相比h264,压缩同样的视频获得同样的质量的情况下,h265可以做到压缩后的大小为前者的一半,但压缩时间复杂度增加。h264编码单元为宏块(MB),最大划分为16x16,而h265编码单元为编码树单元(CTU),最大划分为64x64。h264的NALU类型占用5位,理论上最多可以支持32种,但实际上有一些是reserved和unspecified的;h265的NALU类型占用6位,理论上最多可以支持32种,但实际上也有一些是reserved和unspecified的。
char const* nal_unit_type_description_h264[32] = {
"Unspecified", //0
"Coded slice of a non-IDR picture", //1
"Coded slice data partition A", //2
"Coded slice data partition B", //3
"Coded slice data partition C", //4
"Coded slice of an IDR picture", //5
"Supplemental enhancement information (SEI)", //6
"Sequence parameter set", //7
"Picture parameter set", //8
"Access unit delimiter", //9
"End of sequence", //10
"End of stream", //11
"Filler data", //12
"Sequence parameter set extension", //13
"Prefix NAL unit", //14
"Subset sequence parameter set", //15
"Reserved", //16
"Reserved", //17
"Reserved", //18
"Coded slice of an auxiliary coded picture without partitioning", //19
"Coded slice extension", //20
"Reserved", //21
"Reserved", //22
"Reserved", //23
"Unspecified", //24
"Unspecified", //25
"Unspecified", //26
"Unspecified", //27
"Unspecified", //28
"Unspecified", //29
"Unspecified", //30
"Unspecified" //31
};
char const* nal_unit_type_description_h265[64] = {
"Coded slice segment of a non-TSA, non-STSA trailing picture", //0
"Coded slice segment of a non-TSA, non-STSA trailing picture", //1
"Coded slice segment of a TSA picture", //2
"Coded slice segment of a TSA picture", //3
"Coded slice segment of a STSA picture", //4
"Coded slice segment of a STSA picture", //5
"Coded slice segment of a RADL picture", //6
"Coded slice segment of a RADL picture", //7
"Coded slice segment of a RASL picture", //8
"Coded slice segment of a RASL picture", //9
"Reserved", //10
"Reserved", //11
"Reserved", //12
"Reserved", //13
"Reserved", //14
"Reserved", //15
"Coded slice segment of a BLA picture", //16
"Coded slice segment of a BLA picture", //17
"Coded slice segment of a BLA picture", //18
"Coded slice segment of an IDR picture", //19
"Coded slice segment of an IDR picture", //20
"Coded slice segment of a CRA picture", //21
"Reserved", //22
"Reserved", //23
"Reserved", //24
"Reserved", //25
"Reserved", //26
"Reserved", //27
"Reserved", //28
"Reserved", //29
"Reserved", //30
"Reserved", //31
"Video parameter set", //32
"Sequence parameter set", //33
"Picture parameter set", //34
"Access unit delimiter", //35
"End of sequence", //36
"End of bitstream", //37
"Filler data", //38
"Supplemental enhancement information (SEI)", //39
"Supplemental enhancement information (SEI)", //40
"Reserved", //41
"Reserved", //42
"Reserved", //43
"Reserved", //44
"Reserved", //45
"Reserved", //46
"Reserved", //47
"Unspecified", //48
"Unspecified", //49
"Unspecified", //50
"Unspecified", //51
"Unspecified", //52
"Unspecified", //53
"Unspecified", //54
"Unspecified", //55
"Unspecified", //56
"Unspecified", //57
"Unspecified", //58
"Unspecified", //59
"Unspecified", //60
"Unspecified", //61
"Unspecified", //62
"Unspecified", //63
};h265的参数集比h264的多了一个vps(video parameter set)码流先从vps,sps,pps开始。
h264的NALU头只占一个字节,而h265得NALU头占用两个字节。
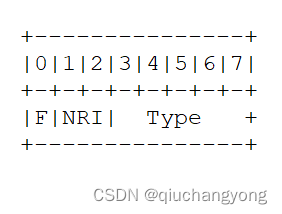
h264的NALU头组成:

F(forbidden_zero_bit) :1 bit
nal_ref_idc :2 bits
nal_unit_type :5 bits
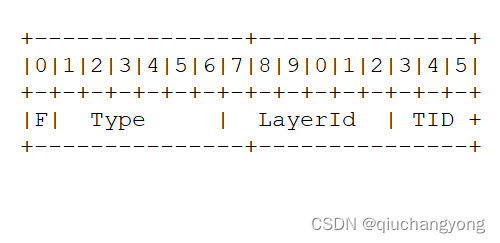
h265的NALU头组成:

F(forbidden_zero_bit) :1 bit
Type(nal_unit_type) :6 bits
LayerId(nuh_layer_id) :6 bits
TID(nuh_temporal_id_plus1) :3 bits
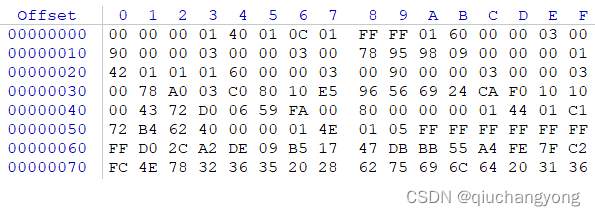
下面以一段h265的码流来分析一下:

NALU头“40 01”对应类型为32(VPS)
NALU头“42 01”对应类型为33(SPS)
NALU头“44 01”表示类型为33(PPS)
NALU头“4E 01”表示类型为39(SEI)
h265编码出来的NALU码流的分隔,和h264一样,也是使用00 00 00 01 start code,而且防竞争机制(emulation)也一样。防竞争机制是防止NALU码流中出现00 00 01这种短start code,对NALU分隔造成干扰,在其中插入一个03,即变为00 00 03 01。通常编码器出来的码流都是做过防竞争处理的,在传输或保存NALU时无论是使用start code前缀还是长度前缀,都不需要做去03处理,解码器解码的时候会做这一步操作,当然如果要分析NALU码流,就需要先做去03处理。
具体实现可参考live555源码中的\live\liveMedia\H264or5VideoStreamFramer.cpp文件。




![[附源码]计算机毕业设计springboot基于vuejs的爱宠用品销售app](https://img-blog.csdnimg.cn/eab03ecf91e54cb2ac33a6b5ea1afee4.png)