JavaScript基础
文章目录
- JavaScript基础
- JavaScript是什么
- JavaScript的使用方式
- JavaScript的运行过程
- JS的语法
- 三种语言的注释
- 输入输出
- JS中的变量
- JS中基本的数据类型
- number类型
- string字符串
- undefined类型
- null类型
- 运算符
- 数组
- 数组的创建
- 数组的使用
- 数组新增元素
- 函数
- 对象
之前学过了HTML 和 CSS
HTML标示量页面的结构
CSS表示页面的样式
JS表示页面的动作 / 行为
JavaScript是什么
JavaScript其实与Java没有什么关系,是两种不同的编程语言
微软之前研究出了TypeScript (ts),相当于是JavaScript的加强版
JavaScript的使用方式
JS 主要是用来开发前端 的, 但是也能用来干别的
-
网页开发 (能做出很多厉害的特效) – 老本行
-
网页游戏 ( 但是现在网页游戏已经不火了)
-
服务器开发 (并不主流)
-
开发桌面程序 (客户端程序) 得益于Electron(一种框架) 但是electron的运行效率并不高
-
移动端app开发 Android 和ios 都内置了webkit (chrome浏览器内核)
综上所述,JS 主要还是在 前端 影响力最大
JavaScript的运行过程
编写的JS代码是保存在文件中的, 也就是存储在硬盘
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

当前的学习的JS只考虑前端的在浏览器上运行的开发网页的JS
DOM : 页面文档对象模型 , 对页面中的元素进行操作
BOM : 浏览器对象模型, 对浏览器窗口进行操作
要知道DOM 和 BOM , 这两个是浏览器给 js 提供的api
JS的语法
使用JS的时候,要在> 之间写代码
首先写一个最简单的JS代码–输出hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js</title>
</head>
<body>
<script>
alert("hello world");//使用alert输出,在JS中不区分""和''
</script>
</body>
</html>

js也是有很多种方式来和html结合执行的
- 内嵌式 把js代码写到script标签中 (上面的代码就是内嵌式)
- 内联式 把js代码写道某些属性中
- 外部使用js代码, 之后在script 标签后面加上src = "xxxx.js"引入文件 相当于是内嵌式了,使用外部使用,能实现代码的复用,会更好
内联式的js代码 :
<body>
<button onclick="alert('hello')">一个按钮</button>
/*点击按钮就会输出hello*/
</body>
外部使用 :
<body>
<script src = "hello.js">//引入js文件
</script>
</body>
三种语言的注释
html 注释 :
CSS注释 /* */
JS注释 : // 或者 /* */ , 也是可以使用ctrl + /
输入输出
弹出一个对话框
alert();
但是现在一般不太会经常使用弹出式对话框,很影响用户体验
输出: console.log()
在vscode中只要写一个log就会自动补全了
注意: 这个console.log()是给程序员在console控制台上看的,所以页面上不会显示
<body>
<script>
console.log('yes!!!');
</script>
</body>

所以console.log是用来打印日志,方便调试的
JS中的变量
<script>
var name = "张三";
let a = 1;
</script>
这里的var 和 let 都是关键字, 只是表示后面的名字是个变量, 不表示数据类型, 具体的类型是根据后面的赋值数据来确定的,这就是类型自动 推导
这里的name是string类型的, 在JS中是不区分浮点数和整数类型的,都算作是number类型
var和let都是声明变量, 但是var的坑比较多, 所以声明变量最好都是写let
现在很多的语言都是支持不指定具体的数据类型,根据后面的数值来决定数据类型
C++ : auto name = “zhangsan”;
Java : 也是支持不指定数据类型的,只是一般不用 var name = “zhangsan”;
GO : name := “zhangsan”; 这里的 := 叫做 海象运算符
在JS中一条语句后面可以没有分号,但是最好加上
在JS中变量的类型是动态改变的,在运行的时候是可以随时改变的
JS是动态类型
举个例子:
<body>
<script>
let a = 1;
console.log(typeof(a));
a = "zhangsan";
console.log(typeof(a));
</script>
</body>

要是在Java或者C++中,约定了a是int类型的,就不可能将字符串类型赋值给a,所以说JS是动态类型
C C++ Java Go Rust …都是静态类型
JS Python PHP Ruby…是动态类型
JS中基本的数据类型
number类型
在JS中是不区分浮点数和整数的
let a = 1;
console.log(a / 2);
在JS中的结果是0.5
因为JS不区分整数和浮点数,原本的结果是什么就输出什么
但是在Java中,a是int类型的,2 也是int类型的,所以a/2就是int类型的,也就是0
JS中还有一些特殊的数字值
- Infinity 无穷大, 大于任何数字,一般是浮点数/0得到的
- -Infinity负无穷大, 小于任何数字
- NaN not a number 表示当前的结果不是数字,一个例子: console.log(“a”-1); 结果就是NaN
string字符串
在JS中是不区分单双引号的,所以都可以
但是使用双引号的时候,有时候会需要转义字符\
console.log("my name is \"dcf\"");
主要就是因为两队双引号容易混淆
所以就可以使用单引号
console.log('my name is "dcf"');
求字符串的长度
直接使用字符串名.length 就行了
<body>
<script>
let name = 'zhangsan';
console.log(name.length);
let his_name = '张三';
console.log(his_name.length);
</script>
</body>
字符换的长度 指的是字符串中有几个字符, 一个字符里面可能有几个字节(JS 和 Java是一样的)
所以输出的结果是
8
2
字符串拼接 使用+
<body>
<script>
let name = 'zhangsan';
let id = '2';
console.log(name + id);
</script>
</body>
字符串和字符串拼接和Java是一样的,也会生成一个新的字符串对象
但是, 在JS中字符串和数字也是能拼接的,数字类型胡自动转换成字符串类型进行拼接
<body>
<script>
let name = 'zhangsan';
let id = 2;
console.log(name + id);
</script>
</body>
字符串比较
JS中比较两个字符串使用 ==
大部分的编程语言中,比较字符串都是通过==
但是, C是使用strcmp Java是使用equals / compareTo
boolean类型
在JS中boolean类型是可以变成数字的
true是1 ,false是0,会进行隐式转化
<body>
<script>
let a = true;
console.log(a + 10);//结果是11
</script>
</body>
像Java那种不太支持隐式类型转换的语言,称为强类型语言
但是,Java也不是完全不支持隐式转换,要是一个字符串 + 数字,还是会转化成字符串的
像JS这种比较支持隐式类型转换的语言, 称为弱类型语言
不同类型的变量,可能会存在不同的存储结构和不同的运算支持方式
类型强,就是把不同的数据的区分度更高,界限更明确
类型若,就是不同的数据的区分度低,界限更模糊
undefined类型
访问没有被定义的变量就会变成undefined
在JS中这是专门的数据类型
null类型
可以设置为null
运算符
在JS中, 1/2 = 0.5
js dart Python3 都是遵守这样的规则, 其余大部分语言都是1/2 = 0
在JS中, == 与===的区别
== 是会先进行隐式类型转换,再进行比较
=== 不会进行隐式类型转换,直接比较,要是类型不同,直接就返回false
<body>
<script>
let a = 5;
let b = '5';
console.log(a == b); //输出true 发生了隐式类型转换
console.log(a === b);//输出false
</script>
</body>
浮点数不能进行==比较,因为浮点数在计算机中存储的不是很精确,在进行算数运算的时候,容易放大误差,要是想要比较,就作差,看看误差是否能接受
在Java中&&和 || 的返回值是true或者false
但是在JS中,&& 和 || 返回的值是符号前面或者后面的值
let a = 2;
b = a || 5;
|| : 左侧为真,整个表达式的值就是左侧的值, 否则整个表达式的值就是右侧的值
要是a的值为真 (非0) , 就把a的值赋值给b,要是a的值是0,就把 || 后面的值赋值给b
b = 10 &&11
在js中, &&左侧的值是假, 整个表达式的值就是左侧的值,否则整个表达式的值就是右侧的值
所以上面的b是11
JS的运算符大部分都是和Java是一样的
JS的条件循环的语法基本上与Java的语法差不多,所以不再详解
Java和JS的类型系统相差比较大
Java 是 静态强类型
JS是动态弱类型
所谓的静态与动态,就是说在编译过程中,Java的变量类型是不会变的,JS的变量类型是会变的
所谓的强类型与弱类型,就是说,Java是强类型,所以不是很支持隐式类型转换
JS是弱类型,比较支持隐式类型转换
数组
JS中的数组与 Java中的数组的区别较大,所以要进行区分
数组的创建
在JS中创建数组主要有两种方式
let arr = new Array();//这样子创建数组,与java差别不大,但是比较麻烦,很少这么创建
let a = [];//[]表示一个空的数组,与java不同的是,js中的数组的大小是动态变化的,其实类似于Java中的ArrayList
let b = [1,3,4,6];//在数组中添加元素
let c = [1,true,"yes",[]];
在JS数组中允许元素是任何类型的,但是 在Java中数组元素一定是同一类型的
数组的使用
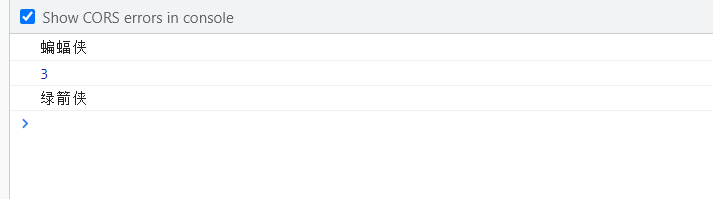
let a = ["闪电侠","蝙蝠侠","超人"];
console.log(a[1]);
console.log(a.length);
a[1] = "绿箭侠"
console.log(a[1]);

使用数组中最常见的错误就是下标访问越界
let a = ["闪电侠","蝙蝠侠","超人"];
console.log(a[3]);
在js中,数组越界只是会返回一个undefined,也就是未被定义的值,并不会报错

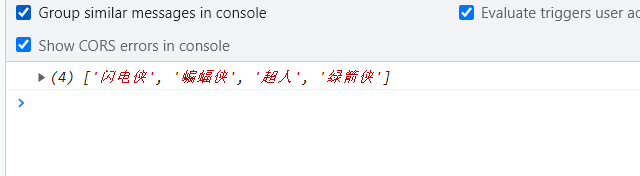
let a = ["闪电侠","蝙蝠侠","超人"];
a[3] = "绿箭侠"//这个操作就执行了类似"插入"的效果,将新元素插入到对应的下标位置
console.log(a);
//说明了js中的数组的大小是动态变化的

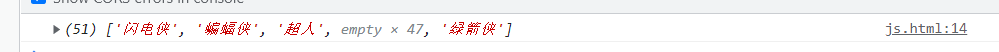
let a = ["闪电侠","蝙蝠侠","超人"];
a[50] = "绿箭侠"
console.log(a);
要是"插入"不是连续的,中间的位置就是空( 其实就是undefined )的,还是会在相应的位置插入元素,此时数组的长度也变成了51

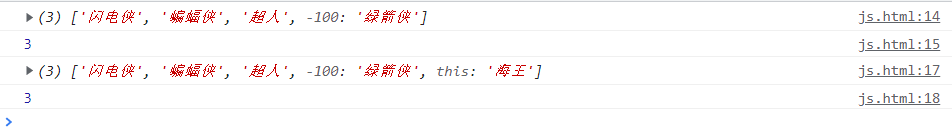
let a = ["闪电侠","蝙蝠侠","超人"];
a[-100] = "绿箭侠"
console.log(a);
console.log(a.length);//加上负数下标之后,数组的长度还是3
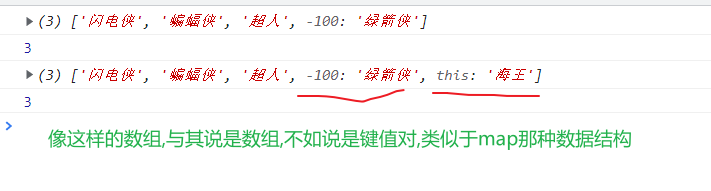
a['this'] = '海王';
console.log(a);
console.log(a.length);//现在数组的长度还是3


console.log(a.this);//输出结果是海王
console.log(a['this']);//也是海王
可以将数组 视为一个对象,这个对象和java里的对象不一样,js的对象时能在运行是随意新增属性的,所以a[‘this’] = a.this = “海王”,此时this就是js数组成员了, 在js中调用 成员可以使用 . 也可以使用 []
对于js数组来说,[ ]中是非负整数的时候, 此时才把操作看组是"操作下标"
里面要是是其他类型的值,就认为是数组的自定义属性
所以js的数组是很灵活的,反而容易出现问题
数组新增元素
向数组中新增元素有很多种方法,最常用的还是push方法,进行尾插(类似于ArrayList,最常用的是add方法
最常用的3个方法 :
push 尾插 --在最后新增
pop 尾删,并且返回删除的值 --删除数组最后面的值
splice --既可以做到中间位置的插入,也可以中间位置的删除
这里js数组的操作其实很像是java中的栈的操作,也是push和pop
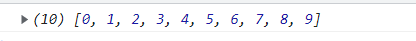
let arr = [];
for(let i = 0; i < 10; i++){
arr.push(i);
}
console.log(arr);

let ret = arr.pop()
console.log(ret);//9
let a = [1,3,4,5];
a.splice(1,0,'yes')
console.log(a);
//1, 8, 'yes', 4, 5
a.splice(1,1,'yes')//1, 'yes', 4, 5
a.splice(1,2,'yes')//1, 'yes', 5
a.splice(1,2,'yes','hello')//1, 'yes', 'hello', 5
a.splice(1,2)//1,5 只有两个参数,说明没有指定新的元素,相当于是删除的操作
splice(1,0,‘yes’): 1代表要取的数组的初始下标
第二个数表示从开始 位置选中的数组长度
第三个数及后面的值,就是要替换后的值
总的来说,splice是作用是替换,取数组上的一段,将这一段替换成新的的内容
函数
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
js中的函数必须要声明函数的返回类型,因为js是动态类型,会根据情况,选择合适的类型返回
形参的类型也不必写出
function hello(){
console.log('hello');
}
hello();//调用函数才会真正执行
function add(x,y){
return x+y;
}
//在定义函数的时候,是不知道会返回什么值的,这是有调用的参数决定的
let ret = add(2,3);
console.log(ret);// 5
let arr = add('hello ','yes');
console.log(arr); //hello yes
let ret2 = add(1,'no')
console.log(ret2);// 1no
ret3 = add(true,2);
console.log(ret3); //3
由上面的例子可以看出,因为js是动态类型,调用函数传参的时候,同一个函数允许传不同的类型, 只要传的类型在函数中能正常使用即可
js中函数的实参与形参并不要求个数相等
function add(a,b,c,d,e,f){ //6个形参
return a+b+c+d+e+f;
}
let sum = add(1,3);
console.log(sum);//NaN 后面的数字没有定义,所以是NaN,实参小于形参
let sum2 = add(1,2,3,4,5,6,7,6)
console.log(sum2);//21 只会处理前6个数字,实参大于形参
要是想避免NaN未定义的结果,可以手动赋值一下
if(a == undefined){
a = 0;
}
但是这样子就会写很多组,代码比较多,但是还有更好的方法
a = a||0;//要是a不是undefined,就把a赋值给a,要是a是undefined,a就是0了
b = b||0;
c = c||0;
d = d||0;
e = e||0;
f = f||0;
function add(a,b,c,d,e,f){ //6个形参
a = a||0;
b = b||0;
c = c||0;
d = d||0;
e = e||0;
f = f||0;
return a+b+c+d+e+f;
}
let sum = add(1,3);
console.log(sum);//处理之后,结果就是4了
let sum2 = add(1,2,3,4,5,6,7,6)
console.log(sum2);//21
但是,这样使用 || 还是有点复杂,所以还更简单的方法
使用arguments数组 ,这个arguments包含了调用add方法的所有实参的值,是很方便的,arguments对于实参的个数是自适应的
function add(){
let ret = 0;
for(let i = 0; i <arguments.length; i++){
ret += arguments[i];
}
return ret;
}
let sum = add(1,3);
console.log(sum);//4
let sum2 = add(1,2,3,4,5,6,7,6)
console.log(sum2);//21
//哪怕在实参中输入100个数,使用arguments都能计算出和
在js中,一条语句的后面可以加上分号,也可以不加,不影响执行,不过一般都是加上分号
这里也可以将函数改写成这样的形式.
let add = function (){
let ret = 0;
for(let i = 0; i <arguments.length; i++){
ret += arguments[i];
}
return ret;
}
//后面的function(){}就是lambda表达式
先定义了一个变量 , 给变量赋值,赋的值是一个function,add的类型就会函数类型了
在JS中,函数可以想普通变量一样进行赋值,还可以作为另一个函数的参数,或者另一个函数的返回值
在js中,代码尝试访问一个变量,首先会查找当前的代码块,要是当前的代码块没有,就向上级代码块中寻找,一直会查找到全局的作用域(也就是
一个html里面可以有多个
<script>
let num = 10;
function fun(){
console.log(num);
}
//let num = 10;放在这里也能访问到
fun();
</script>
对象
js的对象类似于java的对象,只是功能更加简化
在js中,使用{}来表示对象
let student = {
name : '张三',
id:'110',
grade : 'A',
sing: function(){
console.log("青花瓷");
},
dance: function(){
console.log("铁山靠");
}
};
console.log(student.name);
console.log(student.dance());
每次都能创建出一个对象,但是这就会导致会出现大量的重复的代码
针对这种情况,就可以使用构造函数
//写构造函数,函数名开头最好是使用大写
function Student(name, id, grade, singMag, danceMag){
this.name = name;
this,id = id;
this.grade = grade;
this.sing = function(){
console.log(singMag);
}
this.dance = function(){
console.log(danceMag);
}
}
let student1 = new Student("李四",110,'A','红颜如霜','仙人指路');
let student2 = new Student("王五",120,'A','倒影','仙人指路');
console.log(student1.name);
console.log(student1.sing());
console.log(student2.dance());
但是在一般的开发中,很少需要一个类创建多个对象,所以对象的重点还是使用{ }
在JS中,虽然JS有类和对象,但是它并没有封装 继承 多态的特性,所以JS不是一个"面向对象"的编程语言










![[附源码]计算机毕业设计springboot健身房信息管理](https://img-blog.csdnimg.cn/776b1e1e23e7425f89e6b4e86d7a644e.png)