文章目录
- 概念介绍
- 实现方法
- 平移动画
- 逐帧动画
- 经验总结
各位看官们大家好,上一回中咱们说的例子是"无进度值ProgressBar",本章回中介绍的例子是" 如何实现流水动画"。闲话休提,言归正转,让我们一起Talk Android吧!
概念介绍
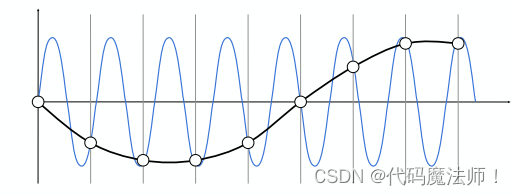
上一章回中在进度条内使用了动画文件,不过没有详细介绍,我们在本章回中将详细介绍此动画文件,我们称这类动画为流水动画,因为它的效果是向水流一样的直线,如果大家不理解的话,可以参考下面的动画:

实现方法
平移动画
我们先有一个整体的思路:创建一个直线然后将它从左向右移动,创建直线使用drawable中的shap,移动使用平移类动画。下面是具体的实现步骤:
- 创建drawable资源文件,也就是动画中使用的直线,为了好看,代码中使用了渐变色。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 不指定宽度时默认为无限大-->
<!-- android:width="100dp"-->
<size
android:height="1dp">
</size>
<!-- 填充色-->
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="#FF00FF"
android:centerColor="@color/white"
android:centerX="0.2"
android:endColor="@color/white"
android:angle="0"
/>
</shape>
- 创建动画文件,动画是平移类动画,主要用来移动直线。
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0"
android:fromXDelta="0"
android:toYDelta="0%"
android:toXDelta="100%"
android:duration="2001">
</translate>
上面的动画是从左到右移动直线(文件名line_translate_to_large.xml),下面的动画是从右到左移动直线(文件名:line_translate_to_small.xml)。动画的的思路是让图像的x轴从0变到最大,或者从最大变到0.
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="100%"
android:fromXDelta="100%"
android:toYDelta="100%"
android:toXDelta="0"
android:duration="2001">
</translate>
- 创建
ImageView组件,该组件用来显示直线,把直线赋值给它的src属性就可以。
<ImageView
android:layout_marginTop="66dp"
android:id="@+id/id_line"
android:src="@drawable/line_with_color1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ImageView>
- 给
ImageVeiw绑定动画,这样就可以使用动画来操作直线。因为ImageView是直线的载体。
mIVLine = mBinding.idLine; //通过视图绑定获取ImageView组件
Animation animation1 = AnimationUtils.loadAnimation(this,R.anim.line_translate_to_large);
Animation animation2 = AnimationUtils.loadAnimation(this,R.anim.line_translate_to_small);
animation1.setRepeatCount(ValueAnimator.INFINITE);
animation2.setRepeatCount(ValueAnimator.INFINITE);
// mIVLine.startAnimation(animation1);
mIVLine.startAnimation(animation2);
逐帧动画
使用逐帧动画也可以实现流水动画,具体的思路:把一个条直线分为n部分,每部分表示一帧,通过逐帧动画播放所有的帧进而实现流水效果,下面是具体的效果图:

- 创建drawable资源文件,代码中使用渐变色,一共五个文件,表示把直线分成五部分,文件名为
line_with_color1,2,3,4,5。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size
android:height="1dp">
</size>
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="#FF00FF"
android:centerColor="@color/white"
android:centerX="0.2"
android:endColor="@color/white"
android:angle="0"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape="rectangle">
<size
android:height="1dp">
</size>
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="#FF00FF"
android:centerColor="@color/white"
android:centerX="0.4"
android:endColor="@color/white"
android:angle="0"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape="rectangle">
<size
android:height="1dp">
</size>
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="@color/white"
android:centerColor="#FF00FF"
android:centerX="0.55"
android:endColor="@color/white"
android:angle="0"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape="rectangle">
<size
android:height="1dp">
</size>
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="@color/white"
android:centerColor="@color/white"
android:centerX="0.6"
android:endColor="#FF00FF"
android:angle="0"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
android:shape="rectangle">
<size
android:height="1dp">
</size>
<solid android:color="@color/color_text_gray"/>
<gradient
android:startColor="@color/white"
android:centerColor="@color/white"
android:centerX="0.9"
android:endColor="#FF00FF"
android:angle="0"
/>
</shape>
- 创建动画文件,使用
animation-list把五个文件包含起来,形成动画集合,每个文件相当于动画中的一帧。下面是详细的代码:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/line_with_color1" android:duration="500"> </item>
<item android:drawable="@drawable/line_with_color2" android:duration="500"> </item>
<item android:drawable="@drawable/line_with_color3" android:duration="500"> </item>
<item android:drawable="@drawable/line_with_color4" android:duration="500"> </item>
<item android:drawable="@drawable/line_with_color5" android:duration="500"> </item>
</animation-list>
代码中的duration表示每帧的播放时间,单位为ms,它可以控制动画的速度,也就是流水的速度,时间值越小流水速度越快,反之越慢。
item中包含了上面定义的文件,每个item表示一帧,每帧相当于直线中的一部分。我使用渐变色来区分不同的帧,从整体上看渐变色中最亮的紫色,从第一帧到最后一帧依次从左到右偏移,下面是偏移效果图。从上到上看,紫色依次从左到向偏移。我在这里使用的是drawable来表示直线,也可以使用图片来表示直线,不过图片中的颜色也要保持同样的效果。

- 创建
ImageView,主要用来显示直线,把动画集赋值给它的src属性就可以。
<ImageView
android:layout_marginTop="66dp"
android:id="@+id/id_line"
android:src="@drawable/line_animation_list"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ImageView>
- 给
ImageVeiw绑定动画
mIVLine = mBinding.idLine;
AnimationDrawable animationDrawable = (AnimationDrawable) mIVLine.getDrawable();
animationDrawable.start();
经验总结
实现流水动画的核心思路就是平移图片,围绕此思路,我们给出了两种实现方法,不过逐帧动画的效果比直接平移动画的效果好一些。
直接平移时会有空白,因此有种不连贯的感觉。而逐帧动画平移时其它帧会补充空白,看上去很连贯。如果把逐帧动画中的文件替换成图片的话效果更加好,在此基础上增加图片的数量相当于增加了帧的数量,这样做出的动画效果更加丝滑。
看官们,关于"如何实现流水动画"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!