前言
相较于三代滑块,四代的逻辑流程更简短,底图没混淆,某些点校验不严格
声明
本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!
案例目标
滑动验证码:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vYWRhcHRpdmUtY2FwdGNoYS1kZW1v
文件版本:gcaptcha4.js
以上均做了脱敏处理,Base64 编码及解码方式:
import base64
# 编码
# result = base64.b64encode('待编码字符串'.encode('utf-8'))
# 解码
result = base64.b64decode('待解码字符串'.encode('utf-8'))
print(result)案例分析
抓包
进入网页后,F12 打开开发者人员工具,抓包到的内容中,以下为关键部分:
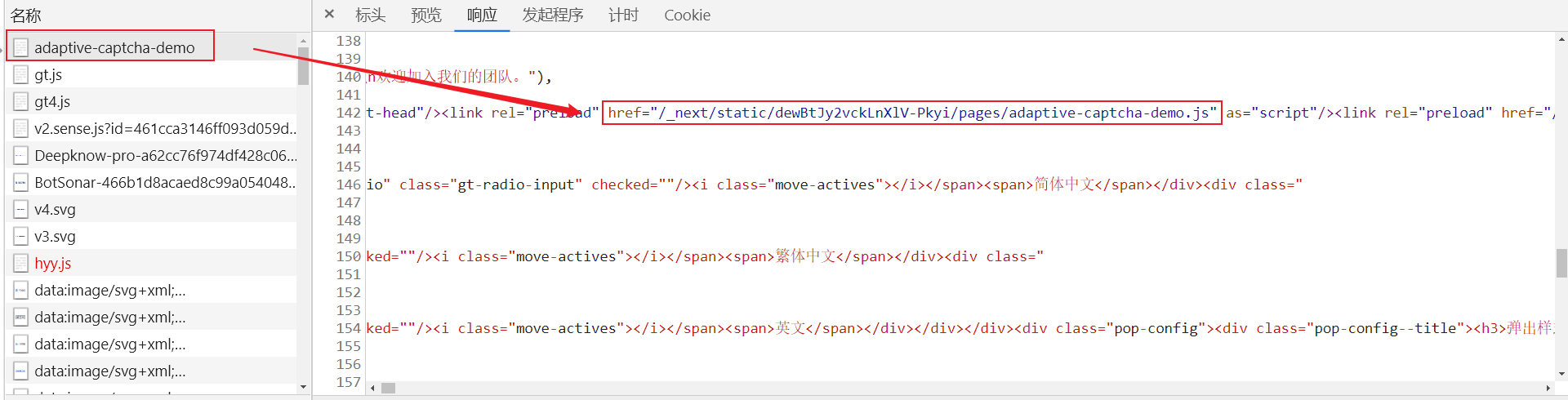
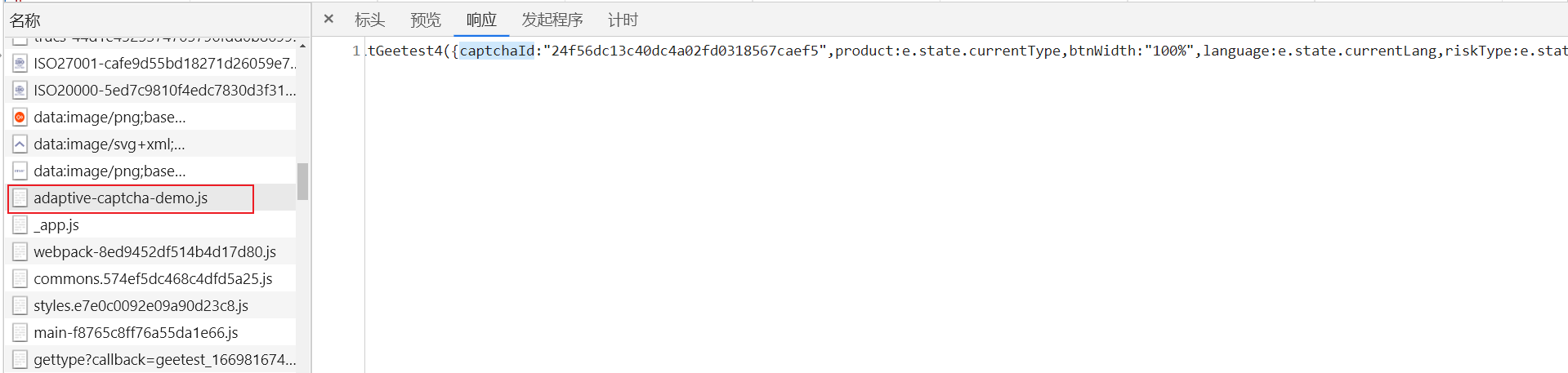
- 获取 adaptive-captcha-demo.js 文件

- 获取 captchaId

- 获取关键参数,请求中的 challenge 可在 gt4.js 文件中获取到

- 滑动滑块,请求关键参数
- captcha_id:adaptive-captcha-demo.js 获取
- lot_number:load 获取
- payload:load 获取
- w:轨迹、滑块距离、滑动时间等加密
- callback:geetest_ + 时间戳
- 滑动滑块,响应

w 参数逆向
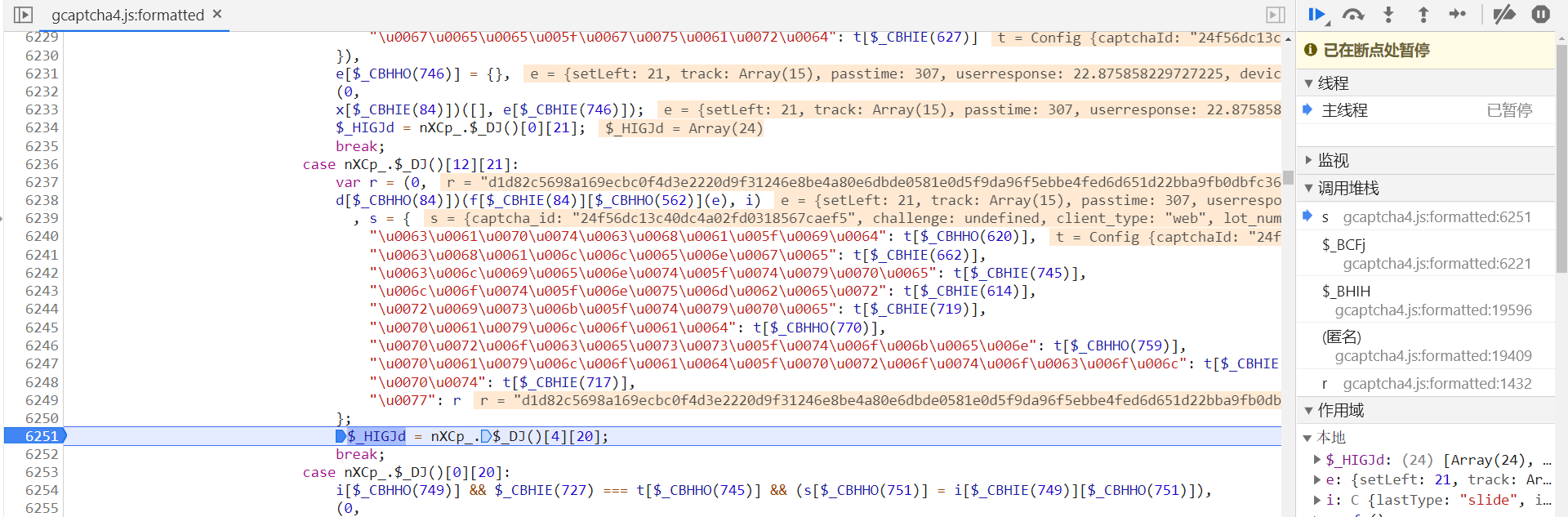
与极验三相同,w 参数的加密位置还是特征值 "\u0077",直接 ctrl + shift + f 全局搜索即可找到位置,在 gcaptcha4.js 文件的第 6249 行,打下断点:

r 即为 w 参数值,其定义在第 6237 行:
var r = (0,d[$_CBHHO(84)])(f[$_CBHIE(84)][$_CBHHO(562)](e), i)
var r = (0,d["default"])(f["default"]["stringify"](e), i)就是对 e 和 i 进行加密后得到的,i 不用管,弄过极验三的应该很熟悉 e:

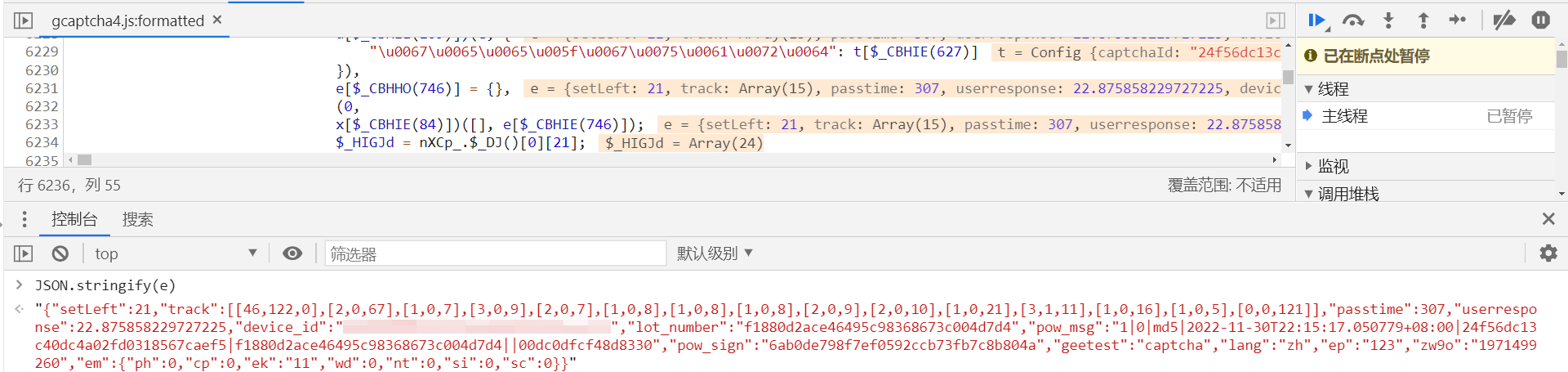
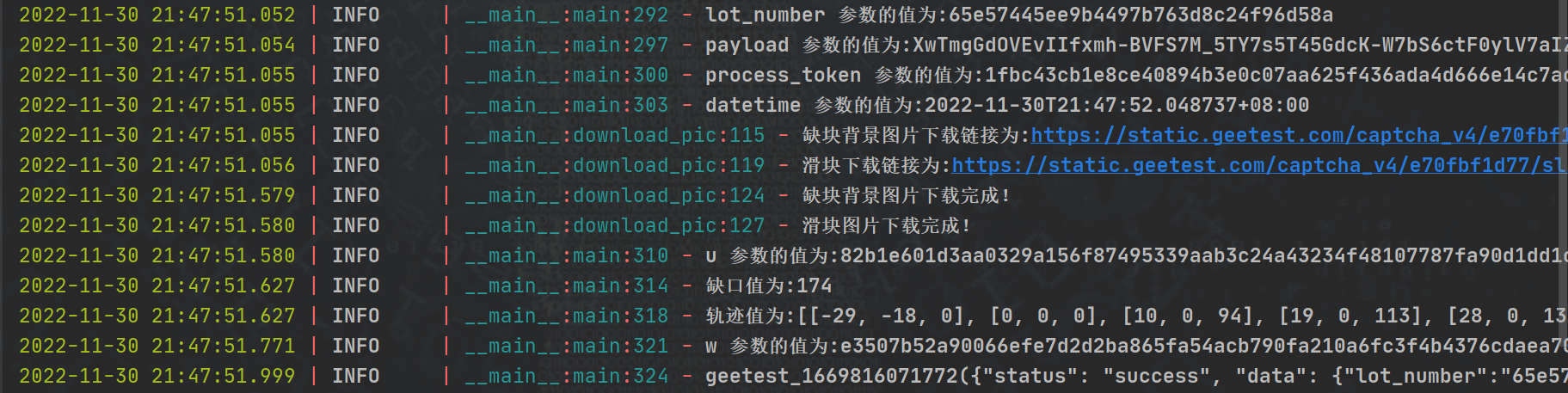
简单分析下 e,向上跟栈都能找到位置:
- setLeft:滑块距离
- track:轨迹
- passtime:滑动时间
- userresponse: setLeft 计算得到,向上跟栈
- lot_number:load 获取
- pow_msg:1|0|md5|datetime|device_id|lot_number||随机数
- pow_sign:pow_msg MD5 加密
- "zw9o":"1971499260":每天变化,可以扣到,影响不大
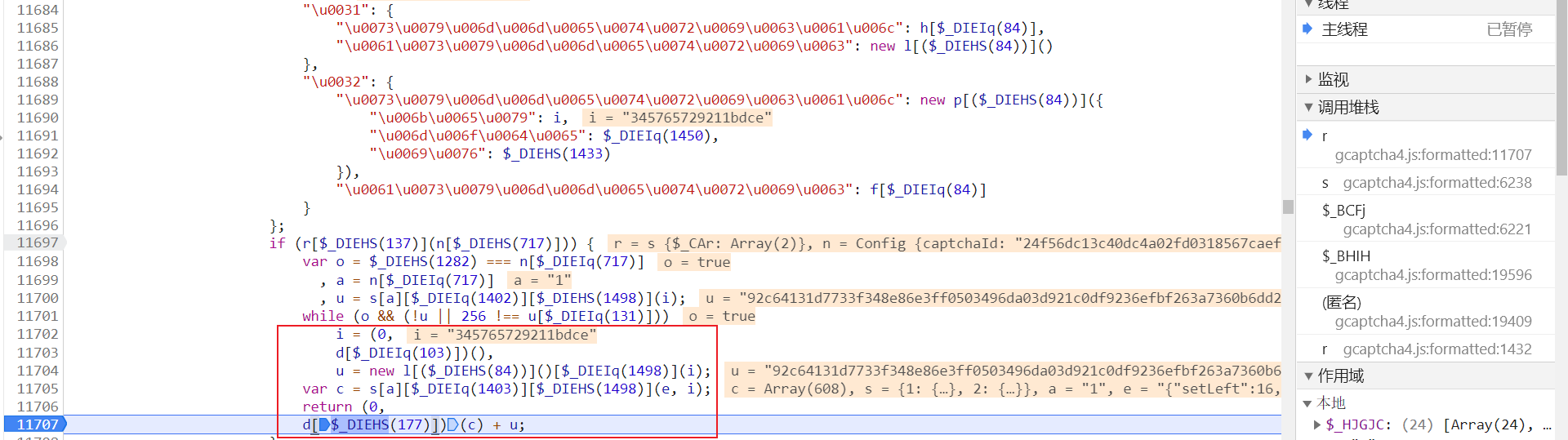
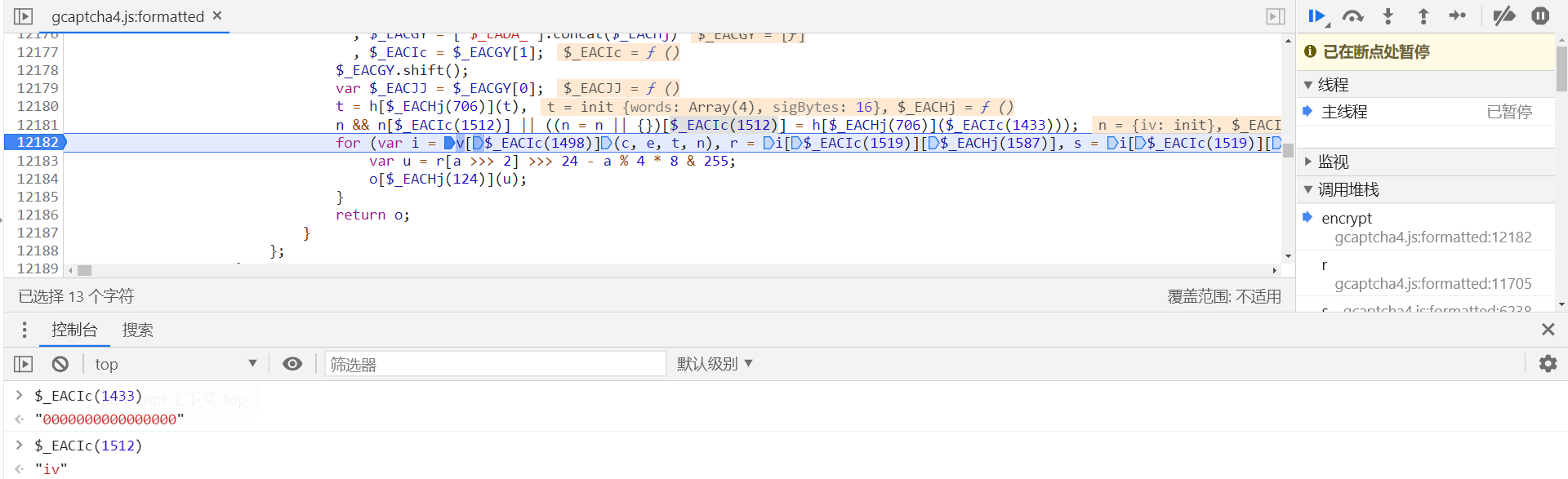
回到 w 参数,跟进到 d[$_CBHHO(84)] 中,跳转到第 11669 行,关键位置如下:

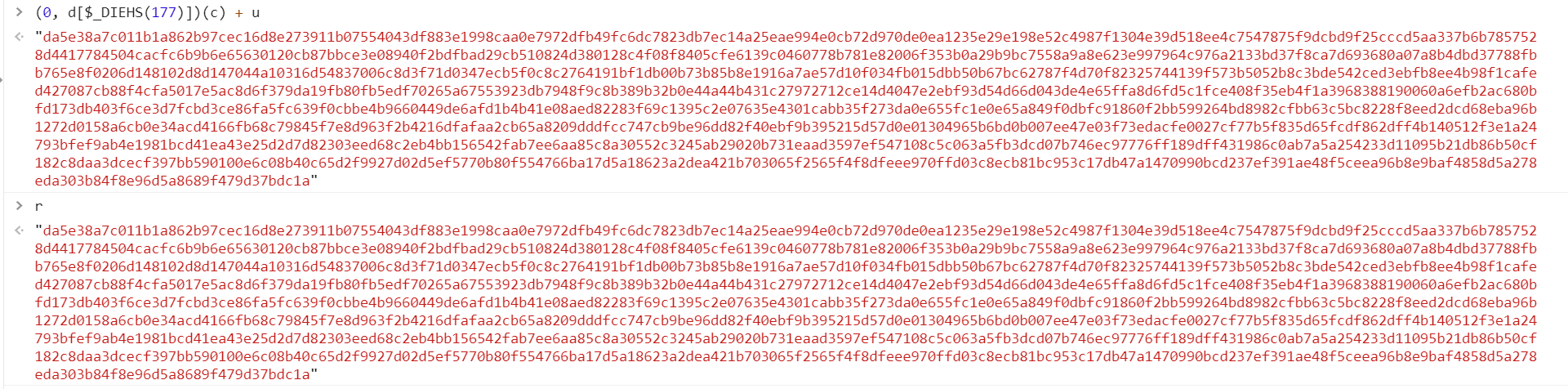
从 d[$_DIEIq(103)] 跟进去就会发现和极验三一样,i 为随机数,(0, d[$_DIEHS(177)])(c) + u 即 r 值:

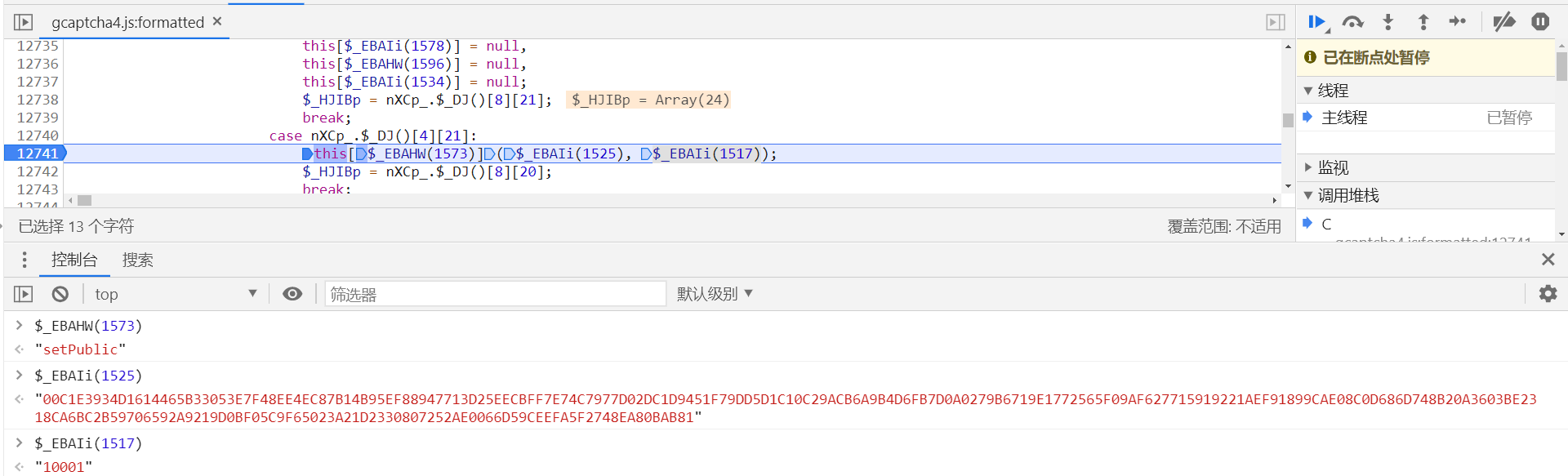
从 l[($_DIEHS(84))] 跟进去,u 为 RSA 加密:

从 s[a][$_DIEIq(1403)][$_DIEHS(1498)] 跟进去,c 为 AES 加密:

结果验证

![[NAS] QNAP/威联通 常用设置和操作](https://img-blog.csdnimg.cn/cb4d601b67b34898b0e79ea6ca18f0d5.png)






![[附源码]计算机毕业设计springboot基于vuejs的爱宠用品销售app](https://img-blog.csdnimg.cn/eab03ecf91e54cb2ac33a6b5ea1afee4.png)