如何在Jetpack Compose中设置渐变背景
只需几步即可通过平滑渐变增强应用程序的用户界面

虽然它经常出现在网络前端的世界中,但渐变背景可以为您的移动应用程序增添专业和美观的触感,使其对您的用户更具吸引力。
第 1 步:创建渐变画笔
为了实现渐变背景,我们将首先创建一个可重用的函数,它接受一个颜色列表并返回一个Brush. 有关可组合代码,请参见下面的代码片段:
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
fun createGradientBrush (
colors: List < Color >,
isVertical: Boolean = true
)
: Brush {
val
endOffset = if (isVertical) {
Offset( 0f , Float .POSITIVE_INFINITY)
} else {
Offset( Float .POSITIVE_INFINITY, 0f )
}
return
Brush.linearGradient(
colors = colors,
start = Offset( 0f , 0f ),
end = endOffset,
tileMode = TileMode.Clamp
)
}
这个函数有两个参数:
colors: 一个颜色列表,用于渐变效果。isVertical: 一个布尔值,指示渐变是垂直还是水平的。
根据isVertical变量,我们创建一个结束偏移量,如果我们想要垂直渐变,我们使用Float.POSITIVE_INFINITY作为 y 偏移量,如果想要水平渐变,我们则使用 x 偏移量。
创建的线性渐变 Brush 初始偏移量是 (0,0)。为了保证渐变边缘和 colors 列表的最后一个颜色相匹配,我们使用tileMode TileMode.Clamp。
第 2 步:实现渐变背景
现在我们已经准备好渐变画笔,是时候在示例屏幕中实际放置它了。在此示例中,我们将创建一个简单的Box可组合项并将渐变效果应用于背景。代码如下:
@Composable
fun GradientBackgroundSampleScreen () {
val
gradientColors = listOf(
Color( 0xFFFFF176 ),
Color( 0xFFFFEE58 ),
Color( 0xFFFFEB3B ),
Color( 0xFFFFD600 ),
Color( 0xFFFFC107 )
) Box(
modifier = Modifier
.fillMaxSize()
.background(
画笔= createGradientEffect(
颜色 = gradientColors,
isVertical = true
)
),
contentAlignment = Alignment.Center
) {
Text(
text = "Your screen content" ,
color = Color.Black,
fontSize = 24.sp ,
modifier = Modifier.align(Alignment.Center)
)
}
}
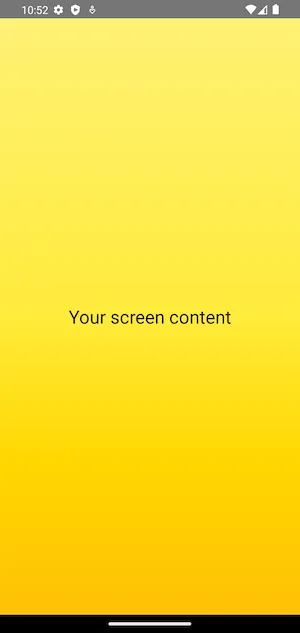
在这个例子中,我们创建了一个黄色渐变背景的颜色列表,并将其传递给了createGradientEffect()函数。接着,我们使用background(brush = gradientColors)修饰符将渐变应用到我们的Box组件上。最后,我们添加了一些文本到屏幕中心,以演示渐变背景的效果。
现在,当您运行您的应用程序时,您应该会在屏幕上看到漂亮的平滑渐变背景!

结论
借助 Jetpack Compose,向我们的应用程序屏幕添加渐变背景从未如此简单快捷。
我们必须使用遗留 XML 系统创建自己的可绘制形状以实现相同目标的时代已经结束。
通过创建可重复使用的渐变函数,您可以轻松实现渐变背景,增强 Android 应用的视觉吸引力。