ES6 提供了更接近传统语言的写法,引入了 Class (类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。基本上, ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能, ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。知识点:1) class 声明类2) constructor 定义构造函数初始化3) extends 继承父类4) super 调用父级构造方法5) static 定义静态方法和属性6) 父类方法可以重写
一、ES5里类的写法
function Phone(brand,price){
this.brand = brand;
this.price = price;
}
//添加方法
Phone.prototype.call = function(){
console.log("我可以打电话");
}
//实例化对象
let HuaWei = new Phone('华为',5999);
HuaWei.call();
console.log(HuaWei);
二、ES6里类的写法
class Shouji{
//构造方法,名字不能修改
constructor(brand,price){
this.brand = brand;
this.brand = price;
}
//方法必须使用该语法,不能使用ES5的对象完整形式
call(){
console.log('我可以打电话11');
}
}
let OnePlus = new Shouji('1+',1999);
OnePlus.call();
console.log(OnePlus);三、静态成员
nokia.name为undefined Phone.name为手机
说明静态成员属于类不属于实例化对象。

四、Class类的继承
<script>
class Phone{
//构造方法
constructor(brand,price){
this.brand = brand;
this.price = price;
}
//父类的成员属性
call(){
console.log("我可以打电话");
}
}
class SmartPhone extends Phone{
//构造方法
constructor(brand,price,color,size){
super(brand,price);
this.color=color;
this.size=size;
}
photo(){
console.log("我可以拍照");
}
}
const xiaomi = new SmartPhone('小米',2999,"黑色",5.7);
console.log(xiaomi.call());
console.log(xiaomi.photo());
console.log(xiaomi.price);
</script>子类对父类方法的重写,直接在写一个同名方法就可以。

五、Class类的set,get方法
get方法可以用在动态变化的属性,例如求平均值。
set方法可以用在类似输入数值检测的场景。
六、数值拓展
二进制和八进制ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示。Number.isFinite() 与 Number.isNaN()Number.isFinite() 用来检查一个数值是否为有限的Number.isNaN() 用来检查一个值是否为 NaNNumber.parseInt() 与 Number.parseFloat()ES6 将全局方法 parseInt 和 parseFloat ,移植到 Number 对象上面,使用不变。Math.trunc用于去除一个数的小数部分,返回整数部分。 18Number.isIntegerNumber.isInteger() 用来判断一个数值是否为整数Number.EPSILON 是JavaScript表示的最小精度
EPSILON 属性的值接近于 2.220446049250313e-16。
用来比较两个浮点数的大小
function equal(a,b){ if(Math.abs(a-b)<Number.EPSILON){ return true; }else{ return false; } } console.log(equal(0.1+0.2,0.3));
七、对象的拓展
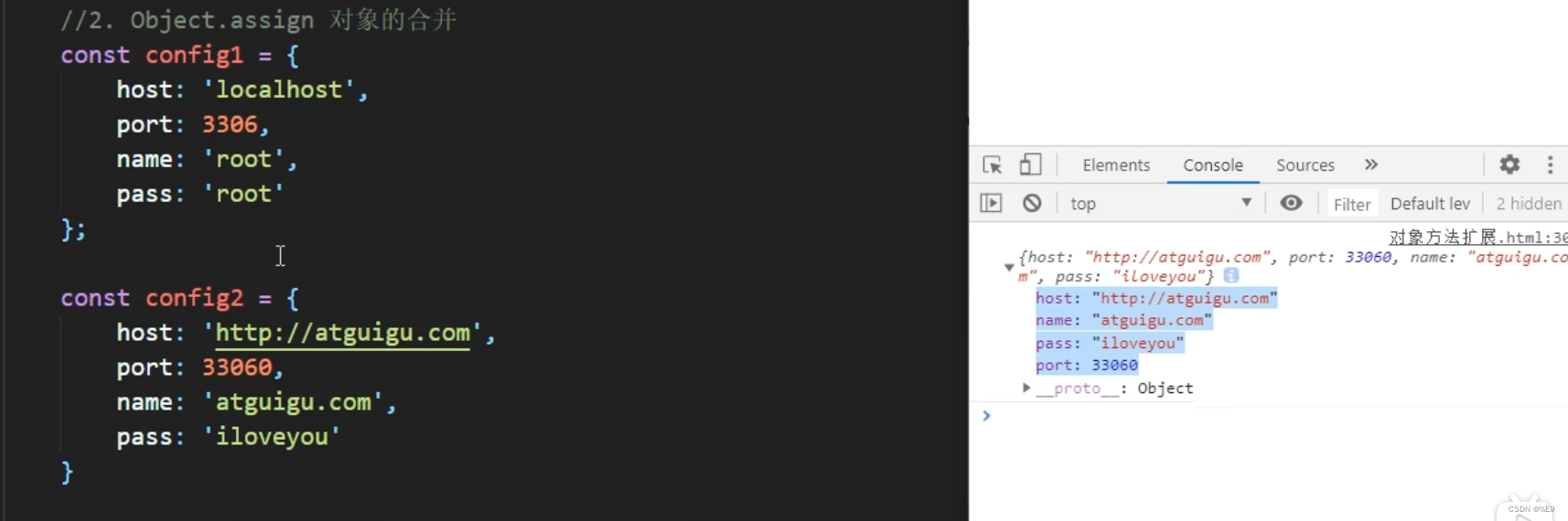
ES6 新增了一些 Object 对象的方法1) Object.is 比较两个值是否严格相等,与『 === 』行为基本一致( +0 与 NaN )2) Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象
3) __proto__ 、 setPrototypeOf 、 setPrototypeOf 可以直接设置对象的原型