文章目录
- 简介
- 常用材质
- 点材质
- 线材质
- 网格模型
- 材质和模型的对应关系
- 属性
- 公有属性
- side
- opacity
- 私有属性
专栏目录请点击
简介
- 所谓材质,就是平常我们所说的塑料材质,金属材质,纤维材质等
- 实质上所有材质都是WebGL着色器代码的封装
常用材质
- 点材质:PointsMaterial
- 线材质
- LineBasicMaterial:线基础材质
- LineDashedMaterial:虚线材质
- 网格材质
- MeshBasicMaterial:网格基础材质
- MeshLambertMaterial:网格Lambert材质,暗淡、漫反射
- MeshPhongMaterial:网格Phong材质,高亮表面、镜面反射
- PBR材质,比MeshPhongMaterial效果更好
- MeshStandardMaterial
- MeshPhysicalMaterial
- MeshDepthMaterial:网格深度材质
- MeshNormalMaterial:网格法向量材质
- 精灵Sprite材质:SpriteMaterial
- 自定义着色器材质
- RawShaderMaterial
- ShaderMaterial
点材质
点材质一般是点模型来进行使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- 引入threejs扩展控件OrbitControls.js -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
var geometry = new THREE.SphereGeometry(100, 25, 25); //创建一个球体几何对象
// 创建一个点材质对象
var material = new THREE.PointsMaterial({
color: 0x0000ff, //颜色
size: 3, //点渲染尺寸
});
//点模型对象 参数:几何体 点材质
var point = new THREE.Points(geometry, material);
scene.add(point); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
}
render();
//创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性
var controls = new THREE.OrbitControls(camera, renderer.domElement);
//监听鼠标事件,触发渲染函数,更新canvas画布渲染效果
controls.addEventListener('change', render);
</script>
</body>
</html>
渲染如下

- 因为我们用来球模型,然后用点的材质来进行装饰,所以渲染出来的样子是这个样子的
var geometry = new THREE.SphereGeometry(100, 25, 25); //创建一个球体几何对象
// 创建一个点材质对象
var material = new THREE.PointsMaterial({
color: 0x0000ff, //颜色
size: 3, //点渲染尺寸
});
//点模型对象 参数:几何体 点材质
var point = new THREE.Points(geometry, material);
scene.add(point); //网格模型添加到场景中
线材质
一般用到线模型(也就是
Line等线模型)的时候会用到线材质
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- 引入threejs扩展控件OrbitControls.js -->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
var geometry = new THREE.BoxGeometry(100, 100, 100);//立方体几何体
// var geometry = new THREE.SphereGeometry(100, 25, 25);//立方体几何体
// 直线基础材质对象
// var material = new THREE.LineBasicMaterial({
// color: 0x0000ff
// });
// 虚线材质对象:产生虚线效果
var material = new THREE.LineDashedMaterial({
color: 0x0000ff,
dashSize: 10,//显示线段的大小。默认为3。
gapSize: 5,//间隙的大小。默认为1
});
var line = new THREE.Line(geometry, material); //线模型对象
// computeLineDistances方法 计算LineDashedMaterial所需的距离数组
line.computeLineDistances();
scene.add(line); //点模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 150; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
}
render();
//创建控件对象 相机对象camera作为参数 控件可以监听鼠标的变化,改变相机对象的属性
var controls = new THREE.OrbitControls(camera,renderer.domElement);
//监听鼠标事件,触发渲染函数,更新canvas画布渲染效果
controls.addEventListener('change', render);
</script>
</body>
</html>
渲染如下

如果我们换成实线材质,那么渲染就如下
var material = new THREE.LineBasicMaterial({
color: 0x0000ff
});

网格模型
在three.js中提供的网格类材质比较多,我们先大致了解一下
- 基础网格材质
MeshBasicMaterial,不受由方向光源影响,没有棱角感
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff,
})

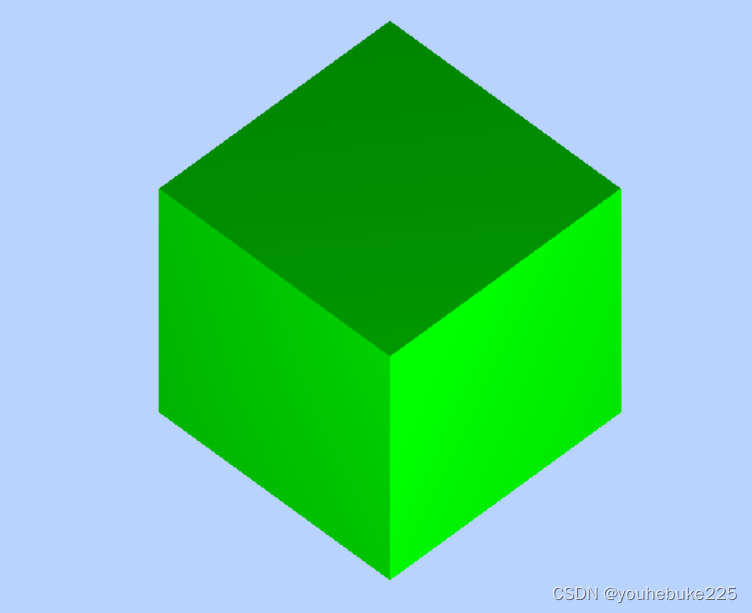
MeshLambertMaterial材质可以实现网格Mesh表面与光源的漫反射光照计算,有了光照计算,物体表面就会产生棱角感
var material = new THREE.MeshLambertMaterial({
color: 0x00ff00,
});

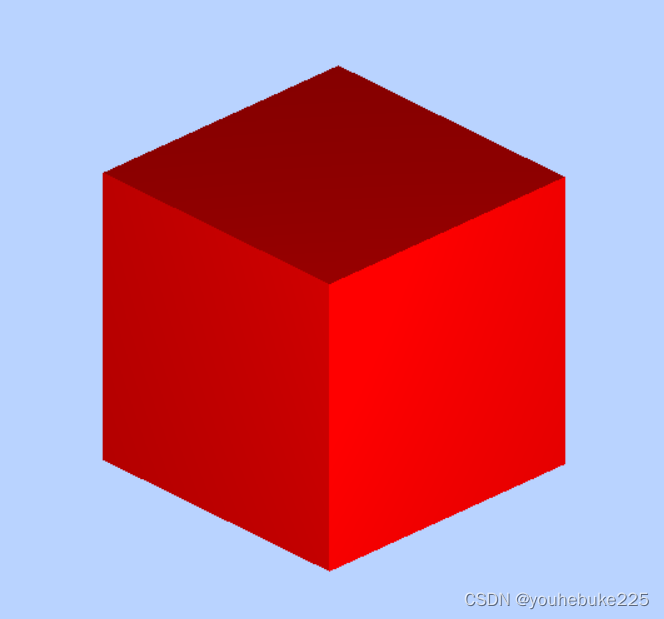
MeshPhongMaterial和MeshLambertMaterial相同可以实现光源和网格表面的漫反射的光照计算,还可以产生高光效果
var material = new THREE.MeshPhongMaterial({
color: 0xff0000,
specular:0x444444,//高光部分的颜色
shininess:20,//高光部分的亮度,默认30
});

材质和模型的对应关系
- 点材质 点模型Points
- 线材质 线条类型的模型
- Line
- LineLoop
- LineSegments
- 网格材质
- 网格模型:Mesh
- 骨骼模型:SkinnedMesh
- 精灵材质 精灵模型:Sprite
属性
公有属性
所有材质的基类都是Material 点击
- 只要是
Material的属性,那么他其他的材质对象,他都会有 - 除公有属性之外,不同类型的属性也会有各自的私有属性
side
这就是一个公有属性:定义将要渲染哪一面 - 正面,背面或两者都渲染
- 矩形平面
plangegeometry的网络模型插入场景后看不到,一个球体或立方体网格模型如何正面显示,背面不显示,都可以通过.side属性来进行设置
opacity
- 通过opacity属性可以设置材质的透明度,他的范围是
0.0~1.0之间,其中0表示完全透明,1表示完全不透明 - 使用当前属性的时候,一般要需要设置材质属性
transparent为true,如果没有设置为true,材质会保持完全不透明的状态
私有属性
- 点材质有自己特有的属性
size - 高光材质特有的高光颜色属性
specular等













![[附源码]Python计算机毕业设计Django点餐系统](https://img-blog.csdnimg.cn/8c08d098542c46779f8acca0d6c1a450.png)