目录
一、Vue中的键盘事件的类型
二、keycode指定具体的按键
三、Vue中常用的按键别名
四、Vue自定义按键
五、实现多个按键一起触发事件
一、Vue中的键盘事件的类型
keydown:键盘按下就会触发
keyup:键盘抬起就会触发
二、keycode指定具体的按键
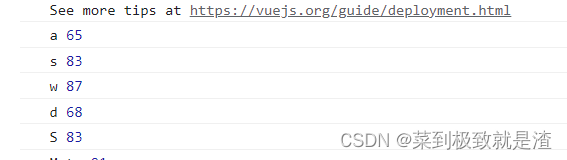
在键盘中,每一个键盘其实都有一个数字与其对应,类似于ASCII表,但是不等于ASCII!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../js/vue.js"></script> </head> <body> <div id="root"> <input type="text" placeholder="请输入" @keyup="show"> </div> <script> const vm = new Vue({ methods: { show(e) { console.log(e.key, e.keyCode) } }, }) vm.$mount('#root') </script> </body> </html>
三、Vue中常用的按键别名
如果使用键盘码数字的话不太好记,所以也有别名来帮助,如下:
回车 enter
删除 delete
退出 esc
空格 space
换行 tab(较为特殊,应该配合用keydown使用)
上 up
下 down
左 left
右 right
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../js/vue.js"></script> </head> <body> <div id="root"> <input type="text" placeholder="请输入" @keyup.enter="show"> </div> <script> const vm = new Vue({ methods: { show(e) { console.log('按了回车') } }, }) vm.$mount('#root') </script> </body> </html>

四、Vue自定义按键
想用哪个按键使用他的名字即可,不知道名字可以查看key知道,如caps lock因为是两个单词组成,所以绑定的时候应写成caps-lock,推荐最好用key(也就是键盘的名字)而不用keyCode,因为不同的键盘keyCode的值也是不同的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../js/vue.js"></script> </head> <body> <div id="root"> <input type="text" placeholder="请输入" @keyup.caps-lock="show"> </div> <script> const vm = new Vue({ methods: { show(e) { console.log('按了回车') } }, }) vm.$mount('#root') </script> </body> </html>
五、实现多个按键一起触发事件
这个是要配合系统修饰符(用法很特殊)来使用的。
关于系统修饰符,有ctrl,alt,shift,meta(就是出现win窗口的按键)
(1)配合keyup使用:按下修饰键的同时,在按下其他键,随后释放其他键,事件才会被触发
(2)配合keydown使用:正常触发事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../js/vue.js"></script> </head> <body> <div id="root"> <input type="text" placeholder="请输入" @keyup.ctrl.s="show"> </div> <script> const vm = new Vue({ methods: { show(e) { console.log('按了回车') } }, }) vm.$mount('#root') </script> </body> </html>