HTML的基本认识!
文章目录
- HTML基本标签介绍
- 1. HTML是什么?
- 1.1 HTML代码的样子
- 1.2 HTML文件的展示
- 1.3 VSCode配置
- 2. HTML常用标签介绍
- 2.1 注释标签
- 2.2 标题标签
- 2.3 段落标签
- 2.4 换行标签
- 2.5 格式化标签
- 2.6 图片标签
- 2.7 超链接标签
- 2.8 表格标签
- 2.9 列表标签
- 2.10 表单标签
- 2.11 下拉菜单标签
- 2.12 文本标签
- 2.13 无语义标签div与span
- 3. HTML特殊字符
HTML基本标签介绍
1. HTML是什么?
HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言
- HTML的代码是有“标签”构成的~
例如
<body>hello world</body>
- 很多编辑器都可以编写HTML代码
- 例如:IDEA,sublime,VSCode
- 重点使用VSCode!
- 非常方便~
1.1 HTML代码的样子
- HTML代码全是标签,而标签与标签又有嵌套的联系!
<XXX/>- 单标签
<XXX> words </XXX>- 双标签
- 大部分标签都是双标签,分为开始标签和结束标签
- 开始标签可能会带有其他属性,如id,这个属性就为这个标签设置了一个唯一的标识符(身份证)
<body id="myID">
hello world
</body>
- 等等~
- 如果不是前端程序员,不需要了解太多~
以博文《JavaEE & IP协议》为例

1.2 HTML文件的展示
- 基本上任何一个网页都是HTML样式的~
- 例如博客
以博文《JavaEE & IP协议》为例:

- 最好选择这两个浏览器打开,因为其他浏览器只是模仿他们俩造的,可能会显示不出一些东西~

当然,markdown导出的HTML文件,能实现的功能可远远不及用HTML代码编写的功能
1.3 VSCode配置
-
同步修改功能

-
格式化代码

至于HTML代码的成效,在浏览器观看即可~
- 有需要的下载中文插件~

VSCode的CSS和JS配置,后面的文章中将提到~
2. HTML常用标签介绍
HTML 标签简写及全称 | 菜鸟教程 (runoob.com)
- 所有标签的缩写全称,都在这里,自行查询!
2.1 注释标签
注释不会显示在界面上,目的是提高代码可读性~
- 所以在一些页面按,【F12】进入开发者模式,可能会发现一些彩蛋~
- 我们以后写的时候也不要写一些负面的哦!

<!--哎呀呀,我是注释-->
原则:
- 要和代码挂钩
- 尽量使用中文(代码和文件命名都是英文)
- 不要传递负能量
2.2 标题标签
有六个,从h1 - h6,代表一级到六级标题
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2.3 段落标签
段落和换行不一样,段落与段落之间的距离比换行要长
<p>
我是第一个段落呀呀呀呀
</p>
<p>
我是第二个段落呀呀呀呀
</p>
2.4 换行标签
段落和换行不一样,行与行之间的距离要比段落要短
<br/>
<!--我是一个换行呀呀呀呀-->
<br>是一个单标签(即不需要结束标签)- br标签不像p标签那样带有一个很大的空隙
<br/>是规范写法
2.5 格式化标签
- 加粗:strong 标签 和 b 标签
- 斜体:em 标签 和 i 标签
删除线:del 标签 和 s 标签- 下划线:ins 标签 和 u 标签
- 高亮:mark标签
<b>加粗用b标签,方便</b>
<em>倾斜用i标签,方便</em>
<s>删除线用s标签,方便</s>
<u>下划线用u标签,方便</u>
<mark>高亮用mark标签</mark>
2.6 图片标签
图片标签用到了img标签(单标签)
- 起始标签一定要带有src属性,值为图片的路径
<img src="rose.jpg">
img标签的其他属性:
- **alt:**替换文本,即图片不能正常显示,则换替换成这段文章
- **title:**鼠标放到图片上,就会提示对应文字
- **width和height:**控制图片大小
- px是像素的意思
- **border:**边框的宽度
设置边框,一般用css就可以了,(vscode好像没有纳入border属性)但是浏览器还是解析得了

示例:
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">
关于路径问题:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径:
- 与此html文件同级(同一个目录下)
- 直接写文件名即可
- 下一级:
目录名/图片名 - 上一级:
../图片名
- 与此html文件同级(同一个目录下)
对于相对路径,vscode会贴心的提示你
-
绝对路径:
- 完完全全的详细路径
- 网络上的路径
- 本地的路径
2.7 超链接标签
这个标签用到a标签(双标签)
- 必须带有href属性,代表点击后跳转到哪个页面
- target属性:打开方式,
- 默认是_self,
- 如果是 _blank的话,则是打开一个新的标签页打开
<a href="http://www.baidu.com">百度</a>
标签中间的内容,就是超链接的文本
- 如果文本是图片标签,那么就是点击图片就可以跳转
链接的形式:
- 外部链接
- href为其他网站的地址,写绝对路径
- 内部链接
- href为网站内部页面之间的链接,写相对路径
<!-- 这两个文件在同一个目录下 -->
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
- 空链接:使用#在href中占位
<a href="#">空链接</a>
- 我认为没有啥意义
- 下载链接:href对应的路径是一个文件(可以使用zip文件)
<a href="test.zip">下载文件</a>
- 你可能在一些网页中点击一些东西,就显示在下载文件了,这就是个下载链接
- 网页元素链接:就是图片链接
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
- 描点链接:可以快速定位到页面中的某个位置
- 我们博客博文的目录,点击这个就会跳转到对应的位置
- 这就是个描点链接(索引)
格式:“#” + id
- 这样就代表这个链接会跳转到id对应上的标签位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br/>
第一集剧情 <br/>
...
</p>
<p id="two">
第二集剧情 <br/>
第二集剧情 <br/>
...
</p>
<p id="three">
第三集剧情 <br/>
第三集剧情 <br/>
...
</p>
<!---禁止 a 标签跳转:--->
<a href="javascript:void(0);"> 或者 <a href="javascript:;">
<!--后续再了解也无妨-->
2.8 表格标签
基本使用:
- table标签:最外层,表示整个表格
- **tr:**表示表格的一行
- **td:**表示一个单元格(列),包含于tr
- **th:**表示表头单元格,居中加粗
- **thead:**表示表格的头部区域(范围比th要大)
- **tbody:**表格的主体区域

<!---没有border就不会有边框--->
<table
align="center"
border="1"
cellpadding="20"
cellspacing="0"
width="500"
height="500"
>
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</tbody>
</table>

单元格之间的融合:(给单元格标签添加属性)
- 行融合rowspan=“n”
- n代表当前单元格向下融合n-1个
- 列融合colspan=“n”
- n代表当前单元格向右融合n-1个
注意要删除多余的单元格(被融合了的要删除,否则会导致排版乱了,即多出一列/多出一行)
对于行融合
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td rowspan="2">10</td>
</tr>
<tr>
<td>小马</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>19</td>
</tr>
</tbody>

对于列融合:
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td rowspan="2">10</td>
</tr>
<tr>
<td>小马</td>
</tr>
<tr>
<td>李四</td>
<td colspan="2">女 19</td>
</tr>


2.9 列表标签
- 无序列表ul和li
- 无序列表
- 二级无序列表
- 三级无序列表
- 无序列表
- 无序列表
- 有序列表ol和li
- 有序列表
- 二级有序列表
- …
- 三级有序列表
- …
- 有序列表
- 有序列表
- 自定义列表dl,dt和dd
标题
自定义列表
自定义列表
自定义列表
<h2>无序列表</h2>
<ul>
<li>唐僧</li>
<li>悟空</li>
<li>猪八戒</li>
<li>沙师弟</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>唐僧</li>
<li>悟空</li>
<li>猪八戒</li>
<li>沙师弟</li>
</ol>
<h2>自定义列表</h2>
<dl>
<dt>事务的四大特性</dt>
<dd>持久性</dd>
<dd>原子性</dd>
<dd>隔离性</dd>
<dd>一致性</dd>
</dl>

<ul>
<li>唐僧
<ul>
<li>猪八戒</li>
</ul>
</li>
</li>
<li>悟空</li>
<li>猪八戒</li>
<li>沙师弟</li>
</ul>
- 这是二级列表的表示
- 其他以此类推,自己推广

2.10 表单标签
- 表单是让用户输入信息的很重要的途径!
- 互动性
- 输入文本
- 普通文本
- 输入密码
- 选择题选项
- 单选
- 多选
- 按钮
- 普通按钮
- 提交按钮
- 清空按钮
- 选择本地文件
分为两个部分:
-
表单域:form标签包围的整体(这个表单的范围)
-
表单控件:input单标签的一个个的小整体(输入框)
- input有多个属性
- type输入框的种类
- checked=“checked”,单选和多选的选项,默认被选中(不设置默认,默认不选中)
- value,按钮的按钮名
- maxlength文字类文本的最大长度
<h1>表单</h1>
<form action="https://www.baidu.com">
<h2>姓名</h2>
<input type="text">
<h2>密码</h2>
<input type="password">
<h2>性别</h2>
<input type="radio" name="sex">男<br/>
<input type="radio" name="sex">女<br/>
<h2>爱好</h2>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="button" value="俺只是一个普通按钮"><br/>
<input type="submit" value="提交按钮"><br/>
<input type="reset" valu="清空按钮"><br/>
<h2>选择文件</h2>
<input type="file">
</form>

-
姓名:type=“text”
-
密码:type=“password”
-
单选:type=“radio” name=“sex”
- name的存在代表联系起来的单选选项,以此营造多选一的现象
- 单选选了不能直接取消,只能选其他的选项,原选项就会被取消
-
多选:type=“checkbox”
- 多选选了可以直接取消
- 并不是因为没有name区分而导致的多选现象
-
普通按钮:type=“buttom” value=“按钮名”
- 这里没有任何效果,需要结合JS才有效果~
-
提交按钮:type=“submit” value=“按钮名”
-
form起始标签添加属性action=“地址” method=“get”,代表提交到哪个地址(网络地址,本地地址)
<form action="https://www.baidu.com"> ...... </form>

method默认是get
-
也可以选择打开跳到新标签页
-
<button>按钮名</button>- 默认为提交按钮
- 设置属性type为"button"则为普通按钮
-
-
清空按钮:type=“reset” value=“按钮名”
- 把form标签范围内的所有输入的信息全部清空
-
选择文件:type=“file”
- 打开本地文件选择
互动演示:

label标签联系input标签
label的属性for,将id为XXX的标签选项选择
- 这需要有对应id为XXX的选项标签!
id与name的区别:
- id是标签的身份证,每个标签都不一样
- name是标签的区分或者是不强大的身份标识,标签之间可以重复
<h2>爱好</h2>
<label for="1"><img src="D:/马可画/HTML.png"></label><br/>
<input type="checkbox" id="1">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>
<input type="checkbox">吃<br/>

2.11 下拉菜单标签
select标签也是一个互动性标签~
- option是包含在select标签代表的下拉菜单内的选项
- 默认第一个选项为默认被选
- 设置selected属性为"selected"的选项会被默认被选
<h2>大学</h2>
<select>
<option>北京大学</option>
<option selected="selected">清华大学</option>
<option>东莞理工学院!!!!!</option>
</select>

2.12 文本标签
textarea标签对应的是可定制大小的文本框
里面为默认文本,空格也会有影响~
<h2>备注</h2>
<textarea rows="3" cols="50">
默认文本
</textarea>

2.13 无语义标签div与span
- div , div标签框起来的内容,视为一个整体,天然与其他内容分割
- 块级区域
- 不同与p标签,div框住的不仅仅是文本,还可以是其他标签语句

- 不同控件挤在一起
改成:
<div>
姓名:
<input type="text">
</div>
<div>
密码:
<input type="password">
</div>
<div>
<性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</div>
<div>
爱好:
<label for="1"><img src="D:/马可画/HTML.png"></label>
<input type="checkbox" id="1">吃
<input type="checkbox">吃
<input type="checkbox">吃
<input type="checkbox">吃
<input type="checkbox">吃
</div>

- span,span框起来的不会与其他span整体进行分割,还是在同一行
- 但是,可以在span标签里去设置一些属性,那么这个整体就会被一同设置,例如文本的样式(颜色字体…),这样就不用重复套几层标签了
- 行级区域

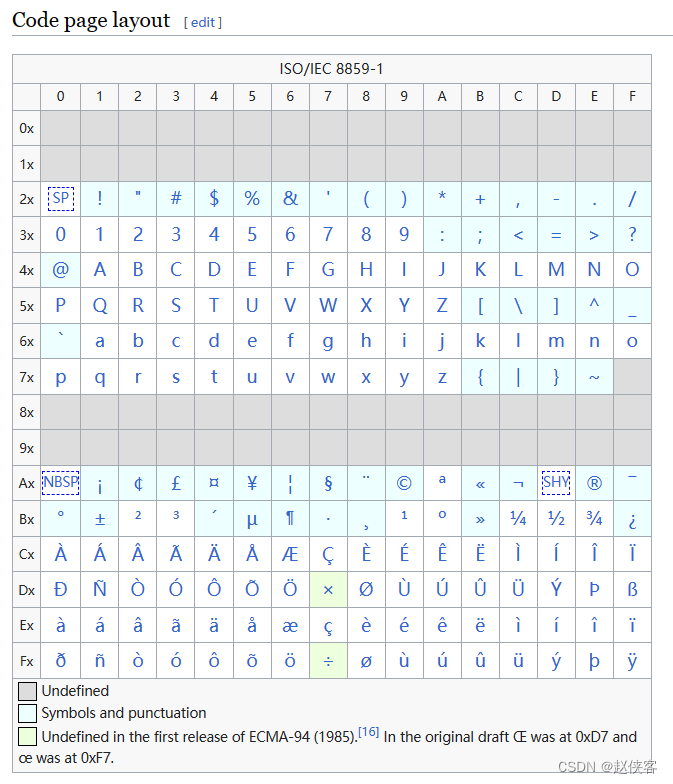
3. HTML特殊字符
有些特殊的字符在html中不能直接表示出来,例如:
- 空格:
  - 小于号:
< - 大于号:
> - 按位与:
&
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.
特殊字符替换查看表
HTML 只是描述了页面的骨架结构. 使用 CSS 可以针对页面进行进一步美化.
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!
- HTML 只是描述了页面的骨架结构.
- 使用 CSS 可以针对页面进行进一步美化.
后续更新HTML的两个实战项目:
- 简历设计
- 简历填写页面