一、http协议
目前存在HTTP1.1(当前广泛运用的版本)、HTTP2.0和HTTP3.0协议,有以下的优点和缺点
1. HTTP1.1
优点:默认支持长连接,即在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟;
缺点:首部是明文的(cookies、token等之类),没有进行压缩;可能会造成http对头阻塞:当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一并被阻塞,会导致客户端迟迟收不到数据。
2. HTTP2.0
优点:
- 多路复用:所有的相同域名请求都通过同一个 TCP 连接并发完成,减少了等待时间;
- 首部压缩,报文变为二进制;提供更快的传输速度;
- 支持服务器推送,可以将客户端所请求的相关资源推送给客户端,减少客户端发送请求的次数和等待时间。(比如浏览器只请求了index.html,但是服务器把index.html、style.css、example.png全部发送给浏览器。)
缺点:存在兼容性问题和安全性问题
3. HTTP3.0:基于QUIC和UDP协议,提高了通信的平均速度
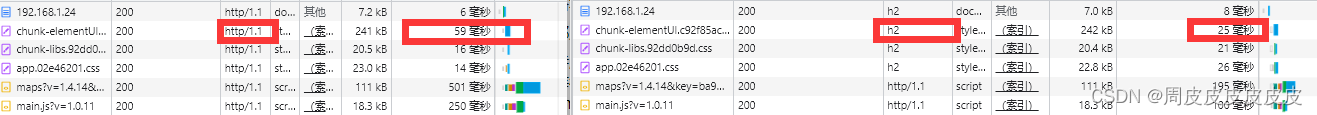
二、nginx配置http2.0
升级到Http2.0会使某些请求响应速度变快

nginx在nginx.conf配置http2.0
listen 443 ssl http2;二、https
是在http协议的基础上用TLS/SSL进行加密(对称加密:各自都有公钥私钥,非对称加密:客户端有公钥,服务端有公钥和私钥)。SSL证书是保存在源服务器的数据文件,需要向CA申请,包括了特定的公钥私钥等信息,可以确保客户端和服务器身份的真实性和可信度。
三、http缓存:为了减少重复的网络请求,一般js、css、image会被缓存
1. 强制缓存:第一次请求,服务器会返回Cache-Control字段,告诉浏览器最大缓存过期时间max-age或者no-cache,比如地图请求max-age:0,public(可以被任意请求缓存),no-cache(可以在客户端存储资源,每次都必须去服务端做新鲜度校验,来决定从服务端获取新的资源(200)还是使用客户端缓存(304))
2. 协商缓存:第一次请求,服务器会返回Last-Modified(资源的最后修改时间)和ETag(资源的唯一标识,字符串),浏览器再次请求的时候会带上if-Modified-Since或if-None-Match去请求,服务器会进行比较,如果一致则304,从客户端缓存获取资源,如果不一致,则返回200,带上新的标识和资源;优先使用Etag,Last-Modified只能精确到秒,但是很多请求可能是毫秒级的