Vue框架的学习(Vue操作指令学习三 V-bind )第三课 语法的学习关键在于实操
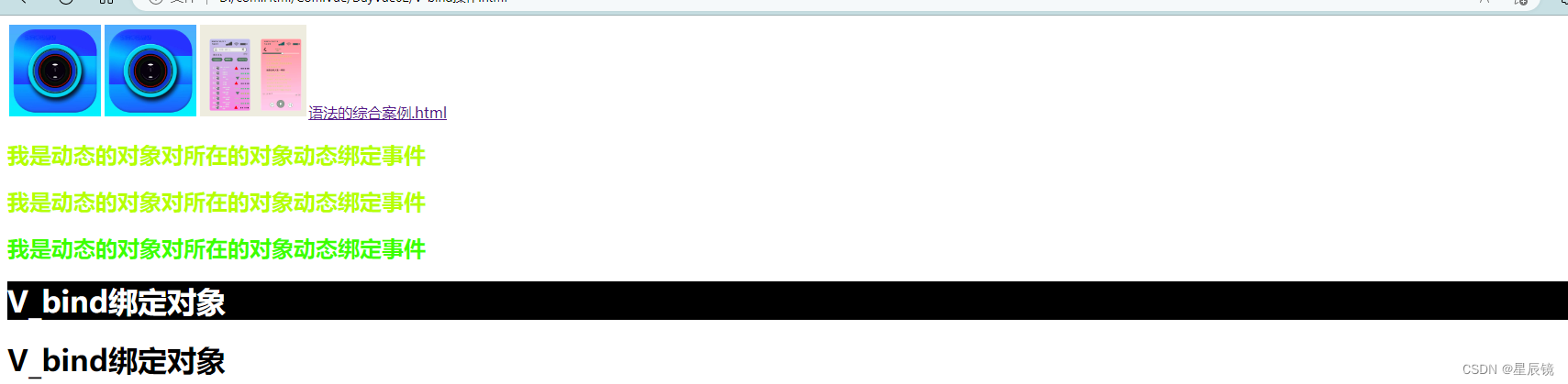
案例一 V-bind基本操作 通过这个案例了解基本的操作


<div id="app">
<img src="./img/1-1 (1).jpg" alt="">
<!--! 绑定图片利用V-bind指令 -->
<img v-bind:src="imageSrc">
<img :src="imageSrc1">
<!-- !<img src="imageSrc2"> -->
<!-- !绑定链接 -->
<a v-bind:href="urlHref">语法的综合案例.html</a>
<!--! 动态绑定元素 -->
<!-- !给H2标签中增加style样式 -->
<h2 :class="{active:isactive}" @click="change">{{msg}}</h2>
<h2 :class="{active2:isactive}" @onmouseover="add">{{msgs}}</h2>
<h2 :class="changeActive()" @click="change">{{msg}}</h2>
<!--! onmouseout 鼠标移出时 鼠标 -->
<!--! onmouseover 鼠标移入时 鼠标 -->
<!--! V_bind绑定对象 -->
<h1 :class="active2">{{bigname}}</h1>
<h1 :class="a">{{bigname}}</h1>
</div>
const app = Vue.createApp({
data: function () {
return {
imageSrc: './img/1-1 (1).jpg',
imageSrc1: './img/1-1 (2).jpg',
imageSrc2: './img/1-1 (3).jpg',
urlHref: '语法的综合案例.html',
msg: "我是动态的对象对所在的对象动态绑定事件",
isactive: false,
msgs: "我是动态的对象对所在的对象动态绑定事件",
bigname:'V_bind绑定对象 ',
active:'active',
active2:'active2',
}
},
methods: {
change() {
this.isactive = !this.isactive
},
changeActive() {
return { active: !this.isactive }
},
add(){
this.isactive2 = !this.isactive2
}
}
})
app.mount("#app")
}
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
FistFunctionFmethod()
</script>案例二 Class绑定对象 代码上都有注释


<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 16:06:20
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 21:29:35
* @FilePath: \com.Html\Com.Vue\模板语法\Class绑定对象.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style type="text/css">
.active {
border: 1px solid red;
width: 600px;
height: 600px;
background-color: rgb(215, 255, 242);
}
.error {
background-color: rgb(153, 231, 249);
border: 2px solid green;
opacity: 0.5;
height: 200px;
}
.font{
font-size: 30px;
}
</style>
<body>
<div id="app">
<!-- 用户绑定的类想属性为v-bind 当自己绑定 的active 为 false是不显示 为true是显示 -->
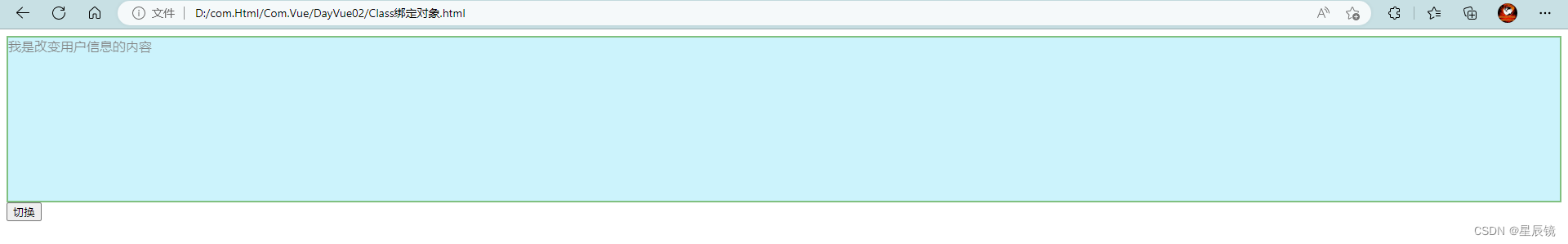
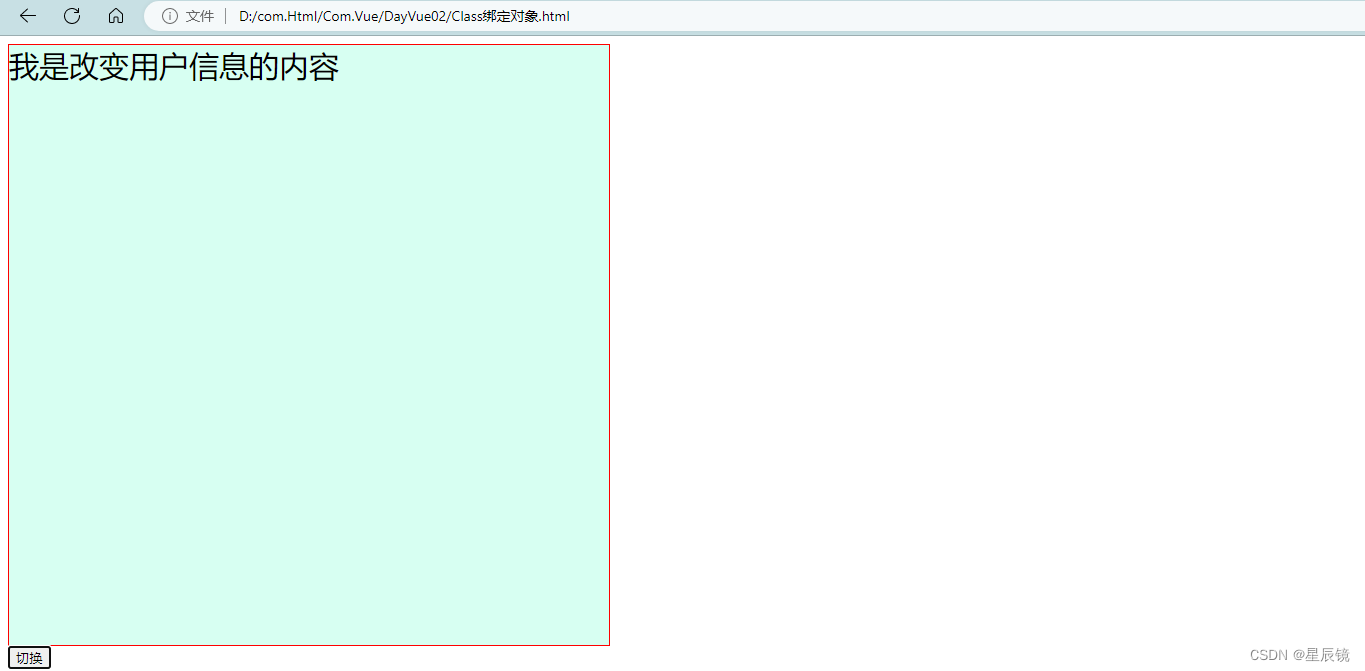
<div v-bind:class="{active: isActive,error: isError,font:isActive}">我是改变用户信息的内容</div>
<!-- !当用户点击时切换内容 -->
<button v-on:click='handle'>切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
</script>
</body>
</html>function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
isActive: false,
isError: true
}
},
methods: {
handle: function () {
// 控制isActive的值在true和false之间进行切换
this.isActive = !this.isActive;
this.isError = !this.isError;
}
}
})
app.mount("#app")}
FistFunctionFmethod()
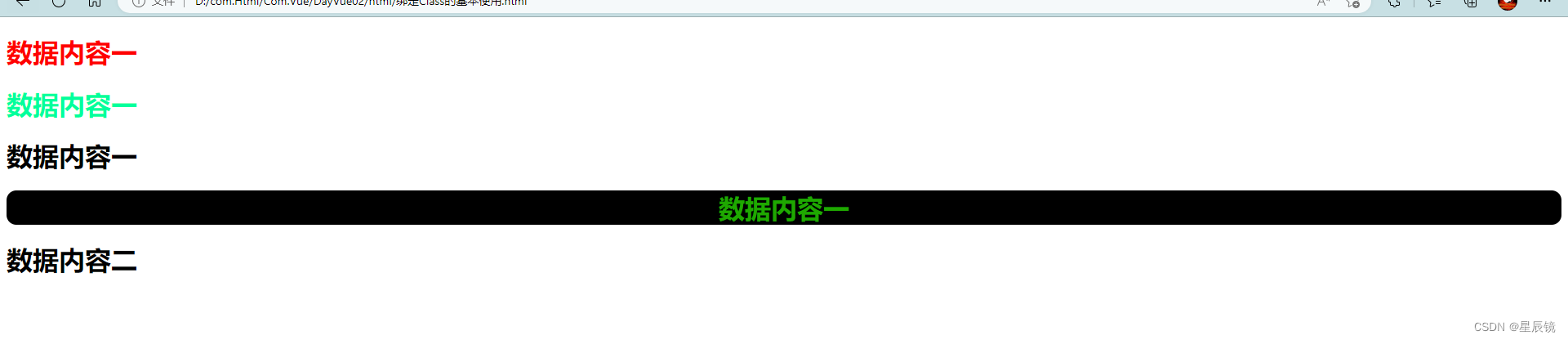
案例三 绑定Class的基本使用

<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 09:08:15
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 21:35:55
* @FilePath: \com.Html\Com.Vue\模板语法\html\index8.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.active {
color: red;
}
.active1 {
color: rgb(0, 255, 157);
}
.active2 {
color: lightcoral;
}
.active3 {
color: rgb(31, 168, 0);
background-color: black;
border-radius: 12px;
text-align: center;
}
</style>
<div id="app">
<!--! 绑定的用户色彩属性 -->
<h1 v-bind:class="active">{{message}}</h1>
<h1 v-bind:class="active1">{{message}}</h1>
<!-- 为什么没有效果 -->
<h1 :class="active2">{{message}}</h1>
<h1 :class="active3">{{message}}</h1>
<!-- <h1 v-bind:class="{'active':isShow,'active1':!isShow}">{{message}}</h1> -->
<h1>{{text}}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<!-- <script src="../js/vue.js"></script> -->
<script>
</script>
</body>
</html>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
message: "数据内容一",
text: "数据内容二",
active: "active",
isShow: true,
active1: "active1",
fons: 'fons',
active3:'active3 '
}
},
methods: {
}
})
app.mount("#app")}
FistFunctionFmethod()
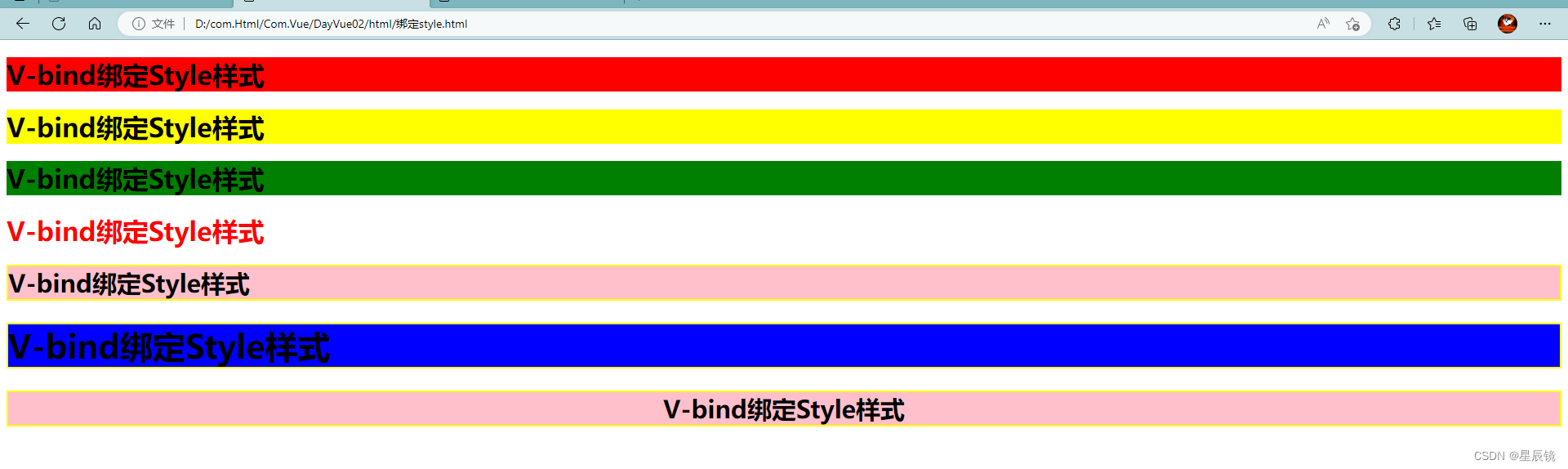
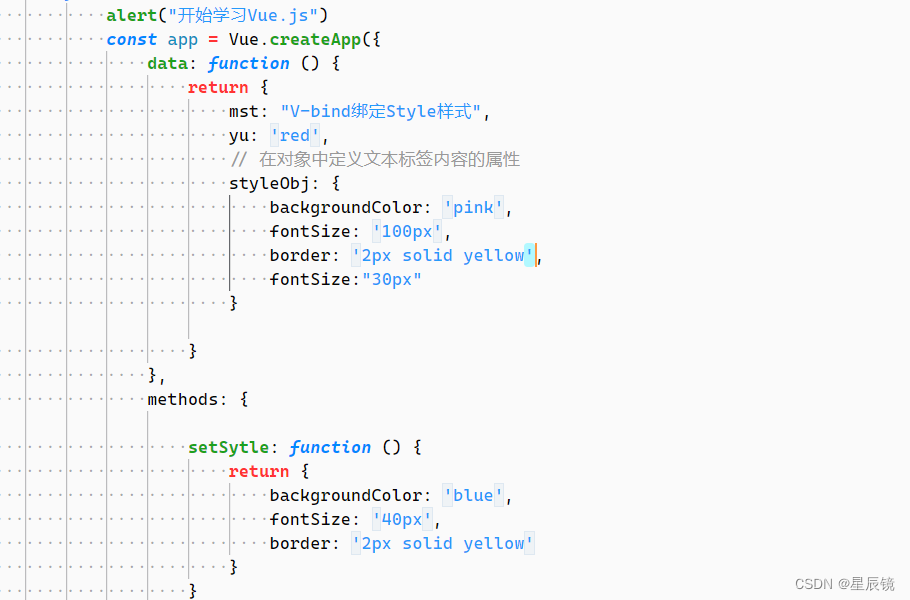
案例四 绑定style

<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 18:29:10
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 18:47:11
* @FilePath: \com.Html\Com.Vue\模板语法\html\绑定style.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1 style="background-color:red ;">{{mst}}</h1>
<h1 :style="{backgroundColor:'yellow'}">{{mst}}</h1>
<h1 :style="{'background-Color':'green'}">{{mst}}</h1>
<h1 :style="{color:yu}">{{mst}}</h1>
<!-- 绑定style样式一定使用的是对象 -->
<h1 :style="styleObj">{{mst}}</h1>
<h1 :style="setSytle()">{{mst}}</h1>
<!-- 数组绑定 -->
<h1 :style="[styleObj,{textAlign:'center'}]">{{mst}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
mst: "V-bind绑定Style样式",
yu: 'red',
// 在对象中定义文本标签内容的属性
styleObj: {
backgroundColor: 'pink',
fontSize: '100px',
border: '2px solid yellow',
fontSize:"30px"
}
}
},
methods: {
setSytle: function () {
return {
backgroundColor: 'blue',
fontSize: '40px',
border: '2px solid yellow'
}
}
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>

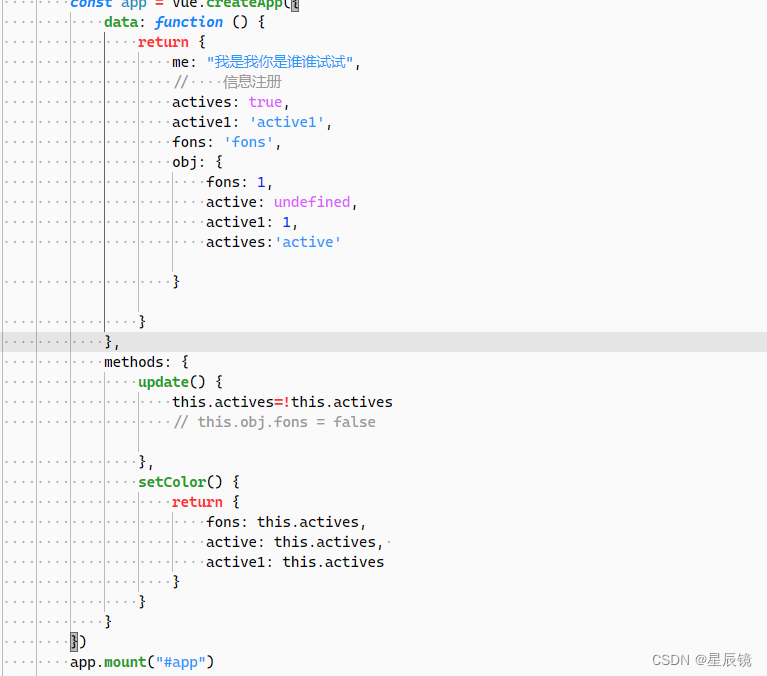
案例五 绑定class对象 数组



<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 17:46:46
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 20:30:18
* @FilePath: \com.Html\Com.Vue\模板语法\html\绑定class.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定数组对象</title>
</head>
<style>
.active {
color: red;
background-color: rgb(0, 255, 13);
}
.active1 {
/* color: cadetblue; */
color: rgb(255, 255, 255);
background-color: black;
}
.fons {
font-size: 50px;
}
</style>
<body>
<div id="app">
<h1 v-bind:class="actives?'active':'active1'">{{me}}</h1>
<!-- V-bind绑定对象 -->
<!-- !方式一绑定的Class的属性-->
<h1 v-bind:class="{fons:true,active:true,active1:true}">{{me}}</h1>
<!-- !方式二 利用对象 -->
<h1 v-bind:class="obj">{{me}}</h1>
<h1 v-bind:class="setColor()">{{me}}</h1>
<!-- 数组的绑定 -->
<h1 v-bind:class="[actives,fons,active1,obj]">{{me}}</h1>
<button type="" @click="update">按钮</button>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
me: "我是我你是谁谁试试",
// 信息注册
actives: true,
active1: 'active1',
fons: 'fons',
obj: {
fons: 1,
active: undefined,
active1: 1,
actives:'active'
}
}
},
methods: {
update() {
this.actives=!this.actives
// this.obj.fons = false
},
setColor() {
return {
fons: this.actives,
active: this.actives,
active1: this.actives
}
}
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>案例六 自定义绑定属性
<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 18:50:39
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 18:57:00
* @FilePath: \com.Html\Com.Vue\模板语法\html\自定义绑定属性.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
[asdf] {
color: red;
}
</style>
<div id="app">
<h1 :[name]="123">{{message}}</h1>
<h1 v-bind="obj">{{message}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
message: "数据内容一",
name: "asdf",
obj: {
names: 'yuio',
age: 29,
height: 1.8
}
}
},
methods: {
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>