项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1系统功能
通过前面的功能分析可以将爱宠用品销售app的功能分为管理员和用户两个部分,系统的主要功能包括首页、个人中心、用户管理、宠物信息管理、宠物用品管理、商品类型管理、商品品牌管理、养宠提示管理、系统管理、订单管理等内容。任何用户只要进入网站不需登录也可浏览到的信息,后台管理是针对已登录的用户看到满意的爱宠用品销售信息而设计的。
所谓一般用户就是指还没有注册的过客,他们可以浏览主页面上的信息。但如果有中意的爱宠用品销售信息时,要登录注册,只有注册成功才有的权限。
用户信息的添加和管理,爱宠用品销售详细信息添加和管理和文档信息添加和管理以及网站信息管理,这些都是管理员的功能。
3、系统功能结构图
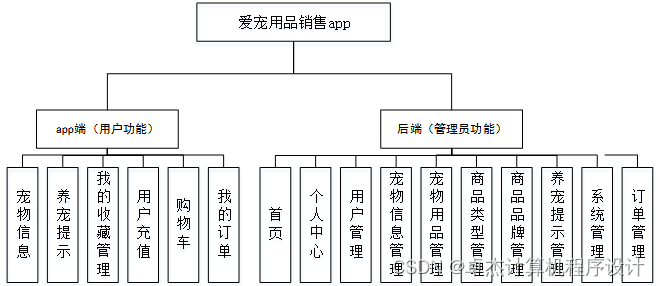
系统功能结构图是系统设计阶段,系统功能结构图只是这个阶段一个基础,整个系统的架构决定了系统的整体模式,是系统的根据。爱宠用品销售app的整个设计结构如图3-1所示。

图3-1系统功能结构图
3.2可行性研究
通过对系统研究目标及内容的分析审察后,提出可行性方案,并对其进行论述。主要从技术可行性出发,再进一步分析经济可行性和操作可行性等方面。
3.2.1 经济可行性
开发系统所涉及到的资料,一般是在图书馆查阅,或是在网上进行查找收集。所需要的一些应用软件也都是在网上可以免费下载的,因此,开发成本是几乎为零。但是开发出来的系统,还是具有高效率,低成本,较高质量的。所以,从经济可行性的角度,该系统符合标准。
3.2.2 技术可行性
技术可行性是考虑在现有的技术条件下,能否顺利完成开发任务。以及判断现有的软硬件配置是否能满足开发的需求。而本系统采用的是java开发技术,并非十分困难,所以在技术上是绝对可行的。此外,计算机硬件配置是完全符合发展的需要。
3.2.3 运行可行性
当前计算机信息化的知识已经十分普及了,现在的操作人员也都是对系统环境有很强的适应性,各类操作人员大都是有过培训补充的,因此完全不影响组织结构,所以在运行上也是可行的。
3.2.4 时间可行性
从时间上看,在大四的最后一个学期,在实习工作与完成毕设两件大事相交叉的时间里,结合之前学习的相关知识,并开发系统,时间上是有点紧,但是也不是完全没可能实现,通过这段时间的努力功能基本实现。
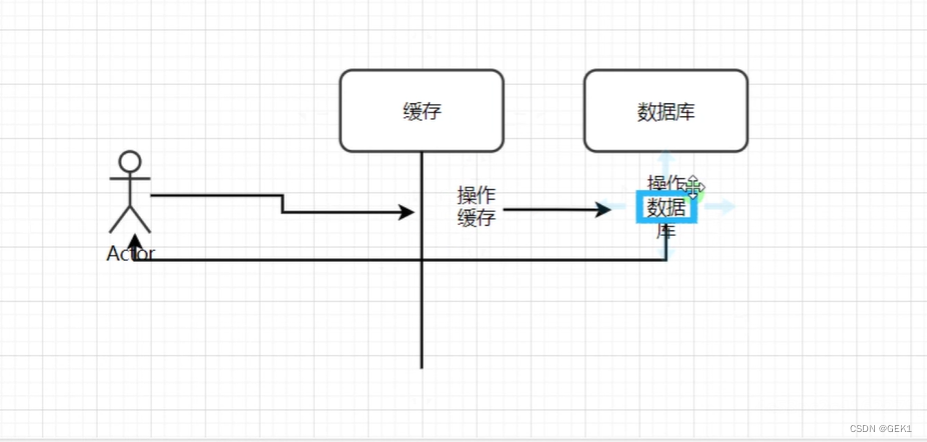
3.3系统业务过程分析
爱宠用品销售app是两种身份的用户,主要涉及管理员和用户。每个身份都是操作起来都是清楚方便的。对于一些爱宠用品销售信息,这是任何人都可以查看的,但是如果用户想分享,则必须是已经进行登录的用户,或者想修改爱宠用品销售信息的话,也是需要用户为登录状态。这些用户的基本信息都由管理员对其统一管理。
根据爱宠用品销售实际过程的分析,网站有以下几个部分,其中用户注册,发布个人信息,修改个人信息;用户注册登录,发布爱宠用品销售信息;管理员管理用户信息;一般用户只可以浏览不可以发布信息。以上业务过程从用户角度可以分为两类使用本系统的用户角色,包括管理员和用户。以下针对各类用户说明相应的业务过程。
3.4系统用例图
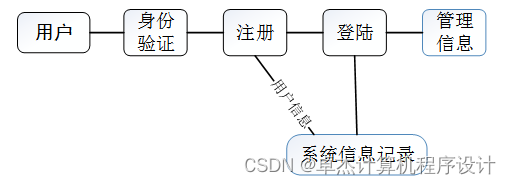
系统用例图如下图3-2所示:

图3-2 系统业务用例图
4系统设计
4.1数据库设计
信息管理系统的效率和实现的效果完全取决于数据库结构设计的好坏。为了保证数据的完整性,提高数据库存储的效率,那么统一合理地设计数据库结构是必要的。数据库设计一般包括如下几个步骤:
(1)根据用户需求,确定数据库信息进行保存
对用户的需求分析是数据库设计的第一阶段,用户的需求调研,熟悉企业运作流程,系统要求,这些都是以概念模型为基础的。
(2)设计数据的概念模型
概念模型与数据建模用户的观点一致,用于信息世界的建模工具。通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
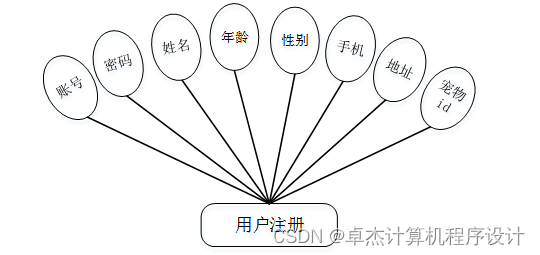
用户注册实体图如图4-1所示:

图4-1用户注册实体图
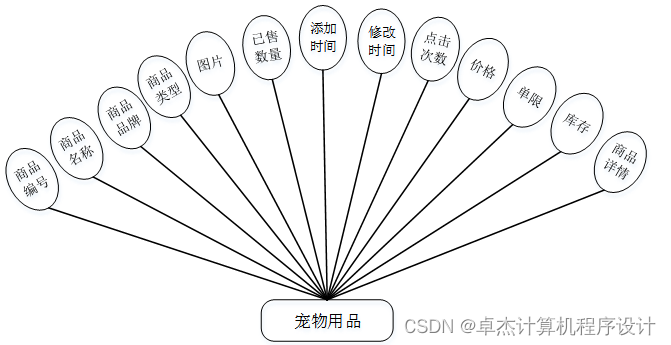
宠物用品实体图如图4-2所示:

图4-2宠物用品实体图
5.1 app端(用户功能)
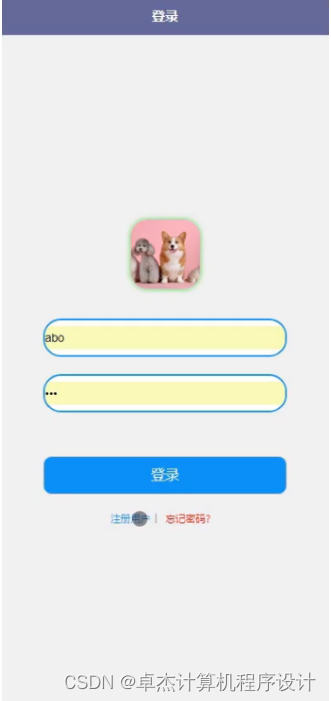
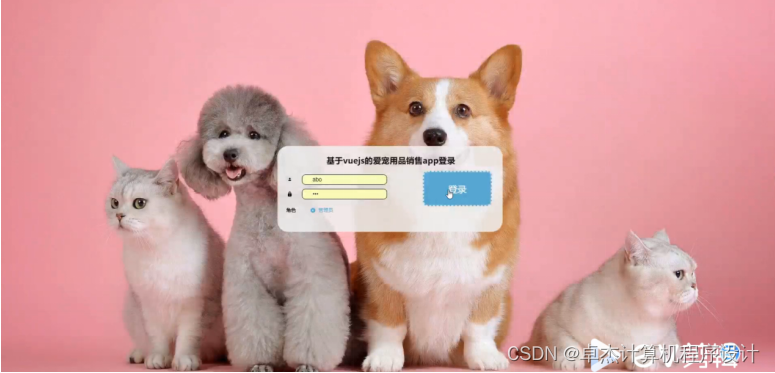
用户登录,用户进入app,输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
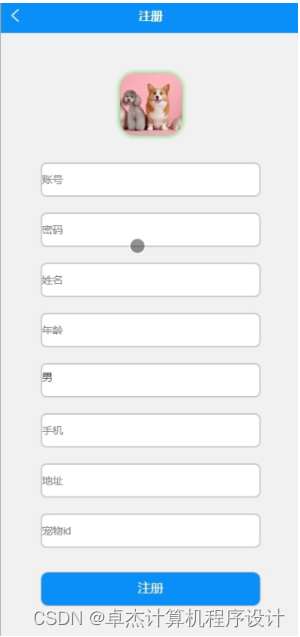
用户注册,在用户注册页面通过填写账号、密码、姓名、年龄、性别、手机、地址、宠物id等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
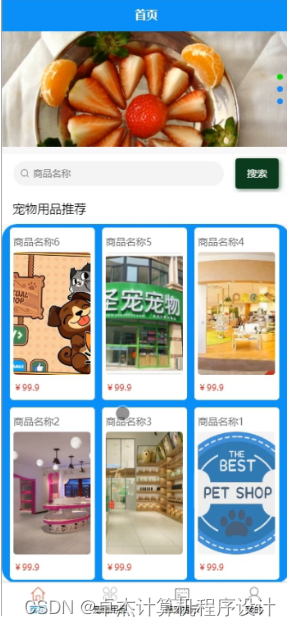
用户登陆系统后,可以对首页、宠物用品、养宠提示、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
宠物用品,在宠物用品页面可以查看商品编号、商品名称、商品品牌、商品类型、图片、已售数量、添加时间、修改时间、点击次数、价格、单限、库存、商品详情等信息进行加入购物车或立即购买操作,如图5-4所示。

图5-4宠物用品界面图
养宠提示,在养宠提示页面可以查看宠物id、宠物名称、图片、宠物种类、提示时间、账号、姓名等信息,如图5-5所示。

图5-5养宠提示界面图
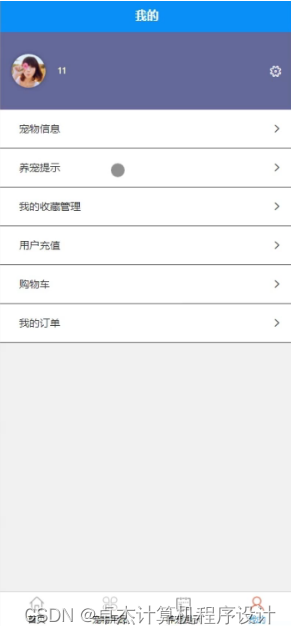
我的,在我的页面可以对宠物信息、养宠提示、我的收藏管理、用户充值、购物车、我的订单等详细信息进行操作,如图5-6所示。

图5-6我的界面图
我的订单,在已完成页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等信息进行退货或评价操作,还可以对未支付、已支付、已发货、已取消进行相应操作,如图5-7所示。

图5-7我的订单界面图
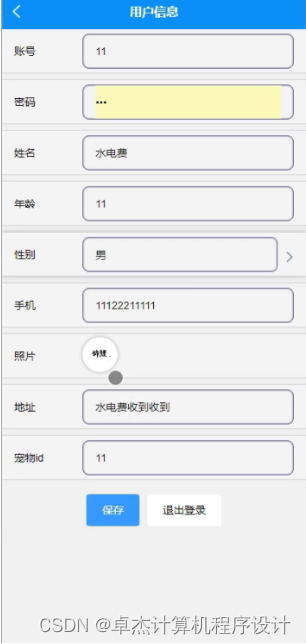
用户信息,在用户信息页面通过填写账号、密码、姓名、年龄、性别、手机、照片、地址、宠物id等详细信息进行保存操作,如图5-8所示。

图5-8用户信息界面图
5.2后端(管理员功能)
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界面图
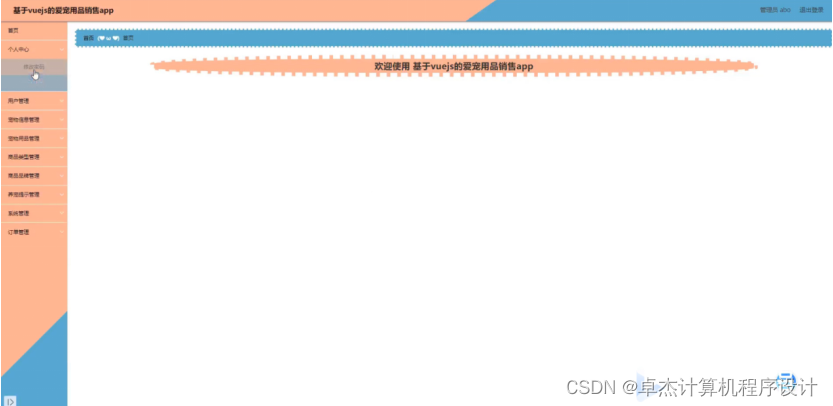
管理员登陆系统后,可以对首页、个人中心、用户管理、宠物信息管理、宠物用品管理、商品类型管理、商品品牌管理、养宠提示管理、系统管理、订单管理等功能模块进行相应操作,如图5-10所示。

图5-10管理员功能界面图
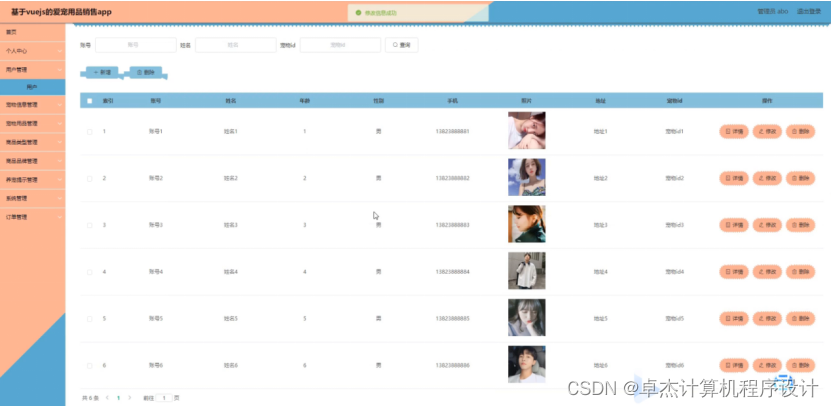
用户管理,在用户管理页面可以对索引、账号、姓名、年龄、性别、手机、照片、地址、宠物id等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
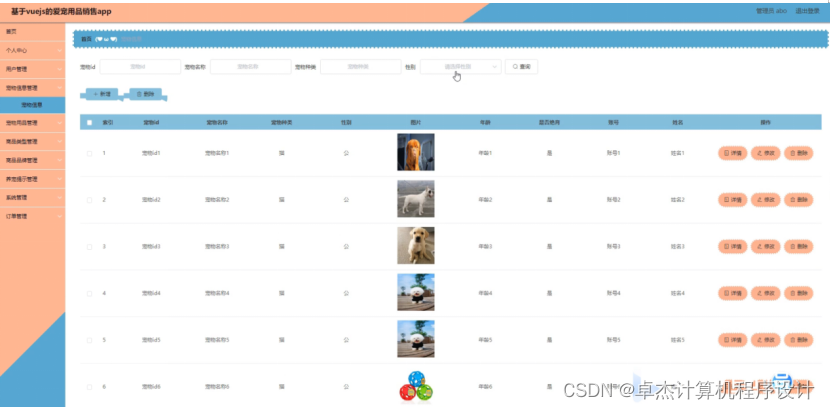
宠物信息管理,在宠物信息管理页面可以对索引、宠物id、宠物名称、宠物种类、性别、图片、年龄、是否绝育、账号、姓名等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12宠物信息管理界面图

















![[附源码]计算机毕业设计springboot健身房信息管理](https://img-blog.csdnimg.cn/776b1e1e23e7425f89e6b4e86d7a644e.png)