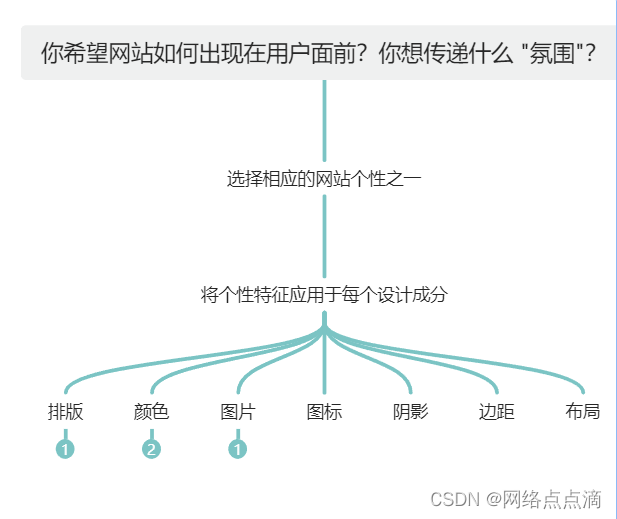
之前介绍过集中个性网站
- 严肃优雅型
- 极简主义
- 普通/中性
- 大胆/自信
- 平静祥和
- 创业/上进
- 俏皮/好玩

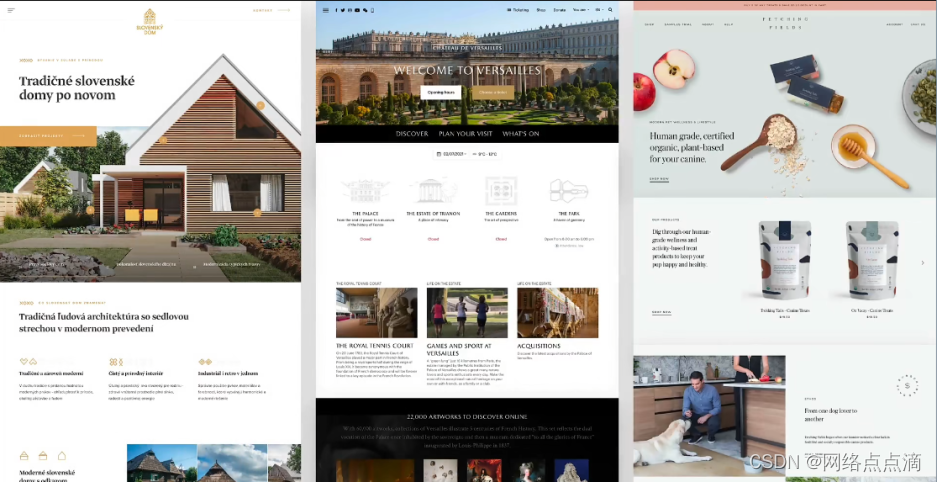
严肃优雅型

概述
奢华和优雅的设计,基于细小的衬线字体、金色或粉色的颜色和高质量的大图片。
行业
房地产、高端时尚、饰品类,奢侈产品或服务
排版
有衬线字体(特别是在标题中),字体重量轻,正文字体大小
颜色
金色、淡雅的颜色、黑色、幽蓝或灰色
图片
用大的、高质量的图片来介绍优雅和昂贵的产品
图标
通常不使用图标,可使用薄的图标和线条
阴影
通过没有阴影
边距
通过不适用边距
布局
具有创造性和实验性的布局是很常见的
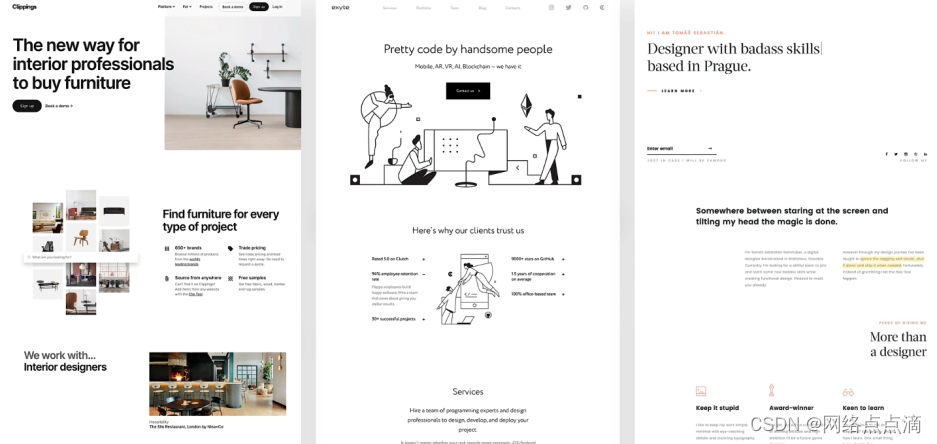
极简主义

概述
注重基本的文本内容,使用小型或中型的无衬线黑色文本、线条,以及少量的图像和图标。
行业
时尚,投资组合,极简主义公司,软件初创公司
排版
方形/方形无衬线字体,小体字。
颜色
通过黑色或者深灰色,在纯白的背景上,通常在整个设计中仅仅只有一个颜色
图片
图片很少,可用于为设计添加一些色彩;通常没有插图,如果有,会是一些单纯的黑色
图标
通常没有图标,但是一些小的简单的图标也是可以被使用的
阴影
通常不使用阴影
边距
通过不使用边距
布局
简单布局,狭窄的单栏布局是很常见的
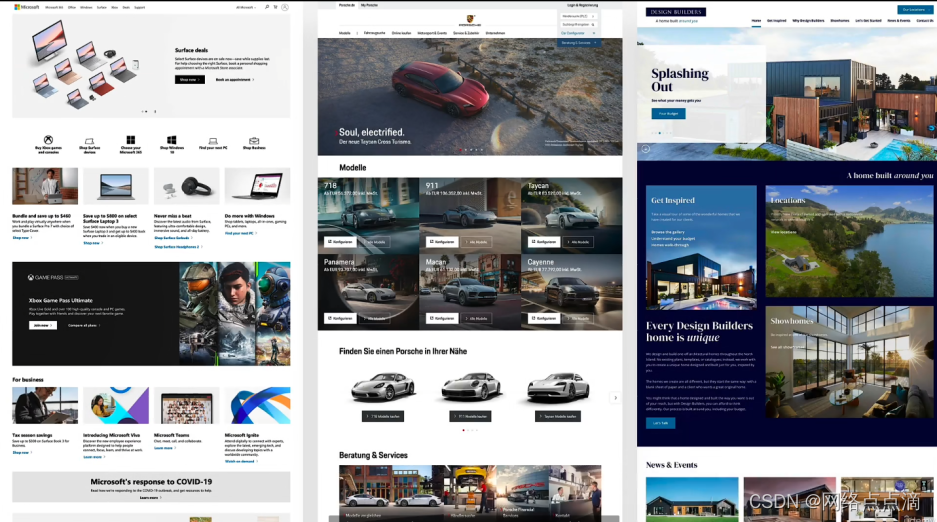
普通/中性

概述
通过使用非常中性和小的字体,以及方正的、结构化的和浓缩的布局来摆脱困境的设计。
行业
历史悠久的公司,不想通过设计产生影响的公司
排版
使用中性的无衬线字体,而且文字通常很小,没有视觉冲击力。
颜色
采用安全的颜色,没有太亮或太淡的颜色。蓝色和黑色是常见的颜色。
图片
图片经常被使用,但通常是小格式的。
图标
通常没有图标,但是简单的图标可能被使用
阴影
通常没有阴影
边距
通过没有边距
布局
结构化和浓缩的布局,有大量的方框和行
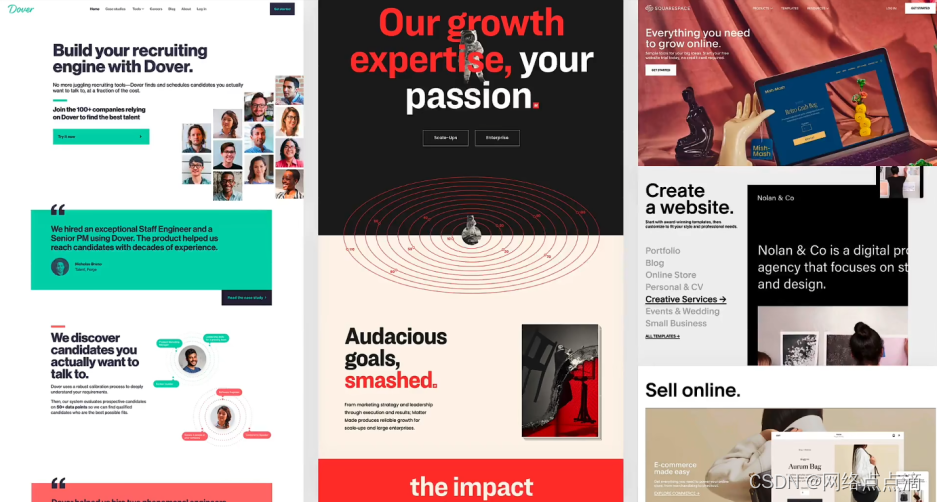
大胆/自信

概述
通过大而大胆的排版,与自信的大色块用户搭配,使设计产生冲击力。
行业
数字机构、初创软件公司、旅行、实力强劲的公司
排版
方形/方形无衬线字体,大而粗的排版,特别是标题。大写的标题很常见
颜色
通常是多种鲜艳的颜色,大的色块/区块用于吸引注意力
图片
通常设计为一些大的图片
图标
通常没有图标
阴影
通常没有阴影
边距
通常没有边距
布局
所有类型的布局,没有特定的倾向性
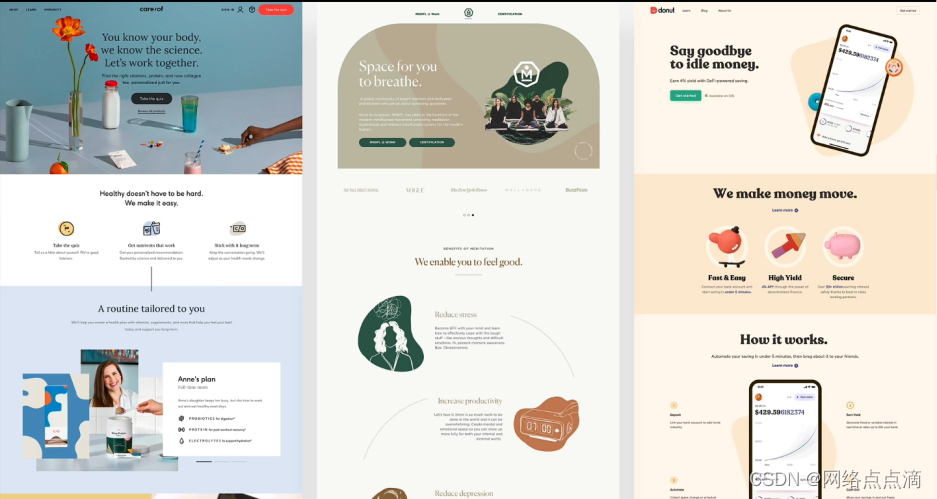
平静祥和

概述
对于关心消费者的产品和服务,通过平静的粉色和柔和的衬线标题来传递。
行业
医疗保健,所有产品都以消费者的福祉为重点
排版
软衬线字体经常用于标题,但也可能使用无衬线标题(例如,软件产品)。
颜色
淡色/虚化的颜色:浅橙色、黄色、棕色、绿色、蓝色
图片
图像和插图很平常,与平静的调色板相匹配
图标
图标是相当频繁的
阴影
通常没有阴影,但是可能会被使用一些稀少的阴影
边距
一些边距通常被使用
布局
布局没有局限性,通常不会使用特别奇怪或有创意的布局
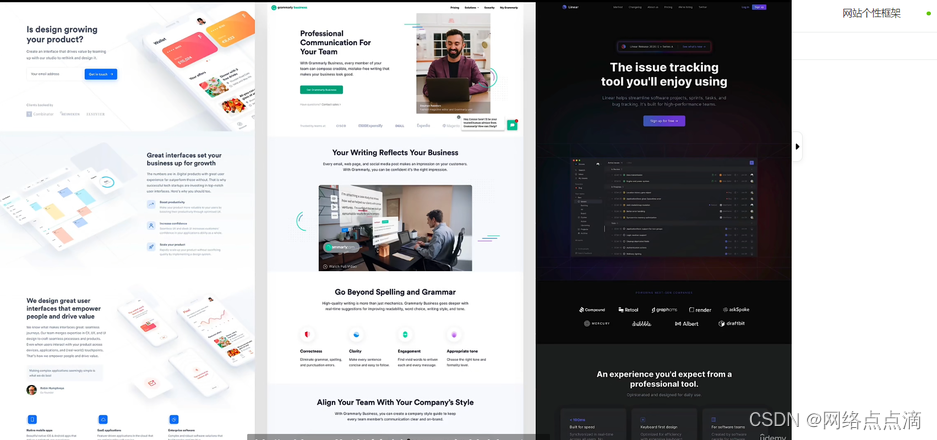
创业/上进

概述
广泛用于初创企业,以中等大小的无衬线字体、浅灰色背景和圆形元素为特色。
行业
初创软件公司、和一些现代化的公司
排版
中等大小的标题(不要太大),通常在整个设计中使用一种无衬线字体。倾向于浅色的文字颜色
颜色
蓝色、绿色和紫色通常被使用,大量的浅色背景(主要是灰色),梯度也很常见
图片
图片或插图是总是被使用,现代的3D插图,有时图案和形状会增加视觉细节
图标
图片是非常的常见
阴影
微妙的阴影频繁出现。光芒正在成为现代
边距
边距也非常的常见
布局
排牌和Z型图案是常见的,还有动画。
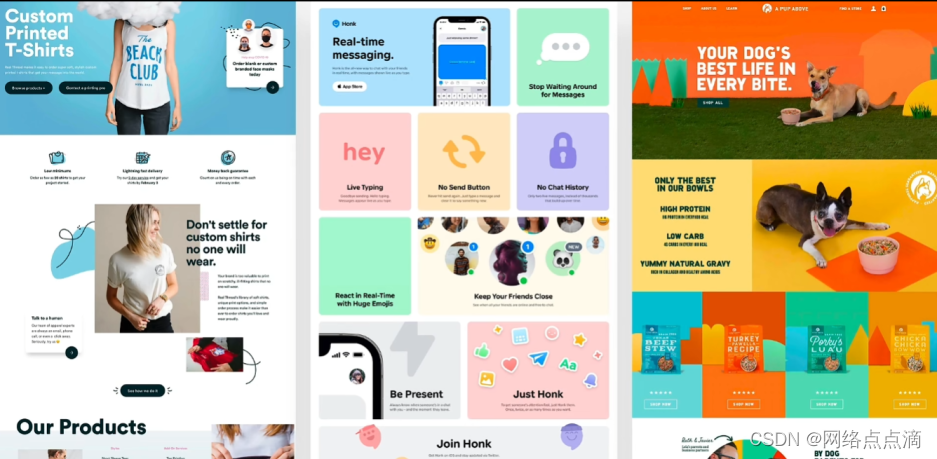
俏皮/好玩

概述
丰富多彩的圆形设计,由手绘图标或插图、动画和有趣的语言等创意元素推动。
行业
儿童产品、动物产品、食物
排版
经常使用圆形和创造性(如手写)的无衬线字体。居中的文本更常见
颜色
经常使用多种颜色来设计一个丰富多彩的布局,所有的背景和文字都是如此
图片
图像、手绘(或3D)插图以及几何形状和图案都是非常经常使用的。
图标
图标非常常间,很多时候都是多种的风格
阴影
微妙的阴影是很常见的,但并不总是使用
边距
边距经常被使用到这种风格
布局
多样的布局,没有什么局限性
先进性:结合俏皮和大胆