
}
(5)左侧列表对应的adapter文件,代码如下:
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.baorant.layoutdemo.R;
import com.baorant.layoutdemo.model.User;
import java.util.List;
public class MyAdapter extends BaseAdapter {
List<User> mList;
Context context;
public MyAdapter(List<User> mList, Context context) {
this.mList = mList;
this.context = context;
}
@Override
public int getCount() {
return mList != null ? mList.size() : 0;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null){
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.item_left_list, null);
holder.tvText = convertView.findViewById(R.id.tv_text);
holder.tvLine = convertView.findViewById(R.id.tv_line);
holder.llMenu = convertView.findViewById(R.id.ll_menu);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
if(mList.get(position).isChecked()){
holder.tvText.setTextColor(Color.RED);
holder.tvLine.setVisibility(View.VISIBLE);
holder.llMenu.setBackgroundColor(Color.WHITE);
}else{
holder.tvText.setTextColor(Color.BLACK);
holder.tvLine.setVisibility(View.GONE);
holder.llMenu.setBackgroundColor(Color.parseColor("#ebebeb"));
}
String name = mList.get(position).getName();
holder.tvText.setText(name);
return convertView;
}
class ViewHolder {
LinearLayout llMenu;
TextView tvText;
TextView tvLine;
}
}
(6)定义的fragment,代码如下:
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import com.baorant.layoutdemo.R;
public class ItemFragment extends Fragment {
TextView tvText;
private String name;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle = getArguments();
if(bundle != null){
name = bundle.getString("name");
}
}
public static Fragment getShowFragment(String name){
ItemFragment showFragment = new ItemFragment();
Bundle bundle = new Bundle();
bundle.putString("name",name);
showFragment.setArguments(bundle);
return showFragment;
}
@SuppressLint("MissingInflatedId")
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_show,null);
tvText = view.findViewById(R.id.tv_content);
tvText.setText(name);
return view;
}
}
问题总结
本文介绍了安卓开发中,左侧显示列表选择项,点击不同的选项后右侧切换fragment显示的一种方案,有兴趣的同学可以进一步深入研究。