文章目录
- 1. js 事件的三阶段
- 2. js 阻止事件冒泡,捕获
- 3、JavaScript基础知识:preventDefault和stopPropagation
- preventDefault()事件方法
- stopPropagation()事件方法
@click.stop: 阻止事件冒泡
@click.prevent: 阻止事件默认行为
@click.self: 事件只作用在元素本身,而不是其子元素
要想了解 VUE 阻止事件冒泡和捕获方法,首先要了解一下 JS 事件和 JS 阻止事件冒泡,捕获方法
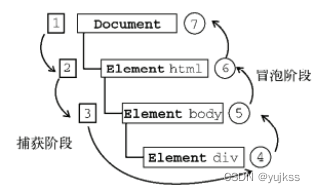
1. js 事件的三阶段

捕获阶段
目标阶段:执行当前对象的事件处理程序
冒泡阶段
2. js 阻止事件冒泡,捕获
@click.stop : 阻止事件冒泡
@click.prevent : 阻止事件默认行为
@click.self : 事件只作用在元素本身,而不是其子元素
<a @click.stop="doThis">阻止单击事件继续传播</a>
<form @submit.prevent="onSubmit">提交事件不再重载页面</form>
<a @click.stop.prevent="doThat">修饰符可以串联</a>
<div @click.self="doThat">只当在 event.target 是当前元素自身时触发处理函数.即事件不是从内部元素触发的</div>
补充其他修饰符
@click.capture : 使用事件捕获模式
@click.once : 事件只触发一次 2.1.4新增
@scroll.passive : 告诉浏览器这个事件的默认行为不会被取消 2.3.0新增
@keyup.enter : 按键修饰符,enter被按下的时候触发
@click.ctrl : 系统修饰符,Ctrl 被按下的时候触发 2.1.0新增
@click.ctrl.exact : 有且只有 Ctrl 被按下的时候才触发 2.5.0新增
<div @click.capture="doThis">添加事件监听器时使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理</div>
<a @click.once="doThis">点击事件将只会触发一次</a>
<div @scroll.passive="onScroll">scroll事件不会取消默认的滚动行为</div>
<input @keyup.13="submit" placeholder="只有在 keyCode 是 13 时调用 vm.submit()">
<button @click.ctrl="onClick">即使 Alt 或 Shift 被一同按下时也会触发</button>
<button @click.ctrl.exact="onCtrlClick">有且只有 Ctrl 被按下的时候才触发</button>
<button @click.exact="onClick">没有任何系统修饰符被按下的时候才触发</button>
使用修饰符时,顺序很重要,相应的代码会以同样的顺序产生。 例如:用 @click.prevent.self 会阻止所有的点击,而
@click.self.prevent 只会阻止元素上的点击。
3、JavaScript基础知识:preventDefault和stopPropagation
preventDefault()事件方法
【定义】:如果事件是可取消的,则 preventDefault() 方法会取消该事件,这意味着属于该事件的默认操作将不会发生。
单击“提交”按钮,阻止其提交表
<form action="https://www.baidu.com/" method="post">
<input type="submit" value="登录">
</form>
<script>
console.log(document.forms[0]);
document.forms[0].onsubmit = function(){
console.log(event);
console.log(event.cancelable);//检测事件是否可以取消--> Boolean
event.preventDefault();//阻止默认事件 单
//return false; // 也可以阻止默认事件
}
</script>
单击链接,防止链接跟随 URL
<a href="https://www.baidu.com/" id="a">点我跳转</a>
<script>
let a = document.getElementById('a');
a.onclick = function(){
console.log(event);
console.log(event.cancelable);//检测事件是否可以取消 -->Boolean
event.preventDefault();//阻止默认事件
//return false; // 也可以阻止默认事件
}
</script>
非所有活动都可以取消。请使用 cancelable 属性 来确定事件是否可取消。如上面两个示例中,其返回值为Boolean,可以取消–>true,否则为–>false
【注】preventDefault() 方法不会阻止事件通过 DOM 进一步传播。请使用 stopPropagation() 方法来解决
stopPropagation()事件方法
stopPropagation() 方法防止调用相同事件的传播
【传播阶段】传播意味着向上冒泡到父元素或向下捕获到子元素或元素目标本体 三个3️⃣ 阶段
【注】添加事件(HTML属性事件,JavaScript元素事件,addEventLisenter
,attachEvent(IE))默认都是冒泡,捕获需要**addEventLisenter()**显式的指定第三个参数为true(事件捕获)
//样式
<style>
div {
padding: 50px;
background-color: rgba(255, 0, 0, 0.2);
text-align: center;
cursor: pointer;
}
</style>
//HTML
<p>Click DIV 1:</p>
<div onclick="func2()">DIV 2
<div onclick="func1(event)">DIV 1</div>
</div>
//script
<script>
function func1(event) {
alert("DIV 1");
event.stopPropagation();//阻止事件传播
}
function func2() {
alert("DIV 2");
}
</script>
不阻止事件传播的话,当点击DIV2时,事件会继续向上传播,触发父元素DIV1上的func2(),然后会继续向上传播,直到window对象