项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 系统可行性分析及目的
3.1.1经济可行性
首先就开发技术来说,开发系统所借助的开发环境都是全部免费的,所以在开发的过程中并不需要额外的成本去使用其他的一些开发技术。其次,此系统需要的电脑都是很普遍的,用户和管理人员都具有电脑,所以不需要额外佩备;网络可以使用当地的无线网络或者手机的数据流量,所以成本较低,是可以接受的。绿色生鲜的开发不仅可以节约商家所需要的花费,节约资源,还可以更好的管理人员。
3.1.2 法律可行性
系统平台的设计与开发与国家政策法规之间不存在冲突。此外,平台的设计和开发采用的操作和工作模式符合用户的日常习惯,操作方便、灵活、易于管理,具有较高的实用性。开发过程中所采用的数据均来自开源代码,不存在知识产权的争议,在法律上也是行的通的。
3.1.3 技术可行性
本系统开发选择java语言,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,java语言俨然已成为下一代互联网的Web标准。java在网页制作中各方面的优势都较明显,网页前端开发者更倾向于将它与CSS3整合一起,这种整合将会促进交互性良好的网页产生。java的开发存在很多优势如:绘制图形、多媒体、页面结构优化、处理方式优化以及几个api拖放元素等。CSS是级联样式表,它的作用是控制页面里每一个元素的表现形式,比如字体样式、背景、排列方式、区域尺寸、边框等。所以后台设计选择使用MYSQL,数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.4 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,提高了工作效率。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.2系统功能需求
功能需求分析的任务是通过详细调查绿色生鲜要处理的所有对象,通过充分了解绿色生鲜的工作流程,明确使用者的各种需求,充分思考之后可能扩充和改变的情况,然后在这个基础上来设计数据库。
3.2.1 用户模块
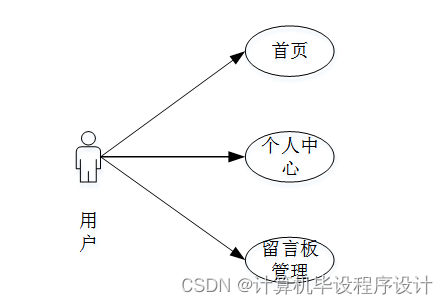
用户登录之后,进入系统,可以查看到首页、个人中心、留言板管理等。用户用例图如图3-2所示:

图3-1 用户用例图
3.2.2管理员模块
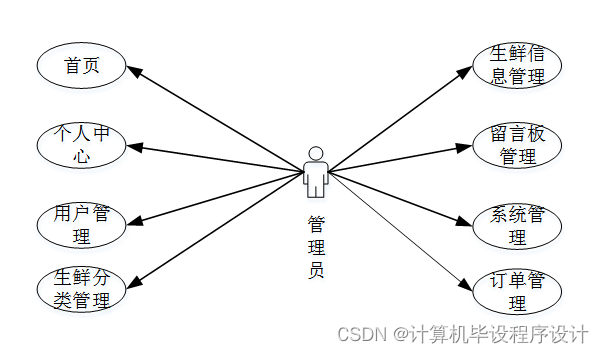
管理员登录之后,进入系统界面,可以对首页、个人中心、用户管理、生鲜分类管理、生鲜信息管理、留言板管理、系统管理、订单管理等进行管理。管理员用例图如图3-2所示;

图3-2 管理员用例图
3.3系统流程分析
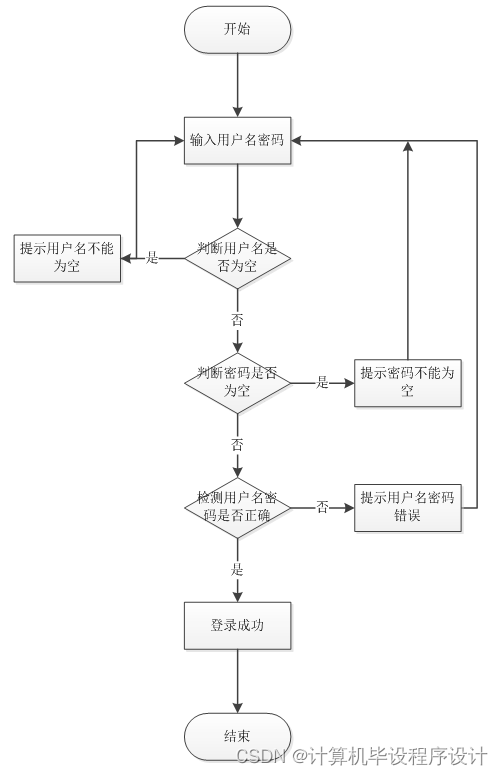
3.3.1操作流程

图3-3登录流程图
3.3.2添加信息流程
添加信息流程图,如图所示:

图3-4添加信息流程图
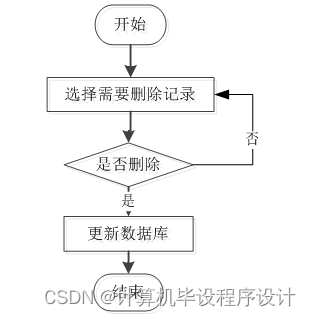
3.3.3删除信息流程
删除信息流程图,如图所示:

图3-5删除信息流程图
4 系统总体设计
4.1 系统体系结构
绿色生鲜采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是前台和后台模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用java这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。
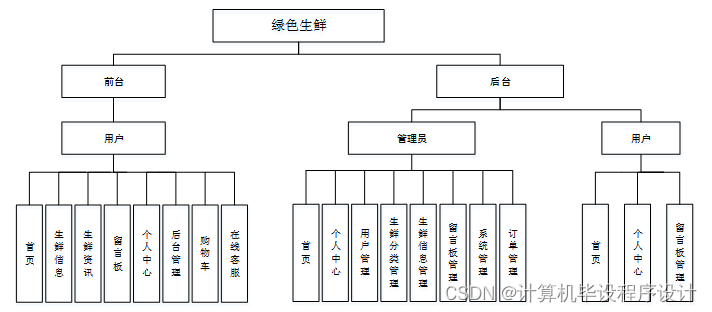
这些功能可以充分满足绿色生鲜的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。

图4-1系统功能结构图
4.2 数据库设计
本系统使用MYSQL 作为系统的数据库,设计用户注册表、文件上传的表等等。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
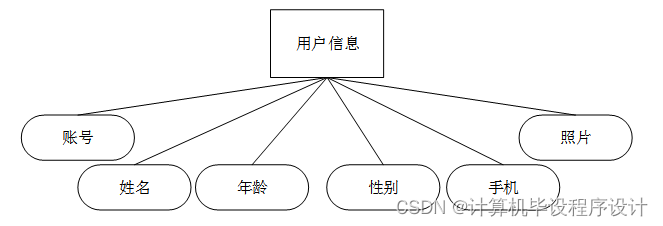
用户信息实体属性图,如图4-2所示。

图4-2 用户信息实体属性图
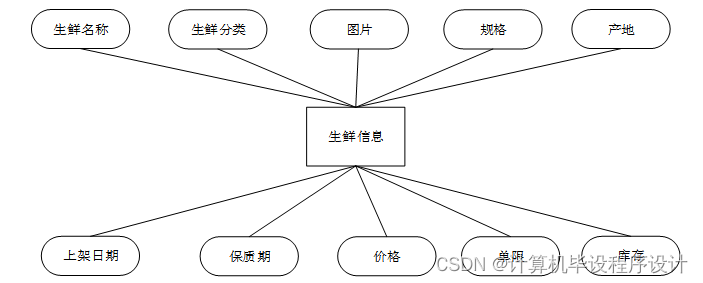
生鲜信息实体属性图,如图4-3所示:

图4-3生鲜信息实体属性图
订单信息实体属性图,如图4-4所示:

图4-4订单信息实体属性图
5.1网站首页的设计
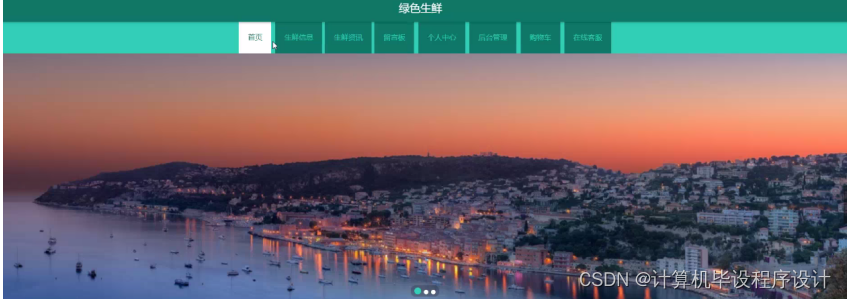
该界面是绿色生鲜的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、生鲜信息、生鲜资讯、留言板、个人中心、后台管理、购物车、在线客服等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
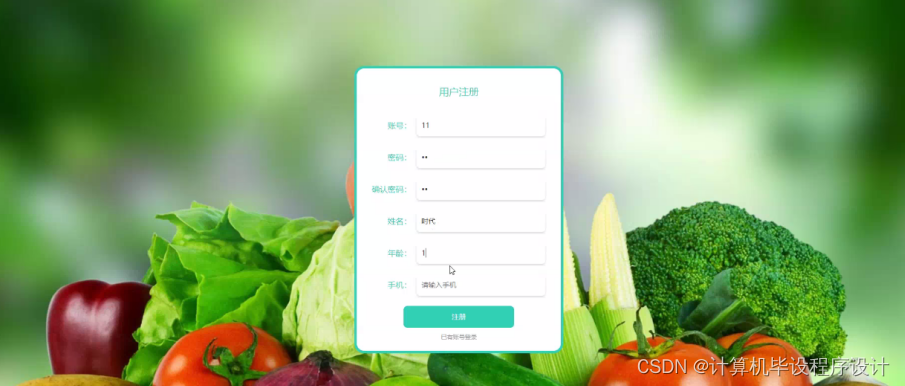
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、年龄、手机等信息完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
用户登录,在用户登录页面通过填写账号、密码等信息完成用户登录操作,如图5-3所示。

图5-3用户登录界面图
生鲜信息,在生鲜信息页面可以查看生鲜名称、生鲜分类、图片、规格、产地、上架日期、保质期、价格、单限、库存、点击次数等内容,并进行添加到购物车、立即购买、评论或收藏等操作;如图5-4所示。

图5-4生鲜信息界面图
生鲜资讯,在生鲜资讯页面查看标题、简介、发布日期、资讯内容等内容,进行详细操作,如图5-5所示。

图5-5生鲜资讯界面图
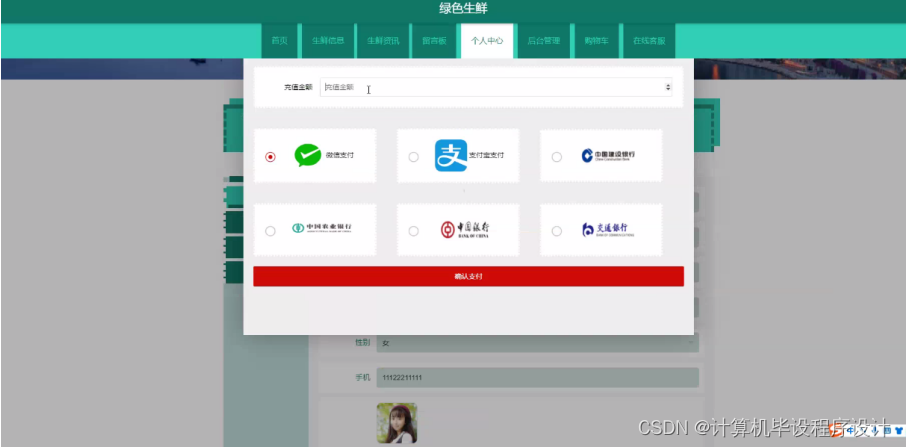
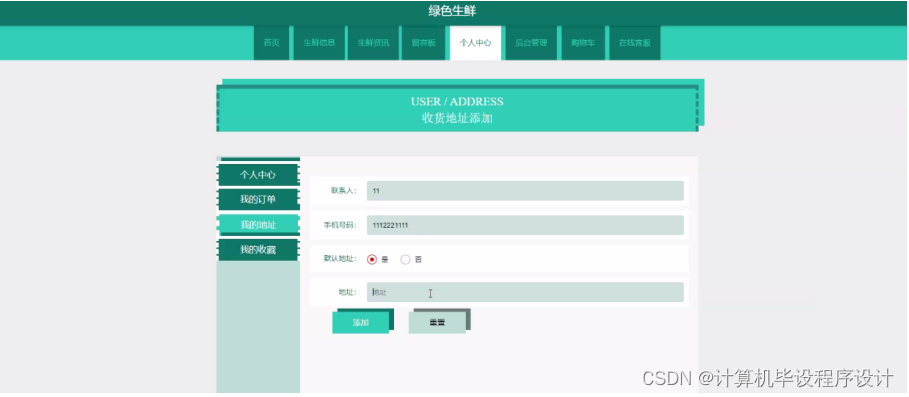
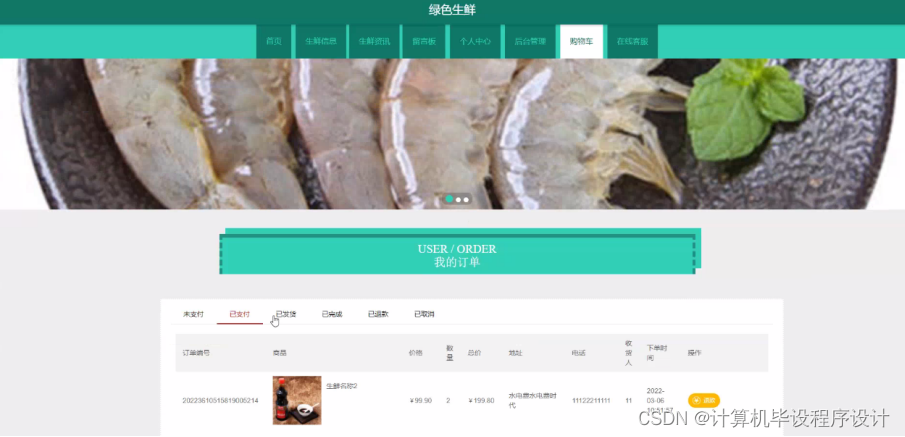
个人中心,在个人信息页面通过填写账号、密码、姓名、年龄、性别、手机、照片、余额等信息进行更新信息,可以点击充值,还可以根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-6 5-7 5-8所示。


图5-6个人中心界面图

图5-7我的地址界面图

图5-8我的订单界面图
5.2管理员功能模块
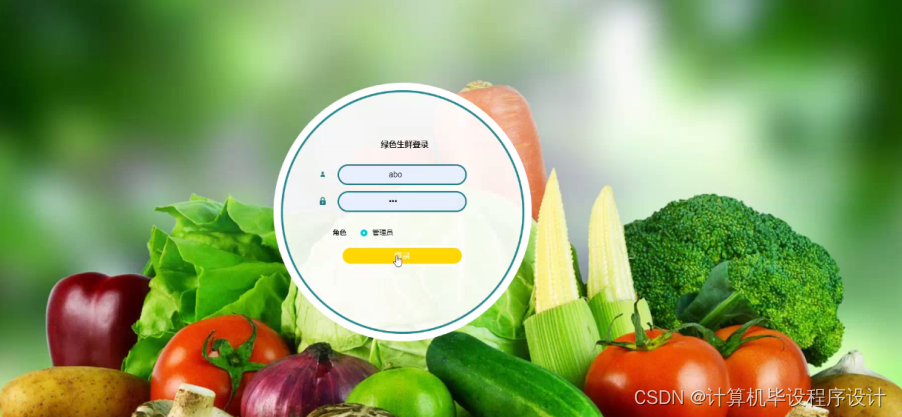
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-9所示。

图5-9管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、生鲜分类管理、生鲜信息管理、留言板管理、系统管理、订单管理等进行相应的操作管理,如图5-10所示。

图5-10管理员功能界图面
用户管理,在用户管理页面可以对账号、姓名、年龄、性别、手机、照片等内容进行详情、修改和删除等操作,如图5-11所示。

图5-11用户管理界面图
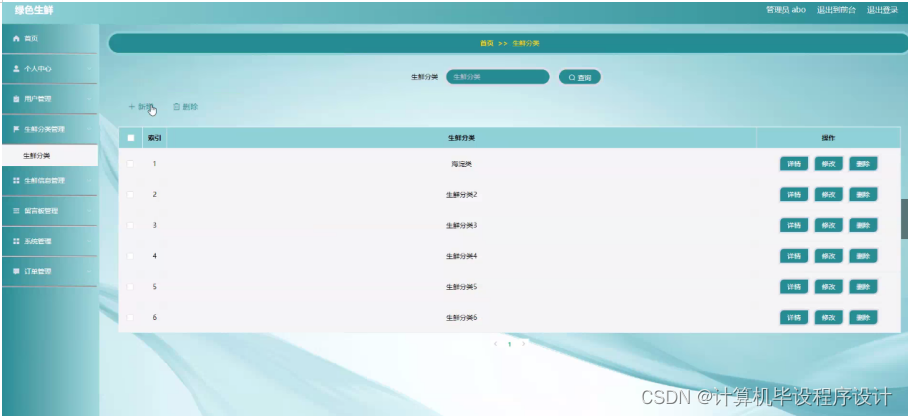
生鲜分类管理,在生鲜分类管理页面可以对生鲜分类信息等内容进行详情、修改、删除等操作,如图5-12所示。

图5-12生鲜分类管理界面图


![[附源码]计算机毕业设计JAVA小区宠物管理系统](https://img-blog.csdnimg.cn/147ef7d82bea4662b695a4a29d7ddbae.png)