创建项目文件夹
创建文件夹(框架),可以在里面增加页面实现自己的需求。

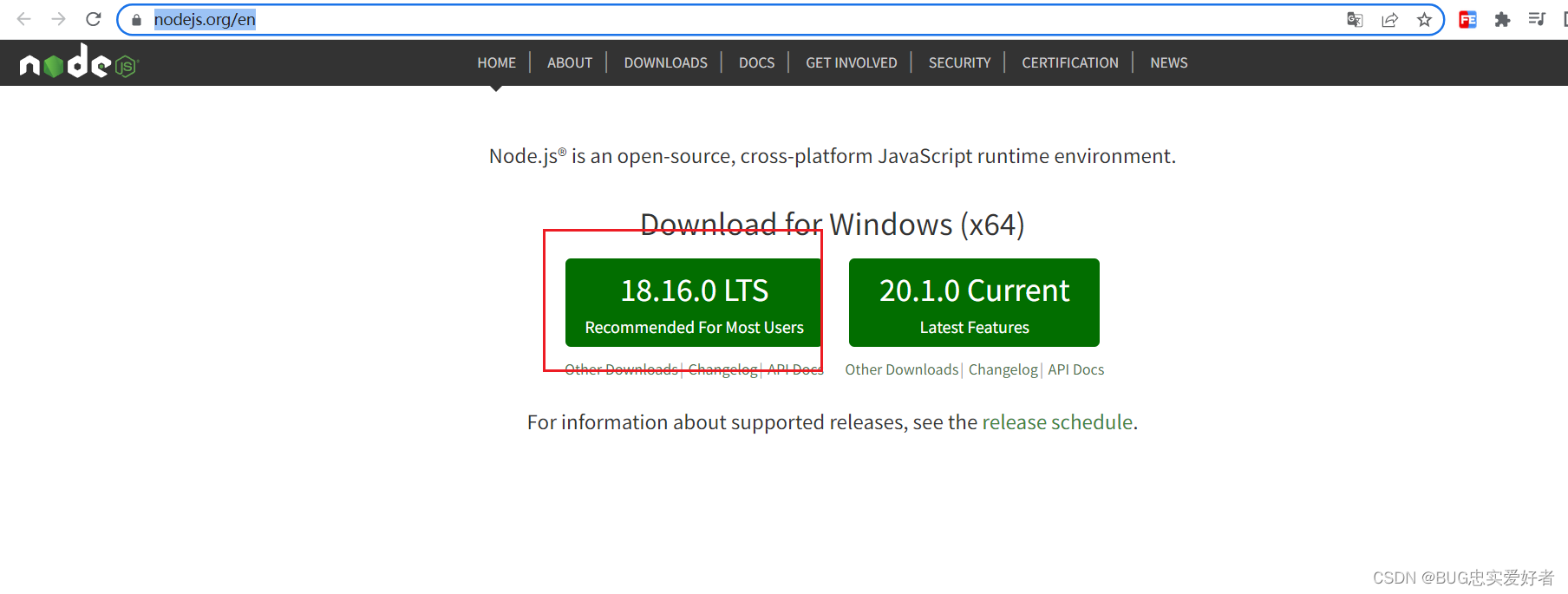
在官网下载nodejs
官网地址:https://nodejs.org/en
nodejs中自带了npm包,npm负责管理依赖,将nodejs下载完成后,即可使用npm创建工程以及下载依赖。

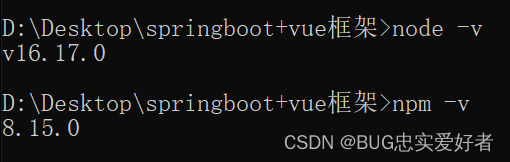
下载完成后,在创建的文件夹地址栏中,输入cmd命令,进入黑窗口,查看自己的nodejs版本以及npm版本。
//查看nodejs版本命令
node -v
//查看npm版本命令
npm -v

如果没有显示自己的版本,则表示安装失败,需要重新安装。
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。
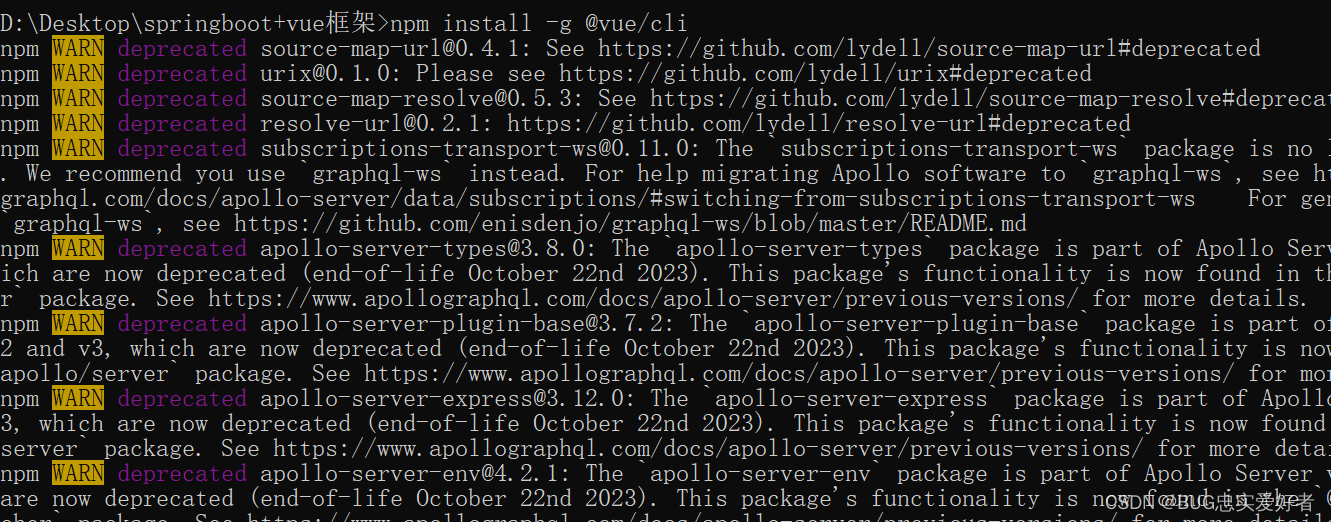
需要全局重新安装最新版本的@vue/cli。
//全局重新安装最新版本的@vue/cli
npm install -g @vue/cli

创建前端项目
//创建项目
vue create springboot-vue-boot
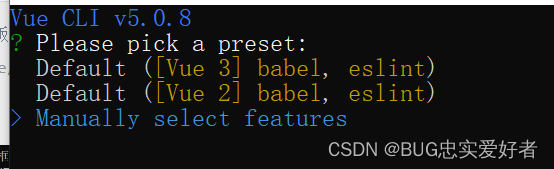
输入之后点击回车,出现如下界面,选择最后一项:手动选择功能,继续回车。

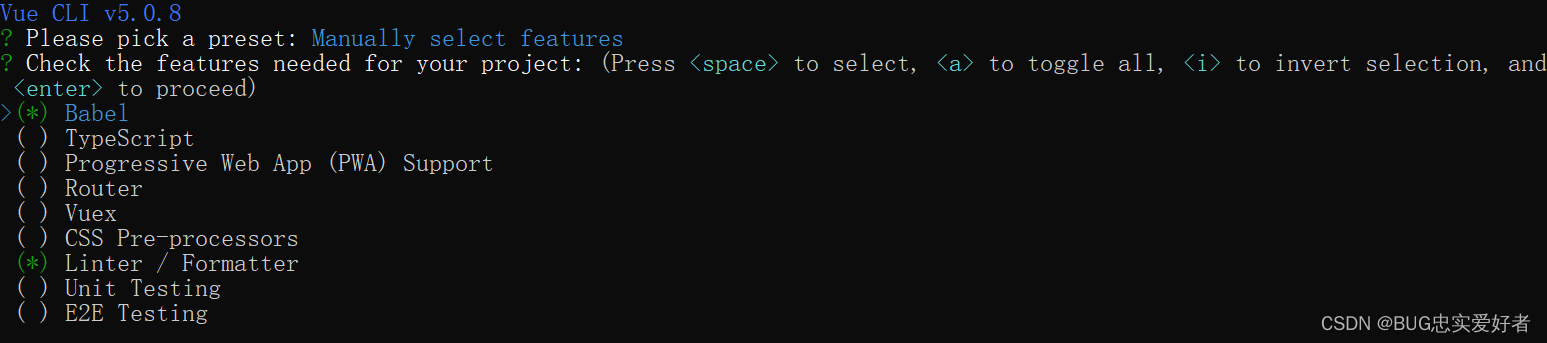
出现如下界面:
空格选择router和vuex,空格去掉linter

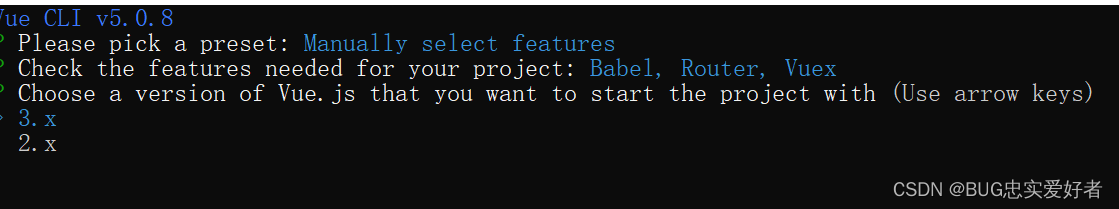
继续回车,选择3版本。

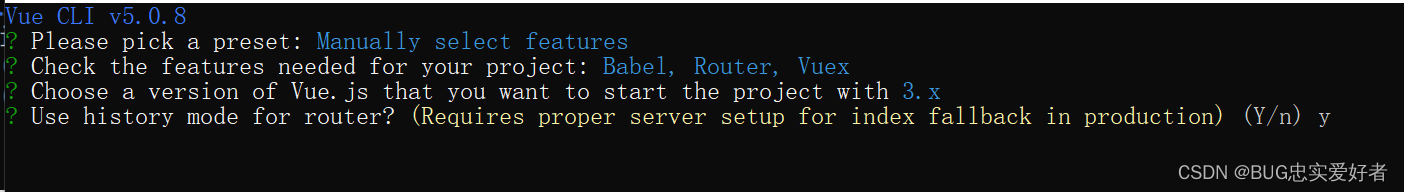
继续回车,输入y(表示确定使用history router)

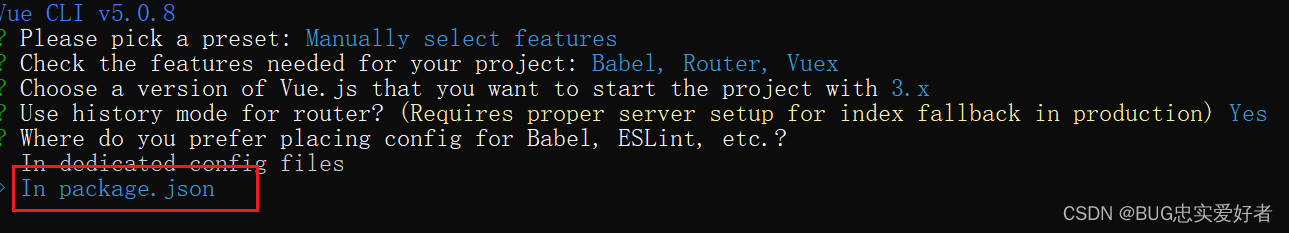
继续回车,选择如下:

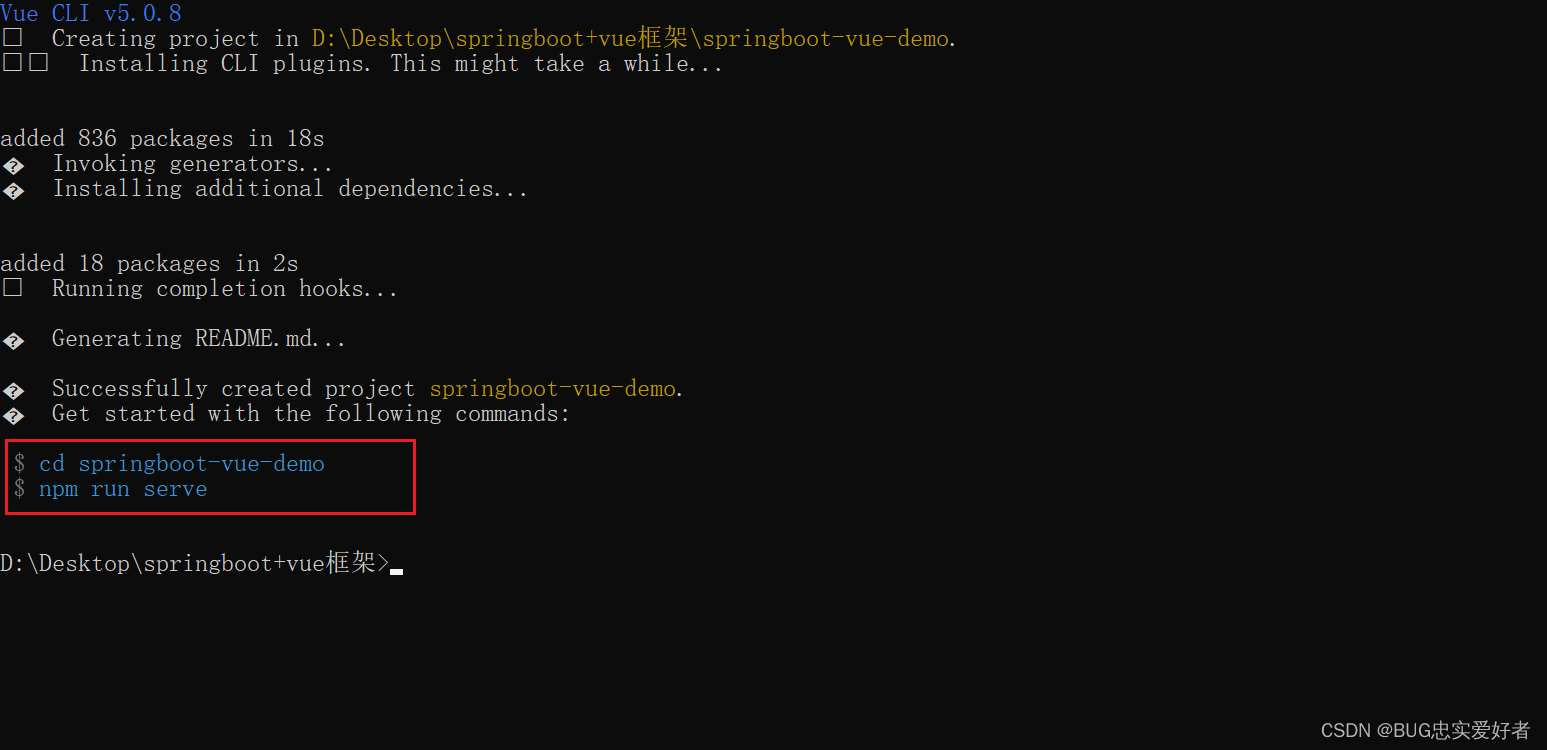
继续回车,输入n(表示不保存这次的配置),当出现如下图的两行,表示项目已经创建好了,并且依赖也配好了。

输入这两行内容,启动这个项目。
//切换到该项目目录
cd springboot-vue-demo
//启动该项目
npm run serve

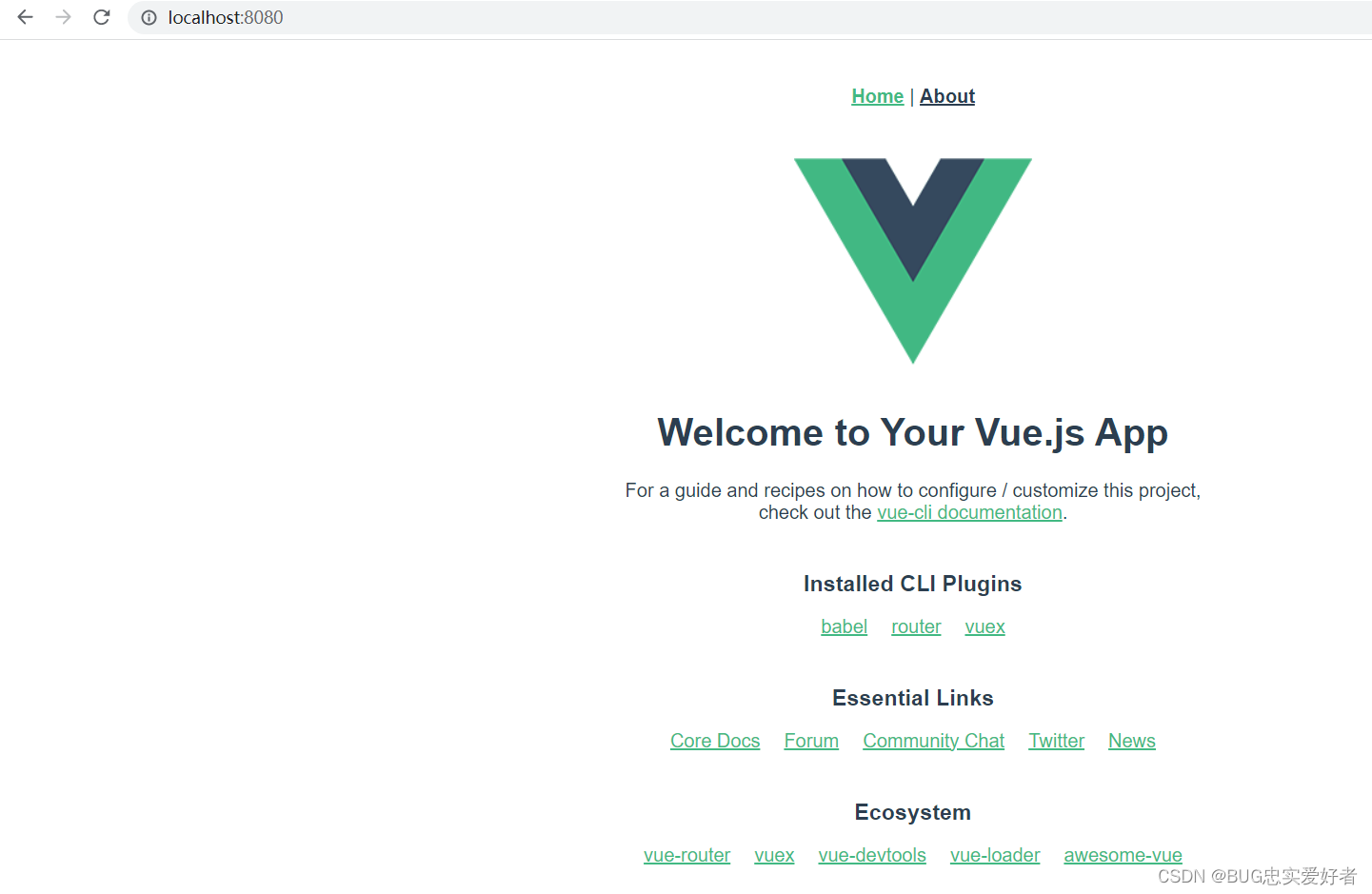
复制本地路径打开:http://localhost:8080/
该界面是vue创建的一个初始化界面。

返回黑窗口,按crtl+c,输入y将项目关掉,之后用idea打开即可。

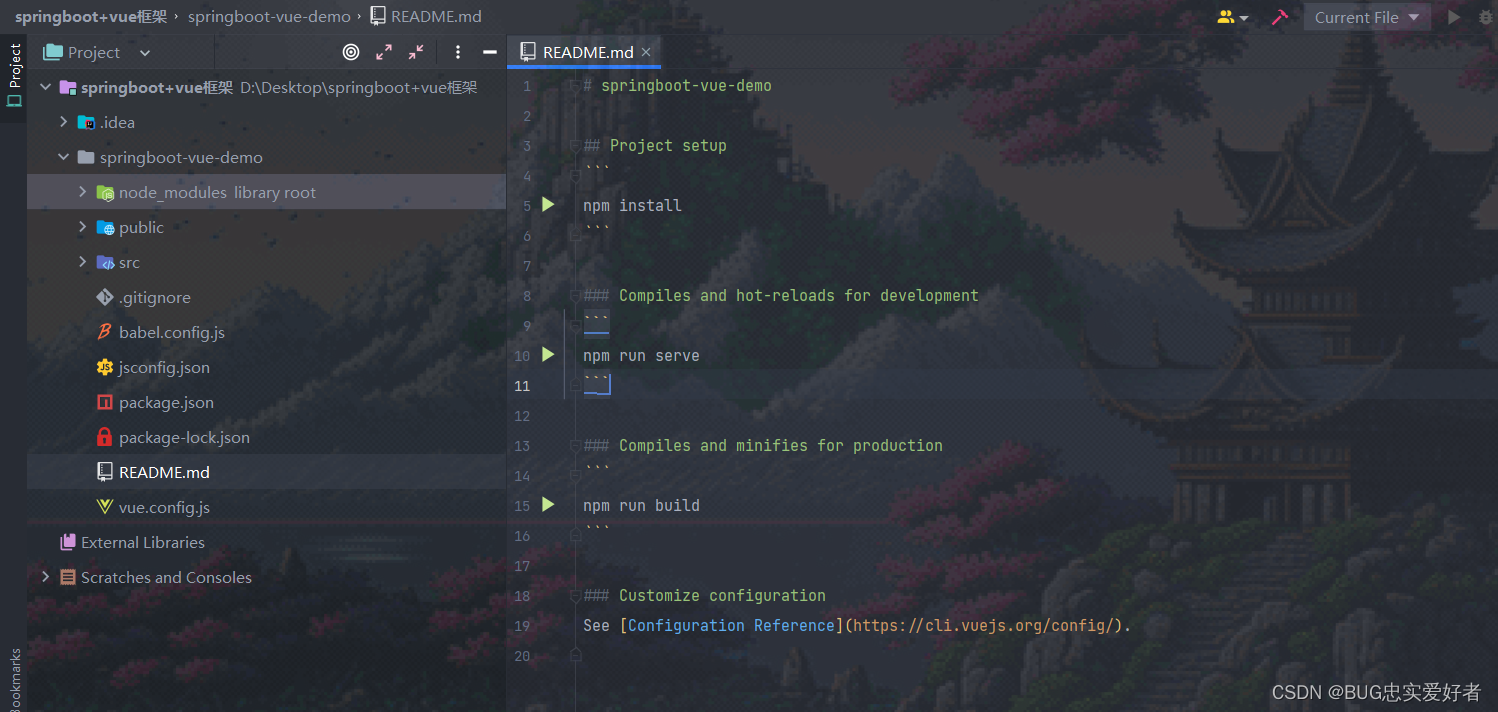
idea打开项目代码界面如下:

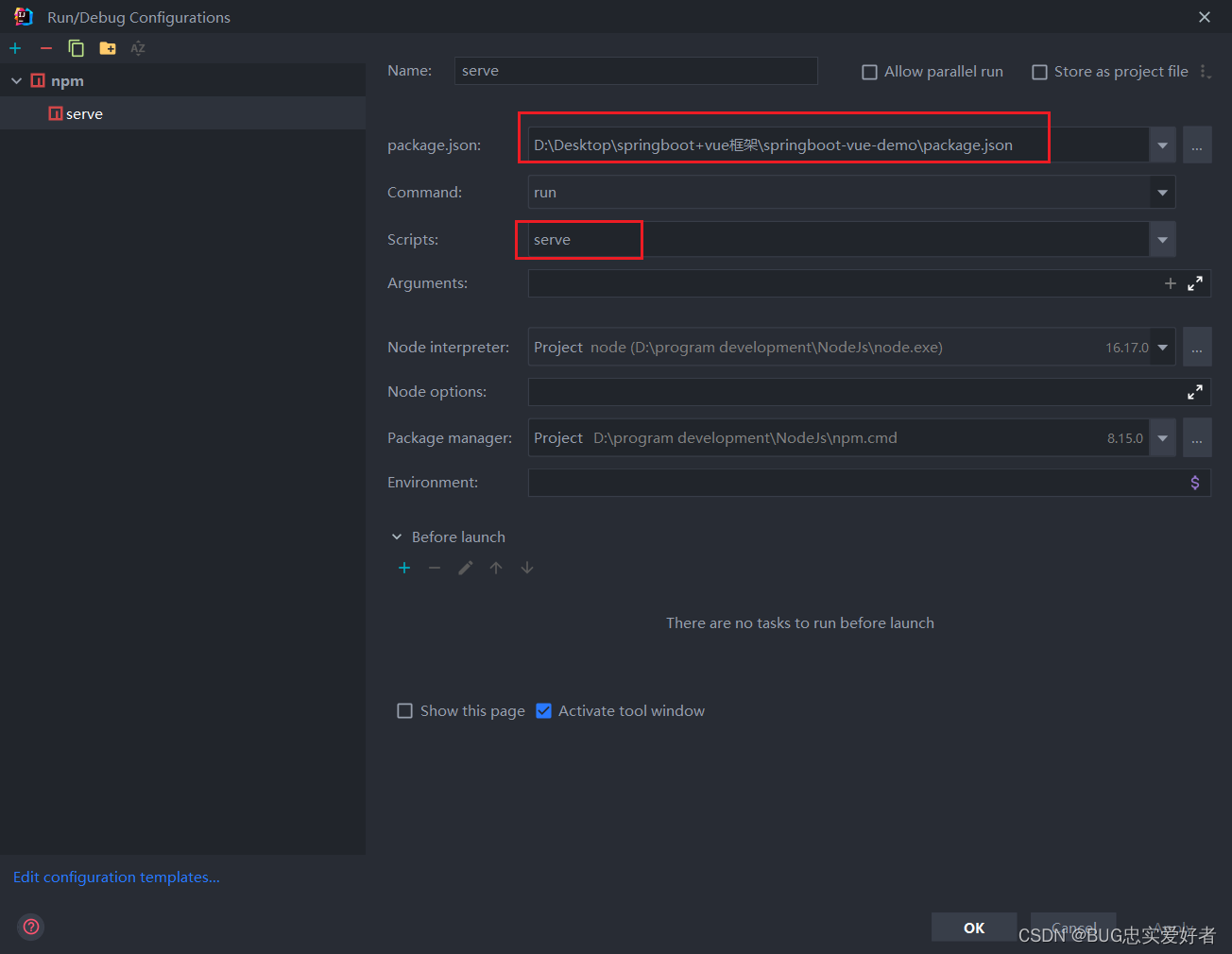
点击编辑配置,配置启动栏。


点击即可启动成功。
在package.json文件中,找到serve,输入–open,即可实现自启动。