目录
- 一、解释说明
- 二、操作过程中Linux相关命令
- 1、下载谷歌浏览器
- 2、查看谷歌浏览器的版本
- 3、下载对应版本的谷歌驱动(或者本地上传)
- 4、解压下载的文件
- 5、移动下载文件
- 6、给予文件执行权限
- 7、更新pip3到最高版本
- 8、下载Selenium第三方库
- 9、正式测试
- 10、最后自己来测试就可以了
- 11、题外话
一、解释说明
如果想直接在CentOS6.8环境下使用Selenium的话,一般而言服务器上都有python,还是比较方便的。
二、操作过程中Linux相关命令
1、下载谷歌浏览器
yum install https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm
2、查看谷歌浏览器的版本
google-chrome --version
3、下载对应版本的谷歌驱动(或者本地上传)
wget http://chromedriver.storage.googleapis.com/index.html?path=86.0.4240.22/
4、解压下载的文件
unzip chromedriver_linux64.zip
5、移动下载文件
mv chromedriver /usr/bin/
6、给予文件执行权限
chmod +x /usr/bin/chromedriver
7、更新pip3到最高版本
pip3 install --upgrade pip -i https://pypi.tuna.tsinghua.edu.cn/simple/
8、下载Selenium第三方库
一般而言,服务器上有两个python,一种是Python3.x,还有一种是Python2.x,多数情况下,下载Selenium这个第三方库用的都是Python3.x

我一般不太喜欢单个下载,不然有些依赖可能会出现缺失,所以我一般将所需要的第三方库都放在一个文件里,再进行读取下载。
pip3 install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple/
9、正式测试
nohup python3 -u test.py > log.log 2>&1 &
10、最后自己来测试就可以了
#!/usr/bin/python3
#coding:utf-8
# 浏览器
from selenium import webdriver
# 规避检测
from selenium.webdriver import ChromeOptions
# 无头浏览器
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
ch_options = webdriver.ChromeOptions()
#为Chrome配置无头模式
ch_options.add_argument("--headless")
ch_options.add_argument('--no-sandbox')
ch_options.add_argument('--disable-gpu')
ch_options.add_argument('--disable-dev-shm-usage')
# 在启动浏览器时加入配置,这个驱动路径是容器里对应的路径,不是宿主机的路径
dr = webdriver.Chrome(service=Service("/ubuntu/python/chromedriver"),options=ch_options)
#这是测试网站
url = "https://www.baidu.com"
dr.get(url)
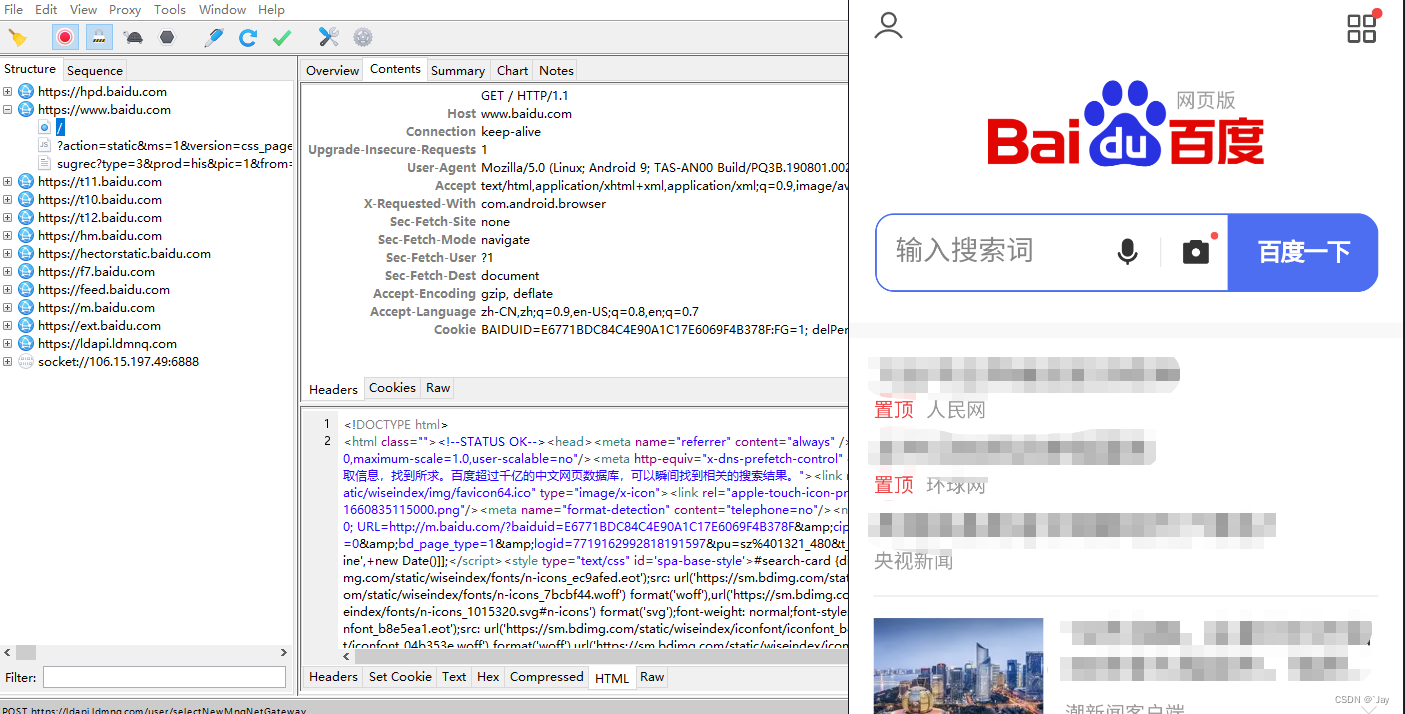
#打印源码
print(dr.page_source)
11、题外话
最后,如果有什么不对的地方,欢迎指正,博主也会积极改进。