目录
1 前言
2 网页端实现代码
3 服务器端php代码
4 测试一下
5 注意
1 前言
discuzX系列版本,无论是论坛还是门户,图片上传只能使用选择本地文件并上传的方式,与csdn直接用截屏后,ctrl+v粘贴上传图片的方式相比,不太方便。本文略微记录一下测试和实现的过程。
Discuz版本:Discuz!X3.5
2 网页端实现代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="../../../template/default/style/cat/jquery.min.js"></script>
</head>
<body>
<div id="Msg" contentEditable="true" style="width: 600px; height:600px;border: 1px solid pink;"></div>
<script>
//查找 Msg 元素,检测当粘贴时候,
document.querySelector('#Msg').addEventListener('paste', function(e)
{
if (!(e.clipboardData && e.clipboardData.items)) {
return;
}
for (var i = 0, len = e.clipboardData.items.length; i < len; i++) {
var item = e.clipboardData.items[i];
console.log(item);
if (item.kind === "string") {
item.getAsString(function (str) {
console.log(str);
layer.msg("请粘贴图片上传", {
icon: 2,
shade: [0.3, '#000'],
offset: '15px',
time: 1000
})
})
$("#Msg").html(""); //jQuery方法一
} else if (item.kind === "file") {
var blob = item.getAsFile();
console.log('fff:');
console.log(blob);
if (blob.size === 0) {
return;
}
var data = new FormData();
data.append("image", blob);
$.ajax({
url: '/pastepic.php?ac=up_paste_img',
type: 'POST',
cache: false,
data: data,
processData: false,
contentType: false,
success: function (result) {
console.log(result);
//if (result.code == "0") {
console.log(result.msg)
//var html = "<img src=" + result.data + " width='100' height='100'>";
//$("#Msg").html(html);
//} else {
console.log(result.msg)
//}
}
});
}
}
}, false);
</script>
</body>
</html>
3 服务器端php代码
服务器端很简单,直接使用discuzX3.5现成的上传函数即可。
图片处理函数:pic_upload($file, 'album', 40, 30, 2)
图片保存在album文件夹,同时生成jpg格式的缩略图。
<?php
// mod文件只能被入口文件引用,不能直接访问
if(!defined('IN_DISCUZ')) {
exit('Access Denied');
}
require_once libfile('function/discuzcode');
require_once libfile('function/home');
$ac = dhtmlspecialchars($_GET['ac']); // 获取数据动作,g1:取得某边界内,某类别的所有点
if ($ac == 'up_paste_img'){
//服务器端生成图片
echo 'will receive up_paste_img';
//echo $_FILES;
//print_r(array_values($_FILES));
if(!empty($_FILES)) {
foreach($_FILES as $varname => $file) {
if($file['tmp_name']) {
$result = pic_upload($file, 'album', 40, 30, 2);
$pic = 'album/'.$result['pic'];
echo '<br/>';
echo $pic;
}
}
}
exit;
}
elseif ($ac == 'blank'){
// 网页模板
include_once template("ccc/pic_paste");
}
?>
4 测试一下
注意url后面要用ac=blank参数,否则什么都看不到。
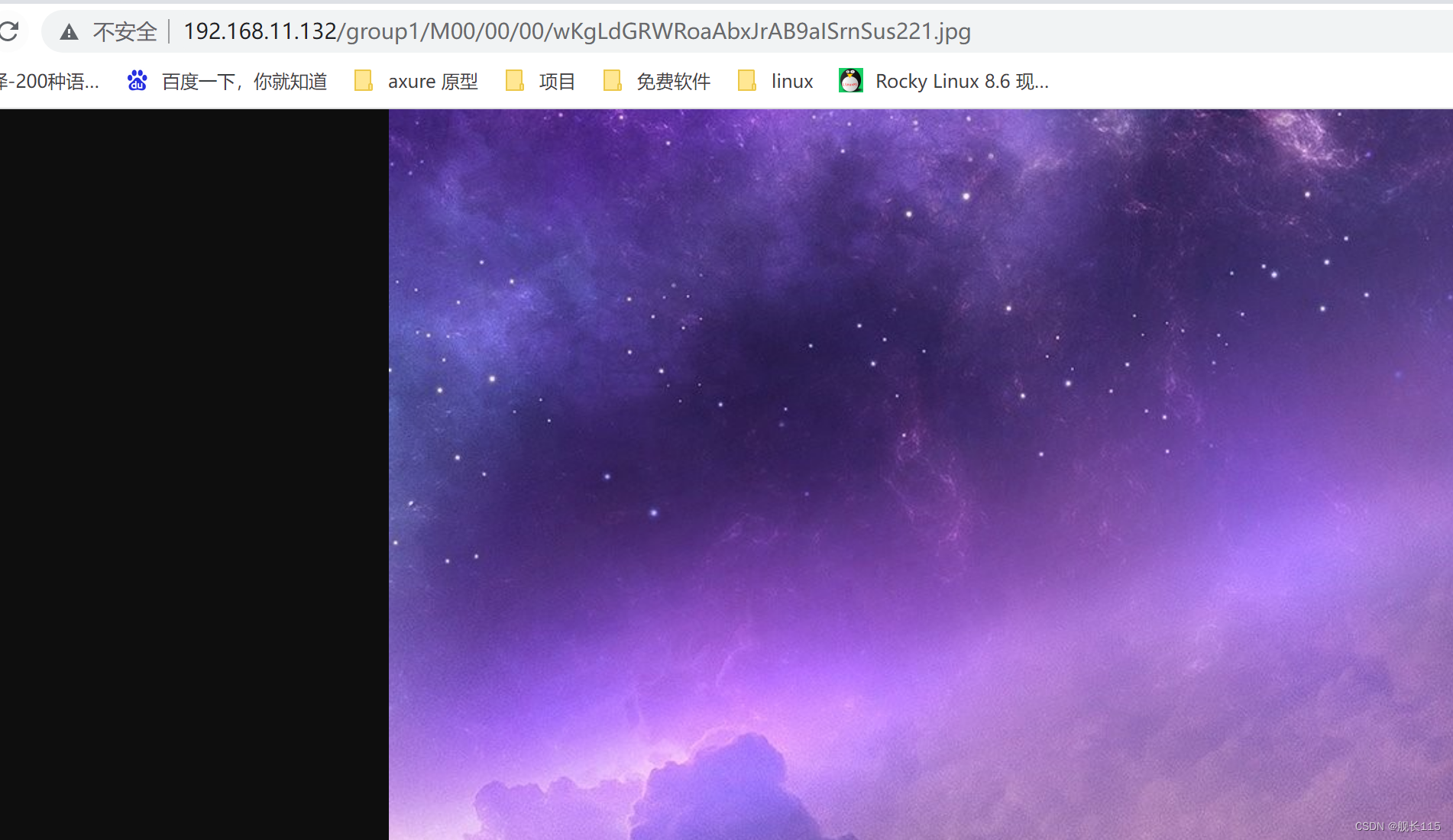
截屏,然后点击页面中红框,然后ctrl+v,图片复制到红框中,同时完成服务器上传。

服务器album文件夹中,打开当前日期文件夹,可以看到上传的文件以及生成的缩略图文件:
![]()
5 注意
服务器上传功能,用到了discuz后台函数,所以需要经过discuz身份鉴别才可使用,因此要提前登录到discuz。
这样,我们不但使用了discuz的图片上传功能,同时充分利用了discuz强大的身份鉴别功能,简直太方便了。