文章目录
- 1、react-redux模型图
- 2、放在前面的总结
- 3、react-redux 简单使用
- 3.1、项目结构
- 3.2、CODE
- 3.2.1、containers/Count/index.jsx
- 3.2.2、App.js
- 3.2.3、入口 index.js
- 3.2.4、Count_Redux.jsx
由于react日常开发人们习惯使用redux做状态管理
FaceBook官方就出了一个react-redux插件,专门用于react的状态管理
更简单,更方便,更舒适
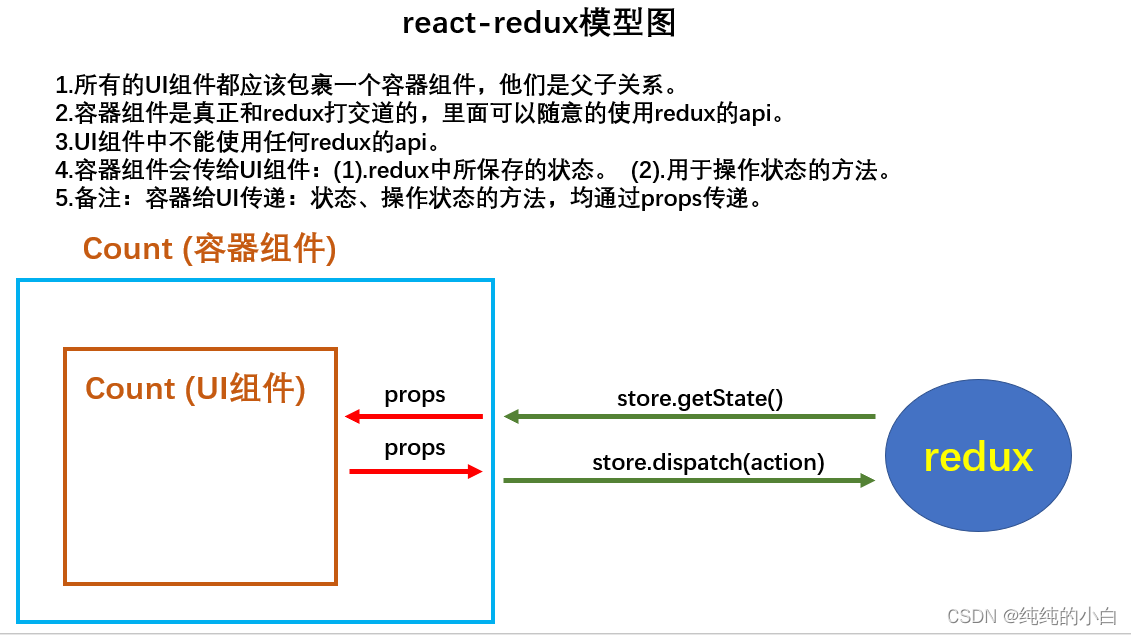
1、react-redux模型图

2、放在前面的总结
- 明确两个概念
- UI组件:不能使用任何redux的api,只负责页面的呈现、交互等
- 容器组件:负责和redux通信,将结果交给UI组件
- 如何创建一个容器组件?靠 react-redux 的 connect 函数
connect(mapStateToProps,mapDispatchToProps)(UI组件)- mapStateToProps:映射状态,返回值是一个对象
- mapDispatchToProps:映射操作状态的方法,返回值是一个对象
- 备注1:容器组件中的store是靠props传进去的,而不是在容器组件中直接引入
- 备注2:mapDispatchToProps,也可以是一个对象
3、react-redux 简单使用
安装指令:
yarn add react-redux或npm i react-redux
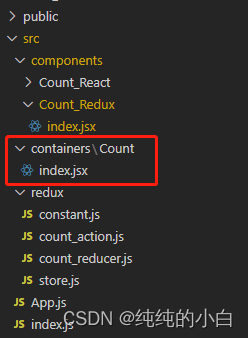
3.1、项目结构
此处修改的是 三、【redux】异步action 的求和Demo
创建containers文件夹放置容器组件

3.2、CODE
安装指令:
yarn add react-redux或npm i react-redux
3.2.1、containers/Count/index.jsx
/**
* 这是Count的容器组件
*/
// 引入 Count 的UI组件
import CountUI from '../../components/Count_Redux'
// 引入 connect 用于连接UI组件与Redux
import { connect } from 'react-redux'
//引入action
import {
createIncrementAction,
createDecrementAction,
createIncrementAsyncAction
} from '../../redux/count_action'
/*
1.mapStateToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapStateToProps用于传递状态
*/
function mapStateToProps(state) {
return { count: state }
}
/*
1.mapDispatchToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapDispatchToProps用于传递操作状态的方法
*/
function mapDispatchToProps(dispatch) {
return {
add: num => dispatch(createIncrementAction(num)),
sub: num => dispatch(createDecrementAction(num)),
asyncAdd: (num, time) => dispatch(createIncrementAsyncAction(num, time)),
}
}
// connect创建并返回一个Count的容器组件
export default connect(mapStateToProps, mapDispatchToProps)(CountUI)
3.2.2、App.js
- 导入的Count改为容器组件
- 手动将store通过props形式传给Count容器组件
import React, { Component } from 'react'
import Count from './containers/Count' // 改为容器组件
import store from './redux/store'
export default class App extends Component {
render() {
return (
<div>
<Count store={store} />
</div>
);
}
}
3.2.3、入口 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import store from './redux/store'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
//监测redux中状态的改变,如redux的状态发生了改变,那么重新渲染App组件
store.subscribe(() => {
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
})
3.2.4、Count_Redux.jsx
import React, { Component } from 'react'
export default class Count extends Component {
state = {
num: 1
}
add = () => {
const { num } = this.state
this.props.add(num)
}
sub = () => {
const { num } = this.state
this.props.sub(num)
}
oddAdd = () => {
const { num } = this.state
const { count } = this.props
if (count % 2 === 1) {
this.props.add(num)
}
}
asyncAdd = () => {
const { num } = this.state
this.props.asyncAdd(num, 2000)
}
render() {
const { count } = this.props
return (
<div>
<h1>当前求和为:{count}</h1>
{/*其他未变...略...*/}
</div >
)
}
}








![[附源码]计算机毕业设计springboot绿色生鲜](https://img-blog.csdnimg.cn/a3860d0ab64d4a6dbcb128caf65e98eb.png)


![[附源码]计算机毕业设计JAVA小区宠物管理系统](https://img-blog.csdnimg.cn/147ef7d82bea4662b695a4a29d7ddbae.png)