WebSocket是HTML5提供的一种能在单个TCP连接上进行全双工通信的协议。前面介绍过,HTTP是一种无状态、无连接、单向的应用层协议。
HTTP采用了请求/响应模型:通信请求只能由客户端发起,服务器负责对请求做出应答处理。但这会出现一个很严重的问题——HTTP永远无法从服务器发起会话。
在这种单向的通信模式下,对于在服务器有状态变化后想要通知客户端的情况,很多Web应用通过大量且频繁的AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)请求实现了长轮询,但这种机制效率低下、资源耗费大。
WebSocket就是为了解决这种问题而出现的。
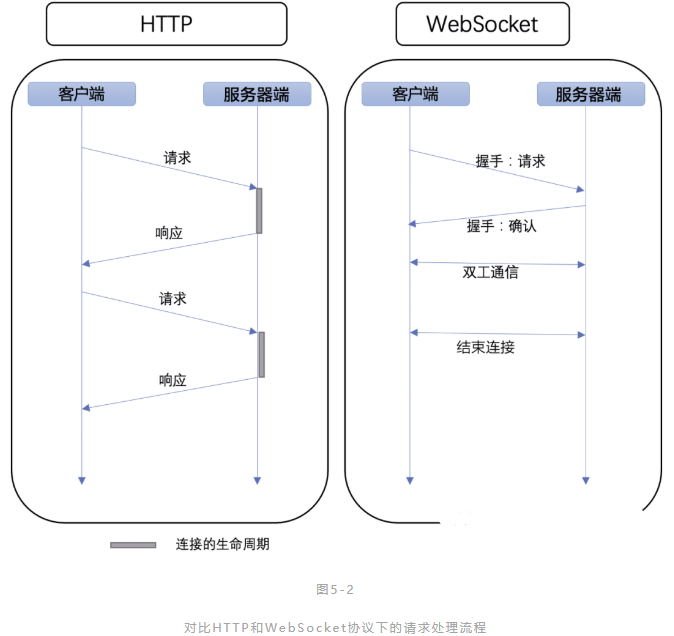
WebSocket连接允许在客户端和服务器之间进行全双工通信,以便任何一方都可以通过建立的连接将数据推送到另一端。WebSocket只需要建立一次连接,就可以一直保持连接状态,相对于在轮询方式下不停地建立连接,效率显然得到了极大提高,如图5-2所示。

WebSocket的优点如下。
-
建立在TCP之上,服务器端的实现相对比较容易。
-
与HTTP有着良好的兼容性。默认的端口号也是80和443,并且握手阶段采用 HTTP,因此握手时不容易屏蔽。
-
数据格式比较轻量,性能开销小,通信高效。
-
既可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址是URL。
WebSocket数据帧的格式
客户端与服务器端数据的交换离不开数据帧格式的定义。因此,在实际讲解数据交换之前,我们先来看看WebSocket数据帧的格式。
WebSocket客户端与服务器端通信的最小单位是帧(frame),一个或多个帧可以组成一条完整的消息(message)。
-
发送端:将消息分成多个帧并发送到服务器端。
-
接收端:接收消息帧并将关联的帧重新组装成完整的消息。
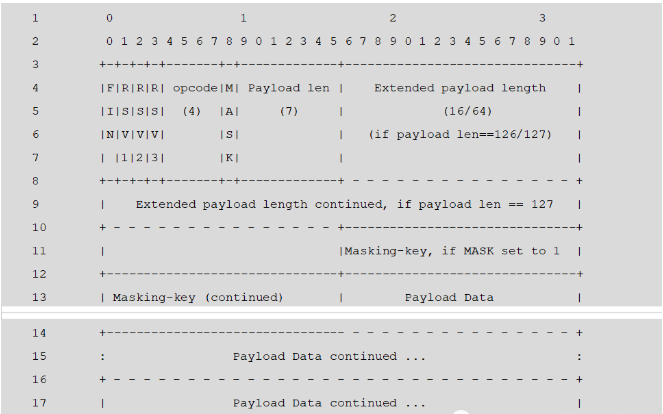
代码清单5-7给出了WebSocket数据帧的统一格式,熟悉TCP/IP的读者对此应该不会感到陌生:从左到右,单位是位,比如FIN、RSV1均占1位,opcode占4位,内容具体包括标识、操作代码、掩码、数据、数据长度等。

绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走

这些资料,对于想学习【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助,需要的朋友可以点击下方插件进群免费领取: