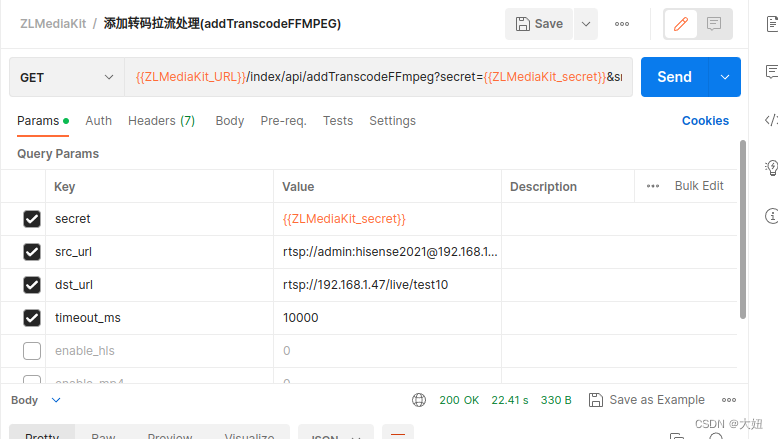
工具接口调用报错:"error": "Unsupported Media Type"



问题原因:
Media Type,即是Internet Media Type,互联网媒体类型,也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
例如: Content-Type: text/html;charset:utf-8;
常见的媒体格式类型如下:
text/html :HTML格式 text/plain :纯文本格式 text/xml :XML格式 image/gif :gif图片格式 image/jpeg :jpg图片格式 image/png :png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml :XML数据格式
application/atom+xml :Atom XML聚合格式
application/json :JSON数据格式
application/pdf :pdf格式
application/msword :Word文档格式
application/octet-stream :二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded :<form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data :需要在表单中进行文件上传时,就需要使用该格式
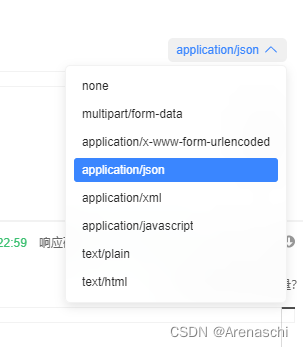
以上就是我们经常会用到的content-type的内容格式。通过此例中message信息,表示该post请求不支持“text/plain”纯文本格式类型。
解决办法:选择“application/json”JSON数据格式类型发送Post请求,成功得到接口返回值。
http请求报错:Bad Request Error的原因和解决办法
网络请求报 Bad Request Error 的原因是客户端发送的请求格式不符合服务器要求,即请求报文格式不正确。具体原因可能有以下几种:
- 请求中包含无法识别的HTTP方法。
- 请求中缺少必要的请求头。
- 请求中携带的数据格式不符合服务器要求。例如,Content-Type 错误或者请求报文体格式不正确。
- 客户端发送的请求数据过大,超过了服务器所能处理的最大值。
解决 Bad Request Error 的方法如下:
- 检查请求方式是否正确。常见的HTTP方法包括GET、POST、PUT、DELETE等,如果使用了无法识别的请求方法,就会返回Bad Request。
- 检查请求头是否完整。请求头中必须包含Host、User-Agent、Accept、Content-Length等基本信息,如果缺少必要的请求头,服务器也会返回Bad Request。
- 检查请求体数据格式是否正确。请求体数据的格式必须与Content-Type中声明的一致,例如Content-Type声明的是application/json,那么请求体中所携带的数据也必须是JSON格式。同时也要检查请求体的大小是否符合服务器的要求。
- 如果以上三种情况都没有问题,可以尝试在请求头中添加或修改Expect: 100-continue字段,这样可以让服务器在接收到请求后再进行处理,可能可以避免Bad Request Error的出现。
以上是解决 Bad Request Error 的主要方法和注意事项。如果实在解决不了,可以尝试使用其他工具进行调试,例如浏览器的开发者工具或者Postman等。