文章目录
- 一、HTML
- 1.1 基础标签
- 1.2 列表
- 1.3 表格
- 1.4 表单
- 二、CSS
- 2.1 引入方式
- 2.2 CSS 选择器
- 2.2.1 基本选择器
- 2.2.2 组合选择器
- 2.3 常用属性
- 2.3.1 背景
- 2.3.2 文本
- 2.3.3 字体
- 2.3.4 display元素类型
- 2.3.5 浮动
- 2.3.6 盒子模型
- 三、JavaScript
- 3.1 引入方式
- 3.2 数据类型
- 3.2.1 数组
- 3.2.2 函数
- 3.2.3 对象
- 3.3 WebAPI-事件
- 3.3.1 事件处理程序
- 3.3.2 常用事件
- 3.4 WebAPI-Bom对象
- 3.4.1 window 对象
- 3.4.2 history 对象
- 3.4.3 location 对象
- 3.5 WebAPI-Dom对象
- 3.5.1 获取节点
- 3.5.2 创建/插入节点
- 3.5.3 间接查找节点
- 3.5.4 删除节点
- 3.5 WebAPI-表单
- 3.5.1 获取表单
- 3.5.2 获取表单元素
- 3.5.3 提交表单
- 3.6 WebAPI-Ajax请求
- 3.6.1 Get 请求
- 3.6.2 Post 请求
提示:以下是本篇文章正文内容,前端系列学习将会持续更新
一、HTML
W3school 官方文档:https://www.w3school.com.cn/html/index.asp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
1.1 基础标签
① h标签
<h1>这是一个一级标题</h1>
② p标签
<p>这是一段文本</p>
③ img标签
<img src=" " alt=" "/>
属性:
- src source表示图片的路径;
- alt 设置图像找不到时的代替文本;
- title 设置提示文本;
- width 表示图片的宽度,单位是px;
- height 表示图片的高度,与宽度等比缩放;
- border 边框属性,它的值可设置边框的厚度;
④ video标签
<video src="video/Daniel_Wu.mp4" height="280px" controls>
您的浏览器不支持 video 标签。
</video>
controls 属性规定浏览器应该为视频提供播放控件。
⑤ a标签
<a href="">文字或图片img</a>
<a href="javascript:void(0)" onclick="func();">不跳转,只触发事件</a>
属性:
- href hypertext reference,超文本引用。属性值:即将跳转网页的路径。
- target 设置跳转网页是否用新窗口打开, 默认是原窗口。属性值为”_blank”时,用新窗口打开。
- title 设置鼠标悬停文本。
⑥ div 和 span
div 是大的范围。容器级标签,可放置任意标签。
span 是小区域、小跨度。常用于小范围调整布局。文本级标签,不能盛放容器级标签。
一般认为 p > span > a
⑦ html 杂项
<!-- 注释 -->
<font>文字</font>
<b>加粗</b> <strong>加粗强调</strong>
<u>下划线</u>
<i>倾斜</i> <em>倾斜强调</em>
<del>中划线</del> <hr/>水平分割线
回到目录…
1.2 列表
①无序列表 (ul>li)
<ul>
<li>电视剧</li>
<li>电影</li>
<li>小说</li>
</ul>

实用案例:

②有序列表 (ol>li)
<ol>
<li>冠军</li>
<li>亚军</li>
<li>季军</li>
</ol>

应用案例:

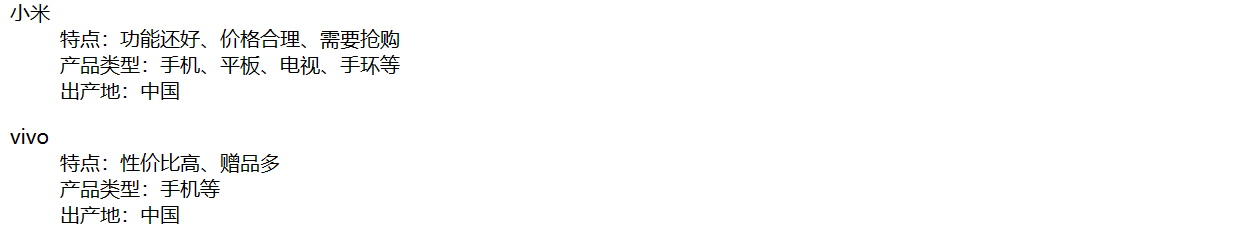
③定义列表 (dl>dt>dd)
<dl>
<dt>小米</dt>
<dd>特点:功能还好、价格合理、需要抢购</dd>
<dd>产品类型:手机、平板、电视、手环等</dd>
<dd>出产地:中国</dd>
</dl>
<dl>
<dt>vivo</dt>
<dd>特点:性价比高、赠品多</dd>
<dd>产品类型:手机等</dd>
<dd>出产地:中国</dd>
</dl>

应用案例:

回到目录…
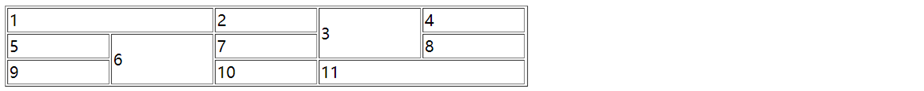
1.3 表格
- 标签:
table > tr > td(th) - 表格分区:可以将表格分为三部分,标题:
caption、表头:thead、主体:tbody - 合并单元格:rowspan:合并行单元格,colspan:合并列单元格
<table border="1px">
<tr>
<td colspan="2">1</td>
<td>2</td>
<td rowspan="2">3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="2">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td colspan="2">11</td>
</tr>
</table>

回到目录…
1.4 表单
①form标签
<form action="">大标签,所有表单元素写在form标签内部</form>
- method: 方法,提交数据的方法,属性值:get、post。
- action: 提交的位置,对应后端控制层的接口。
②文本框
<input type="text" value="默认文本">
③密码框
<input type="password">
④按钮
<input type="button" value="普通按钮">
<input type="submit" value="提交">
<input type="reset" value="重置">
⑤单选框
<input type="radio" name="gender" value="1"> 男
<input type="radio" name="gender" value="2"> 女
- name属性值:必须设置,确定是否为一组。
- value属性值:可以不设置,一般作为数据提交时的值。
⑥多选框
<input type="checkbox" name="hobby"> 游泳
<input type="checkbox" name="hobby"> 羽毛球
<input type="checkbox" name="hobby"> 足球
- checked属性功能:当值为空时,默认不选;当值为checked时,默认勾选
⑦文本域
<textarea name="" id="" cols="30" rows="10">默认文本</textarea>
- rows:属性值为数字,表示行数
- cols:属性值为数字,表示每行的字节数
⑧下拉菜单
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>宁夏</option>
</select>
回到目录…
二、CSS
2.1 引入方式
①内部样式表:将样式写在 style 标签中,嵌入 html 的 head 标签中。
<head>
<style>
p {
color:green;
}
</style>
</head>
<body>
<p>hello,world</p>
</body>
②行内样式表:通过 style 属性来指定某个标签的样式。
<div style="color:green">想要生活过的去, 头上总得带点绿</div>
③外部样式:创建一个 css 文件,使用 link 标签引入 (link在head中)。
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>上帝为你关上一扇门, 然后就去睡觉了</div>
</body>
CSS 的优先级:就近原则。
回到目录…
2.2 CSS 选择器
2.2.1 基本选择器
①通用选择器: 选择所有元素
* {
color: orange;
}
②元素选择器: 选择指定标签
p {
color: red;
font-size: 20px;
}
<p>这是一段文字</p>
③ID选择器: 选择设置过指定id属性值的元素
#div1 {
color: #FF0000;
}
<div id="div1">div</div>
④类选择器: 选择设置过指定class属性值的元素
.cls1 {
color: #FF0000;
}
<div class="cls1">div</div>
⑤分组选择器: 当⼏个元素样式属性⼀样时,可以共同调⽤⼀个声明,选择器之间⽤逗号分隔
h2 , #text {
color: orange;
font-style: italic;
}
<h2>标题二</h2>
<div id="text">文字盒子</div>
CSS 样式的优先级,常⻅的权重如下,权重越⼤,优先级越⾼:
- 元素选择器:1
- 类选择器:10
- id选择器:100
- 内联样式:1000
回到目录…
2.2.2 组合选择器
①后代选择器: 可以指定元素的所有的后代元素,以空格分隔
.food #apple p {
color: red;
}
<h1>⻝物</h1>
<div class="food">
<div id="apple">
<img src="apple.png"/>
<p>苹果</p>
</div>
</div>
②子代选择器: 可以指定元素的第一代元素,以大于号分隔
.food > p {
color: red;
}
<h1>⻝物</h1>
<div class="food">
<img src="apple.png"/>
<p>苹果</p>
<img src="orange.png"/>
<p>橘子</p>
</div>
③相邻兄弟选择器: 可以指定元素的相邻的下一个指定元素,以加号分隔
#d + div {
border: 1px solid red;
}
<div id="d">
相邻兄弟选择器1
<ul>
<li>开⼼麻花</li>
<li>贾玲</li>
<li>宋⼩宝</li>
</ul>
</div>
<div>
相邻兄弟选择器2
</div>
④普通兄弟选择器: 可以指定元素后的指定同级元素(自上而下),以波浪号分隔
.bro ~ li {
background-color: yellow;
}
<div>
普通兄弟选择器1
<ul>
<li class="bro">开⼼麻花</li>
<li>贾玲</li>
<li>宋⼩宝</li>
</ul>
</div>
回到目录…
2.3 常用属性
2.3.1 背景
body {
background-color: #ff0000; /*设置元素的背景颜⾊*/
background-image: url(img/logo.jpg); /*设置元素的背景图像,默认平铺重复显示*/
background-repeat: no-repeat; /*背景图显示效果*/
}
| background-repeat 值 | 说明 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
2.3.2 文本
p {
color: rgb(255,0,0); /*文本颜色*/
text-align: center; /*文本对齐方式: center、left、right、justify两端对齐*/
text-decoration: underline; /*设置文本修饰,下划线*/
text-indent: 2em; /*设置文本首行缩进*/
}
| text-decoration 值 | 说明 |
|---|---|
| underline | 对⽂本添加下划线 |
| overline | 对⽂本添加上划线 |
| line-through | 对⽂本添加中划线 |
| none | 关闭原本应⽤到元素上的所有装饰 |
2.3.3 字体
div {
font-family: "agency fb",楷体,宋体; /*"后备"机制,设置多种字体*/
font-size: 30px; /* 设置字体大小 */
font-style: italic; /* 设置字体风格: normal正常体、italic斜体、oblique强制倾斜*/
font-weight: 700; /* 设置字体粗细,400为正常 */
}
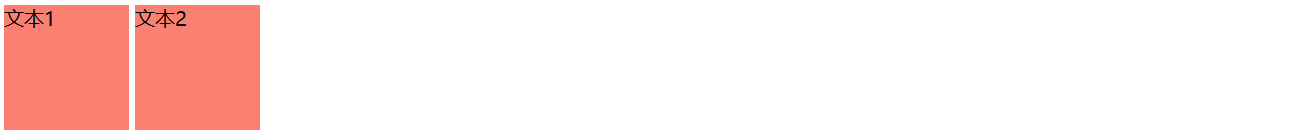
2.3.4 display元素类型
- 块级元素:可以设置元素的宽高和边距,元素会自动换行。
- 行内元素:不可以设置元素的宽高和边距,元素不会自动换行。
- 行内块级元素:可以设置元素的宽高和边距,元素不会自动换行。
#p1, #p2 {
width: 200px;
height: 200px;
background-color: #FA8072;
display: inline-block;
}

| display 值 | 说明 |
|---|---|
| block | 元素会显示块级元素 |
| inline | 元素会显示为行内元素 |
| inline-block | 元素会显示为行内块级元素 |
| none | 元素会被隐藏 |
2.3.5 浮动
- float 的属性值有
none、left、right。 - 只有横向浮动,并没有纵向浮动。
- 会自动将元素的 display 属性变更为 block。
- 浮动元素的后⼀个元素会围绕着浮动元素(典型运⽤是⽂字围绕图⽚)。
- 浮动元素的前⼀个元素不会受到任何影响(如果你想让两个块状元素并排显示,必须让两个块状元素都应⽤ float)。
img {
width: 100px;
float: left;
}

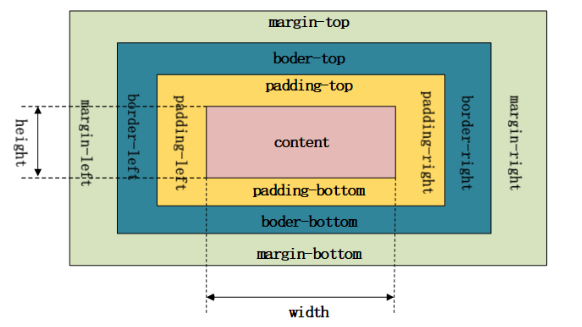
2.3.6 盒子模型

①边框 border
#div2 {
border-style: dashed; /*样式: none无边框、soild实线、dotted点状、dashed虚线、double双线、inset(3D效果)*/
border-color: #DA70D6; /*颜色*/
border-width: 1px; /*宽度*/
}
table {
border-collapse : collapse; /*设置是否将表格边框折叠为单⼀边框*/
}
#nav li {
border-radius: 0 10px 0 10px; /* 为元素添加圆角边框: 左上、右上、右下、左下 */
}
②内边距 padding
td {
padding: 10px; /* 设置一个值,表示四个方向(上右下左)都相同 */
padding: 10px 20px; /* 设置两个值,表示上下一致,左右一致 */
/* 还可以单独设置四个内边距 */
padding-top: 5px;
padding-right: 10px;
padding-bottom: 2px;
padding-left: 10px;
}
①外边距 margin
p {
margin: 100px; /* 设置一个值,表示四个方向(上右下左)都相同 */
margin: auto; /*⾃动,可以理解为居中的意思*/
/* 还可以单独设置四个外边距 */
margin-top:100px;
margin-right:50px;
margin-bottom:100px;
margin-left:50px;
}
回到目录…
三、JavaScript
3.1 引入方式
①行内式:直接嵌入html内部
<input type="button" value="点我一下" onclick="alert('hello')">
②内嵌式:写在 script 标签中
<script>
alert("hello");
</script>
③外部式:创建一个 js 文件,直接引用
<script src="js/hello.js" type="text/javascript" charset="utf-8"></script>
3.2 数据类型
虽说 JS 是弱类型语⾔,变量没有类型,但数据本身是有类型的。针对不同的类型,我们可以进⾏不同的操作。
JavaScript 中有 6 种数据类型,其中有五种简单的数据类型:Undefined、Null、布尔、数值和字符串,还有⼀种复杂数据类型 Object。
| 数据类型 | 说明 |
|---|---|
| 数值(Number) | 整数和小数(比如 1 和 3.14) |
| 字符串(String) | 字符组成的⽂本(比如"Hello World") |
| 布尔值(Boolean) | true(真)和 false(假) |
| Undefined | 表示“未定义”或不存在,即此处⽬前没有任何值 |
| Null | 表示空缺,即此处应该有⼀个值,但⽬前为空 |
| 对象(object) | 各种值组成的集合。 对象(object) {name:”zhangsan”,age:”18”}数组(array) [1,2,3]函数(function) function test() {} |
类型转换:
parseInt("1234blue"); // returns 1234
parseInt("22.5"); // returns 22
parseInt("blue"); // returns NaN
parseFloat("1234blue"); // returns 1234.0
parseFloat("22.5"); // returns 22.5
parseFloat("22.34.5"); // returns 22.34
parseFloat("blue"); //returns NaN
var data = 10;
data.toString(); //将内容转换为字符串形式
data.toFixed(2); //根据⼩数点后指定位数将数字转为字符串,四舍五⼊
回到目录…
3.2.1 数组
①定义数组
var arr = new Array();
var arr1 = [];
var arr2 = [1, 2, 'haha', false];
②元素的添加和删除
arr.push(1); // 添加元素1
arr.splice(2, 1); // 从下标为2处删除1个元素
③遍历数组
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr.forEach(function(element,index){
// element(名称任意):元素,index(名称任意):下标
console.log(element);
})
3.2.2 函数
①函数声明语句,没有加var关键字,使⽤之后⾃动变为全局变量
function 函数名(形参列表) {
函数体;
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
②函数定义表达式
var 变量名 = function ([参数列表]) {
函数体;
}
变量名();
// 例如:
var print = function(){
console.log("Hello");
}
print();
3.2.3 对象
①直接创建
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
②new Object 创建
var student = new Object();
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
③构造方法创建
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function () {
console.log(sound);
}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
④序列化和反序列化
var str = JSON.stringify(object); // 序列化对象,将对象转为字符串
var student = JSON.parse(jsonStr); // 反序列化,将⼀个Json字符串转换为对象
⑤内置对象
| 对象名 | 说明 |
|---|---|
| Arguments | 只在函数内部定义,保存了函数的实参 |
| Array | 数组对象 |
| Date | ⽇期对象,⽤来创建和获取⽇期 |
| Math | 数学对象 |
| String | 字符串对象,提供对字符串的⼀系列操作 |
回到目录…
3.3 WebAPI-事件
事件 (Event) 是 JavaScript 应⽤跳动的⼼脏 ,进⾏交互,使⽹⻚动起来。当我们与浏览器中 Web ⻚⾯进⾏某些类型的交互时,事件就发⽣了。事件可能是⽤户在某些内容上的点击、⿏标经过某个特定元素或按下键盘上的某些按键。事件还可能是 Web 浏览器中发⽣的事情,⽐如说某个 Web ⻚⾯加载完成,或者是⽤户滚动窗⼝或改变窗⼝⼤⼩。
3.3.1 事件处理程序
①HTML 事件处理程序
某个元素⽀持的每种事件,都可以⽤⼀个与相应事件处理程序同名的 HTML 特性来指定。这样做有⼀些缺点,例如耦合度过⾼,还可能存在时差问题(当⽤户点击按钮时,处理函数还未加载到,此时处理函数是单独写的⼀段js代码),⽽且在不同的浏览器上可能会有不同的效果。
<input type="button" value="Press me" onclick="alert('thanks');" />
②DOM0 级事件处理程序
通过 JavaScript 指定事件处理程序的传统⽅式,就是将⼀个函数赋值给⼀个事件处理程序属性。这种⽅式被所有现代浏览器所⽀持。这种⽅式⾸先必须取得⼀个要操作的对象的引⽤,每个元素都有⾃⼰的事件处理程序属性,这些属性通常全都⼩写,例如 onclick,然后将这种属性的值设为⼀个函数,就可以指定事件处理程序了。
<body>
<button id="myBtn">按钮</button>
<script type="text/javascript">
var btn = document.getElementById('myBtn');
btn.onclick = function(){
console.log('你点击了一下按钮');
}
</script>
</body>
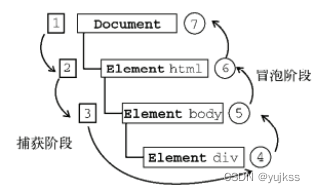
以这种⽅式添加的事件处理程序会在事件流的冒泡阶段被处理。⽽且,只能为同⼀个元素的同⼀个事件设定⼀个处理程序,设定多个处理程序会被下面的覆盖。
③DOM2 级事件处理程序
<body>
<button id="myBtn">按钮</button>
<script type="text/javascript">
var btn = document.getElementById('myBtn')
btn.addEventListener('click',function(){
alert('you add a eventListener by DOM2')
},false)
btn.addEventListener('click',function(){
alert('you add a eventListener by DOM2 again')
},false)
function thread(){
alert('you add a eventListener by DOM2 第三次')
}
btn.addEventListener('click',thread,false)
btn.removeEventListener('click',thread,false)
</script>
</body>
这种⽅式可以为同⼀个元素的同⼀个事件添加多个处理函数。还可删除事件处理函数,注意,在删除的时候,不能删除匿名处理函数。
回到目录…
3.3.2 常用事件
JavaScript 可以处理的事件类型为:⿏标事件、键盘事件、HTML事件。
HTML 事件参考手册:https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
| 事件 | 说明 |
|---|---|
| onload | 当⻚⾯或图像加载完后⽴即触发 |
| onclick | ⿏标点击某个对象 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onchange | ⽤户改变域的内容 |
| onmouseover | ⿏标移动到某个元素上 |
| onmouseout | ⿏标从某个元素上离开 |
| onkeyup | 某个键盘的键被松开 |
| onkeydown | 某个键盘的键被按下 |
①onload:当页面或图像加载完后立即触发
<button type="button" onclick="clickBtn()">按钮</button>
<script type="text/javascript">
function clickBtn(){
console.log("按钮被点击了...");
}
</script>
②onclick:鼠标点击某个对象
<script type="text/javascript">
window.onload = function(){
console.log("页面加载完毕...");
}
</script>
③onblur:元素失去焦点、onfocus:元素获得焦点
<form>
姓名:<input type="text" id="uname" >
</form>
<script type="text/javascript">
var uname = document.getElementById("uname");
// onblur:元素失去焦点
uname.onblur = function(){
console.log("文本框失去焦点...");
}
// onfocus:元素获得焦点
uname.onfocus = function(){
console.log("文本框获得焦点...");
}
</script>
④onchange:用户改变域的内容
<form>
城市:<select id="city">
<option>请选择城市</option>
<option>上海</option>
<option>北京</option>
</select>
</form>
<script type="text/javascript">
// onchange:用户改变域的内容
document.getElementById("city").onchange = function(){
console.log("下拉框的值改变了...");
}
</script>
⑤onmouseover:鼠标悬停,onmouseout:鼠标移开
<div id="div1">这是一个div</div>
<script type="text/javascript">
var div1 = document.getElementById("div1");
// onmouseover:鼠标移动到某个元素上
div1.onmouseover = function(){
console.log("鼠标悬停...");
}
// onmouseout:鼠标从某个元素上离开
div1.onmouseout = function(){
console.log("鼠标移开...");
}
</script>
⑥onkeyup:键盘松开,onkeydown:键盘按下
<form>
姓名:<input type="text" id="uname" >
</form>
<script type="text/javascript">
var uname = document.getElementById("uname");
// onkeyup:某个键盘的键被松开
uname.onkeydown = function(){
console.log("按键按下...");
}
// onkeydown:某个键盘的键被按下
uname.onkeyup = function(){
console.log("按键弹起...");
}
</script>
回到目录…
3.4 WebAPI-Bom对象
BOM 的核⼼对象是 window,它表示浏览器的⼀个实例。window 对象有双重角色,它既是通过 JavaScript 访问浏览器窗⼝的⼀个接⼝,又是 ECMAScript 规定的 Global 对象。这意味着在网页中定义的任何⼀个对象、变量和函数,都以 window 作为其 Global 对象,因此有权访问 parseInt() 等⽅法。如果页面中包含框架,则每个框架都拥有自己的 window 对象,并且保存在 frames 集合中。在 frames 集合中,可以通过数值索引(从0开始,从左⾄右,从上到下)或者框架的名称来访问相应的 window 对象。
3.4.1 window 对象
①系统对话框
消息框:alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
window.alert("Hello");
输入框:prompt() 方法用于显示可提示用户进行输入的对话框, 可以返回值。
// 参数(可选):第一个参数:要在对话框中显示的纯文本。第二个参数:默认的输入文本。
var uname = window.prompt("请输入用户名:","");
确认框:confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。
var flag = confirm("您确认要删除该记录吗?");
②打开/关闭窗口
打开窗口:window.open() 方法既可以导航到一个特定的URL也可以用来打开一个新的窗口。
// 打开空白窗口
window.open();
// 打开指定页面
window.open("系统对话框.html");
// 不打开新窗口的方式打开页面
window.open("http://www.baidu.com","_self");
关闭窗口:window.close() 关闭窗口。
window.close();
③时间函数
setTimeout():在指定的毫秒数后调用函数或计算表达式。返回一个唯一的标识;也可以通过返回的标识 clearTimeout(id) 来清除指定函数的执行。
// 开启定时函数
var id = setTimeout(function,times);
// 停止/清除定时函数
clearTimeout(id);
setInteval():可按照指定的周期(以毫秒计)来调用函数或计算表达式,也可根据返回的标识用来结束。该方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
setInteval(function,times);
3.4.2 history 对象
history 对象是历史对象。包含⽤户(在浏览器窗⼝中)访问过的 URL。history 对象是 window 对象的⼀部分,可通过 window.history 属性对其进⾏访问。
- history 对象的属性:
length,返回浏览器历史列表中的 URL 数量。 - history 对象的方法:
back():加载 history 列表中的前一个 URL。forward():加载历史列表中的下一个 URL。当页面第一次访问时,还没有下一个 URL。go(number|URL):URL 参数使用的是要访问的 URL。而 number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。如,go(-1) 到上一个页面。
// 打印当前页面的历史记录长度
console.log(window.history.length);
// 页面后退
window.history.back();
// 页面前进
window.history.forward();
// 跳转到某个页面
window.history.go("https://www.baidu.com");
3.4.3 location 对象
location 对象是 window 对象之⼀,提供了与当前窗⼝中加载的⽂档有关的信息,还提供了⼀些导航功能。也可通过 window.location 属性来访问。
- location 对象的属性:
href,设置或返回完整的 URL。 - location 对象的方法:
reload():重新加载当前⽂档。replace():⽤新的⽂档替换当前⽂档,替代后的新文档是没有历史记录的。
// 打印当前页面的URL
console.log(window.location.href);
// 重新加载
window.location.reload();
// 替换页面
window.location.replace("https://www.baidu.com");
回到目录…
3.5 WebAPI-Dom对象
DOM:Document Object Model ⽂档对象模型。
要实现页面的动态交互效果,Bom 操作远远不够,需要操作 html 才是核⼼。如何操作 html,就是 DOM。简单的说,dom 提供了应用程序动态控制 html 接⼝。DOM 即⽂档对象模型描绘了⼀个层次化的节点树,运⾏开发⼈员添加、移除和修改⻚⾯的某⼀部分。Dom 处于 javascript 的核心地位上。
每个载⼊浏览器的 HTML ⽂档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进⾏访问。Document 对象是 Window 对象的⼀部分,可通过 window.document 属性对其进⾏访问。

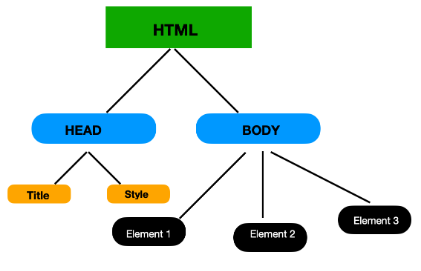
| 节点类型 | HTML内容 | 例如 |
|---|---|---|
| ⽂档节点 | ⽂档本身 | 整个⽂档 document |
| 元素节点 | 所有的HTML元素 | h、p、div、img 等 |
| 属性节点 | HTML元素内的属性 | id、href、name、class 等 |
| 文本节点 | 元素内的⽂本 | hello |
| 注释节点 | HTML中的注释 | <!-- 注释 --> |
注意:操作 Dom 必须等节点初始化完毕后,才能执⾏。
处理方式两种:
(1)把 script 调⽤标签移到 html 末尾即可;
(2)使⽤ onload 事件来处理 JS,等待 html 加载完毕再加载 onload 事件⾥的 JS。
window.onload = function () { // 预加载 html 后执⾏};
3.5.1 获取节点
| 方法 | 描述 |
|---|---|
| getElementById() | 根据 id 获取dom对象,如果id重复,那么以第⼀个为准 |
| getElementsByTagName() | 根据标签名获取dom对象数组 |
| getElementsByClassName() | 根据 class 名获取dom对象数组 |
| getElementsByName() | 根据 name 属性值获取dom对象数组,常⽤于多选获取值 |
<p id="p1" class="para" name="text">这又是一个段落</p>
var p1 = document.getElementById("p1");
var p2 = document.getElementsByTagName("p")[0];
var p3 = document.getElementsByClassName("para")[0];
var p4 = document.getElementsByName("text")[0];
3.5.2 创建/插入节点
| 创建方法 | 描述 |
|---|---|
| createElement() | 创建⼀个新的节点,需要传⼊节点的标签名称,返回创建的元素对象 |
| createTextNode() | 创建⼀个⽂本节点,可以传⼊文本内容 |
| innerHTML | 也能达到创建节点的效果,直接添加到指定位置了 |
| 插入方法 | 描述 |
|---|---|
| write() | 将任意的字符串插⼊到⽂档中 |
| appendChild() | 向元素中添加新的子节点,作为最后⼀个子节点 |
| insertBefore() | 向指定的已有的节点之前插⼊新的节点。newItem(要插⼊的节点)、exsitingItem(父节点作为参考) |
<div id="div1"></div>
方式一:在 div 中添加一个超链接。innerHTML 最常用。
// 先获取节点
var div = document.getElementById("div1");
var a = `<a href='https://www.baidu.com'>百度</a>`;
div.innerHTML += a;
方式二:在 div 中添加一句文本。createElement() 和 appendChild() 配合使用。
// 先获取节点
var div = document.getElementById("div1");
// 创建元素节点
var p = document.createElement("p");
// 创建文本节点
var txt = document.createTextNode("这是一段文本");
// 将文本节点追加到元素节点中
p.appendChild(txt);
// 将p标签设置到div中
div.appendChild(p);
方式三:在 div 的最开始添加一张图片。了解 insertBefore() 用法。
// 先获取父节点
var div = document.getElementById("div1");
// 创建元素节点
var img = document.createElement("img");
img.src = "img/cat.png";
// 再获取参照节点
var p = document.getElementsByTagName("p")[0];
// 插入元素到最开始
div.insertBefore(img, p);
方式四:在文档末尾插入一句文本。了解 write() 用法。
document.write("<p>你好</p>");
3.5.3 间接查找节点
| 方法 | 描述 |
|---|---|
| childNodes | 返回元素的⼀个子节点的数组 |
| firstChild | 返回元素的第⼀个子节点 |
| lastChild | 返回元素的最后⼀个子节点 |
| nextSibling | 返回元素的下⼀个兄弟节点 |
| parentNode | 返回元素的父节点 |
| previousSibling | 返回元素的上⼀个兄弟节点 |
<ul>
<li id="red">红色</li>
<li>绿色</li>
</ul>
// 得到ul
var ul = document.getElementsByTagName("ul")[0];
// childNodes 返回元素的一个子节点的数组
console.log(ul.childNodes);
// children 返回元素的所有的子元素数组
console.log(ul.children);
// firstChild 返回元素的第一个子节点
console.log(ul.firstChild);
console.log(ul.firstElementChild);
// lastChild 返回元素的最后一个子节点
console.log(ul.lastChild);
console.log(ul.lastElementChild);
// nextSibling 返回元素的下一个兄弟节点
console.log(document.getElementById("red").nextSibling);
console.log(document.getElementById("red").nextElementSibling);
// previousSibling 返回元素的上一个兄弟节点
console.log(document.getElementById("red").previousSibling);
console.log(document.getElementById("red").previousElementSibling);
// parentNode 返回元素的父节点
console.log(ul.parentNode);
// parentElement
console.log(ul.parentElement);
3.5.4 删除节点
| 方法 | 描述 |
|---|---|
| removeChild() | 从元素中移除⼦节点 |
// 得到被删除的对象
var span = document.getElementById("programmer");
// 得到被删除的对象的父元素
var parent = span.parentElement;
// 父元素删除子元素
parent.removeChild(span);
回到目录…
3.5 WebAPI-表单
表单是我们页面向后台传输数据的⼀种⾮常常见的⽅式,在进行数据发送(请求发出)之前,我们应该现在页面进⾏⼀系列数据合法性的验证,节省不必要的错误数据的传输,以及提高用户的体验度。
3.5.1 获取表单
方式一: document.表单name名
方式二: document.getElementById(表单 id);
方式三: document.forms[表单name名];
方式四: document.forms[索引];
3.5.2 获取表单元素
①获取input元素
方式一: 通过 id 获取: document.getElementById(元素 id);
方式二: 通过 form名称.元素名称 获取: 如 myform.uname;
方式三: 通过 name 获取: document.getElementsByName(name属性值)[索引] // 从0开始
方式四: 通过 tagName 数组: document.getElementsByTagName('input')[索引] // 从0开始
<body>
<form id='myform' name="myform" action="" method="get">
姓名:<input type="text" id="uname" name="uname" value="zs"/><br />
密码:<input type="password" id="upwd" name="upwd" value="1234"/><br />
<input type="hidden" id="error" name="error" value="隐藏域" />
个⼈说明:<textarea name="info"></textarea>
<button type="button" onclick="getTxt();" >获取元素内容</button>
</form>
</body>
<script>
function getTxt(){
var uname = myform.uname;
var upwd = document.getElementsByTagName('input')[1] ;
var info = document.getElementsByName("info")[0];
var error = document.getElementById("error");
console.log(uname.value +", "+ upwd.value +", "+ info.value);
}
</script>
②获取单选按钮
第一步: 获取单选按钮组, document.getElementsByName("name属性值");
第二步: 遍历每个单选按钮,并查看单选按钮元素的 checked 属性。若属性值为true表示被选中,否则未被选中
<body>
<form action="" name="myform">
<input type="radio" name="sex" value="男" /> 男
<input type="radio" name="sex" value="女" /> 女
<button type="button" onclick="test1()">提交</button>
</form>
</body>
<script type="text/javascript">
function test2() {
var radios = document.getElementsByName('sex');
var sex = null;
for (var i = 0; i < radios.length; i++){
if(radios[i].checked){
sex = radios[i].value;
}
}
console.log(sex);
if(favs.length == null) {
alert("请选择性别");
}
}
</script>
③获取多选按钮
<body>
<form action="" name="myform">
<input type="checkbox" name="hobby" value="游泳"> 游泳
<input type="checkbox" name="hobby" value="羽毛球"> 羽毛球
<input type="checkbox" name="hobby" value="足球"> 足球
<button type="button" onclick="test2()">提交</button>
</form>
</body>
<script type="text/javascript">
function test1() {
var hobbys = document.getElementsByName("hobby");
var favs = [];
for (var i = 0; i < hobbys.length; i++){
if(hobbys[i].checked){
favs.push(hobbys[i].value);
}
}
console.log(favs);
if(sex == 0) {
alert("请至少选择一项");
}
}
</script>
④获取下拉菜单
<body>
<form id='myform' name="myform" action="" method="">
来⾃:<select id="selects" name="selects">
<option value="-1">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
<button type="button" onclick="test3()">提交</button>
</form>
</body>
<script>
function test3() {
// 获取select对象
var selects = document.getElementById("selects");
// 获取选中的索引
var idx = selects.selectedIndex;
console.log("选中项的索引值:" + idx);
// 获取选中项的value值
var val = selects.options[idx].value;
console.log("选中项的value属性值:" + val);
// 获取选中项的text
var txt = selects.options[idx].text;
console.log("选中项的text:" + txt);
}
</script>
回到目录…
3.5.3 提交表单
方式一:使用普通button按钮 + onclick事件 + 函数获取表单.submit()
<body>
<form id='myform1' name="myform2" action="http://www.baidu.com" method="post" >
姓名:<input type="text" id="uname"/>
<input type="button" value="提交表单" onclick="submitForm()"/>
</form>
</body>
<script type="text/javascript">
function submitForm() {
// 获取姓名文本框的值
var uname = document.getElementById("uname").value;
if (uname == null || uname.trim() == "") {
alert("用户名不能为空!");
return;
}
// 提交表单
document.getElementById("myform1").submit();
}
</script>
方式二:使⽤submit按钮 + onclick="return 函数()" + 函数return true|false;
<body>
<form id='myform2' action="http://www.baidu.com" method="post" >
姓名:<input type="text" id="uname2"/>
<input type="submit" value="提交表单" onclick="return submitForm2()" />
</form>
</body>
<script type="text/javascript">
function submitForm2() {
var uname = document.getElementById("uname2").value;
if (uname == null || uname.trim() == "") {
alert("用户名不能为空!");
return false;
}
return true;
}
</script>
方式三:使⽤submit按钮 + 表单onsubmit="return 函数()" + 函数return true|false;
<body>
<!-- 直接提交,不检验 -->
<form id='myform3' action="" method="post">
姓名:<input type="text" id="uname3"/>
<input type="submit" value="提交表单" />
</form>
<!-- 先检验,再提交 -->
<form id='myform4' action="" method="post" onsubmit="return submitForm4();">
姓名:<input type="text" id="uname4"/>
<input type="submit" value="提交表单" />
</form>
</body>
<script type="text/javascript">
function submitForm4() {
var uname = document.getElementById("uname4").value;
if (uname == null || uname.trim() == "") {
alert("用户名不能为空!");
return false;
}
return true;
}
</script>
回到目录…
3.6 WebAPI-Ajax请求
3.6.1 Get 请求
①无参 Get 请求:
@GetMapping("/books")
public List<Book> bookList() {
return bookService.getBooks();
}
<body>
<table id="table" border="1px">
<tr>
<th>序号</th>
<th>标题</th>
<th>描述</th>
</tr>
</table>
</body>
<script>
// 1.创建请求对象
var xhr = new XMLHttpRequest();
// 2.配饰请求方法,设置请求接口地址
xhr.open('get','/books')
// 3. 响应后返回的数据
xhr.onload = function() {
// 将后端的响应结果(JSON数据)进行反序列化
var books = JSON.parse(this.responseText);
// 修改 DOM 树,将数据填充到 DOM 树中
var table = document.getElementById("table");
books.forEach(function(book) {
var tbody = `<tr><td>${book.bid}</td><td>${book.title}</td><td>${book.desc}</td></tr>`;
table.innerHTML += tbody;
});
}
// 4.发送请求
xhr.send()
</script>
②有参 Get 请求:
@GetMapping("/book")
public Book findBookById2(int bid) {
return bookService.getBookById(bid);
}
<body>
<form action="">
请输入要查找的书籍ID: <input type="text" id="input"><br>
<button onclick="find()">查找</button><br>
</form>
</body>
<script>
function find() {
var input = document.getElementById("input");
var id = input.value;
// 1.创建请求对象
var xhr = new XMLHttpRequest()
// 2.配饰请求方法,设置请求接口地址
xhr.open('get','/book?bid=' + id)
// 3. 响应后返回的数据
xhr.onload = function() {
alert(this.responseText);
}
// 4.发送请求
xhr.send()
}
</script>
回到目录…
3.6.2 Post 请求
一般用户向服务器提交数据都是 Post 请求:
@PostMapping("/addBook")
public Boolean add(@RequestBody Book book) {
return bookService.addBook(book) > 0;
}
<body>
<button onclick="add()">添加书籍</button>
</body>
<script>
function add() {
// 1. 创建对象
var book = new Object();
book.bid = 7;
book.title = "捉妖记";
book.desc = "从前有一堆可爱的小妖怪";
var bookJSON = JSON.stringify(book);
// 2. 创建请求对象
var xhr = new XMLHttpRequest()
// 3. 调用open方法,设置请求方法和请求路径
xhr.open("POST", "/addBook");
// 4. 设置请求头
xhr.setRequestHeader("Content-Type", "application/json");
// 5. 响应后返回的数据
xhr.onload = function() {
var ret = JSON.parse(this.responseText);
if(ret) {
document.write("添加成功");
}
}
// 6. 发送请求,将请求参数传入请求体中
xhr.send(bookJSON);
}
</script>
回到目录…
总结:
提示:这里对文章进行总结:
本文是对前端部分的学习,一篇文章学会HTML+CSS+JavaScript,从此自己也可以写出好看的页面了。之后的学习内容将持续更新!!!