一、迭代器概念
遍历器( Iterator )就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作。
1) ES6 创造了一种新的遍历命令 for...of 循环, Iterator 接口主要供 for...of 消费2) 原生具备 iterator 接口的数据 ( 可用 for of 遍历 )a) Arrayb) Argumentsc) Setd) Mape) Stringf) TypedArrayg) NodeList3) 工作原理a) 创建一个指针对象,指向当前数据结构的起始位置b) 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员c) 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员d) 每调用 next 方法返回一个包含 value 和 done 属性的对象
<script>
//声明一个数组
const xiyou = ['唐僧','孙悟空','猪八戒','沙僧'];
//使用 for...of 遍历数组
for(let v of xiyou){
console.log(v);
}
//使用 for...in 遍历数组
for(let v in xiyou){
console.log(v);
}
</script>
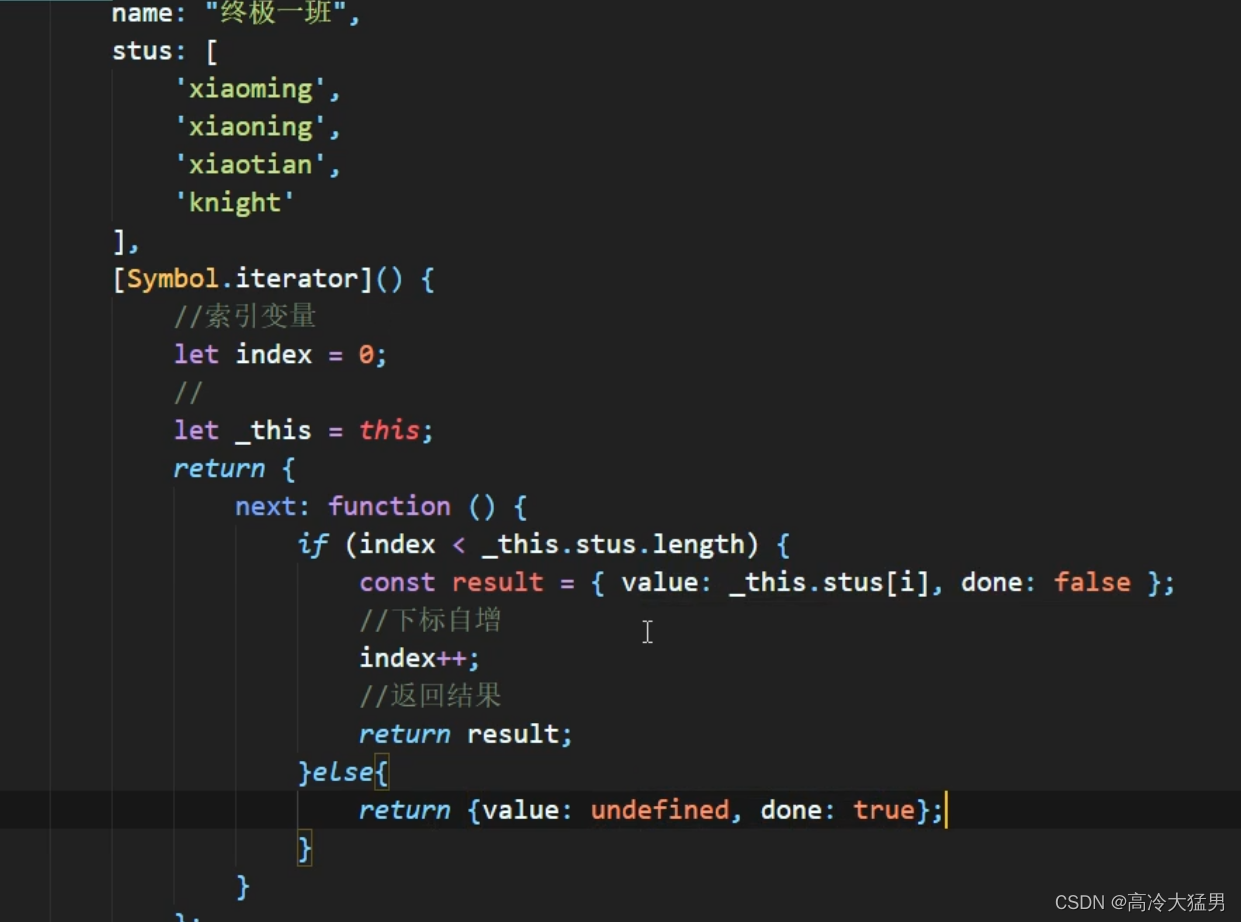
二、自定义迭代


三、生成器
生成器函数返回的结果是迭代器对象,调用迭代器对象的
next
方法可以得到后面的值。
<script>
//生成器其实就是一个特殊的函数
//异步编程 之前用的纯回调函数 例如node fs ajax
function * gen(){
console.log("hello generator!")
}
let interator = gen();
interator.next();
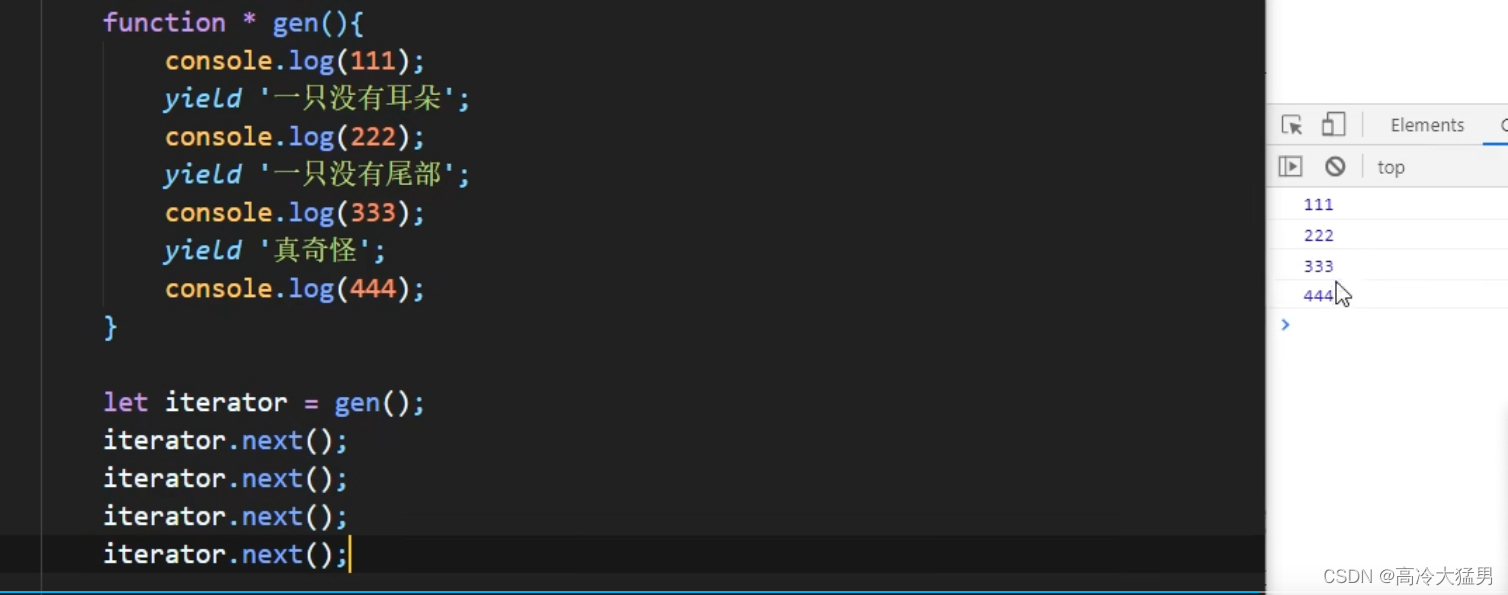
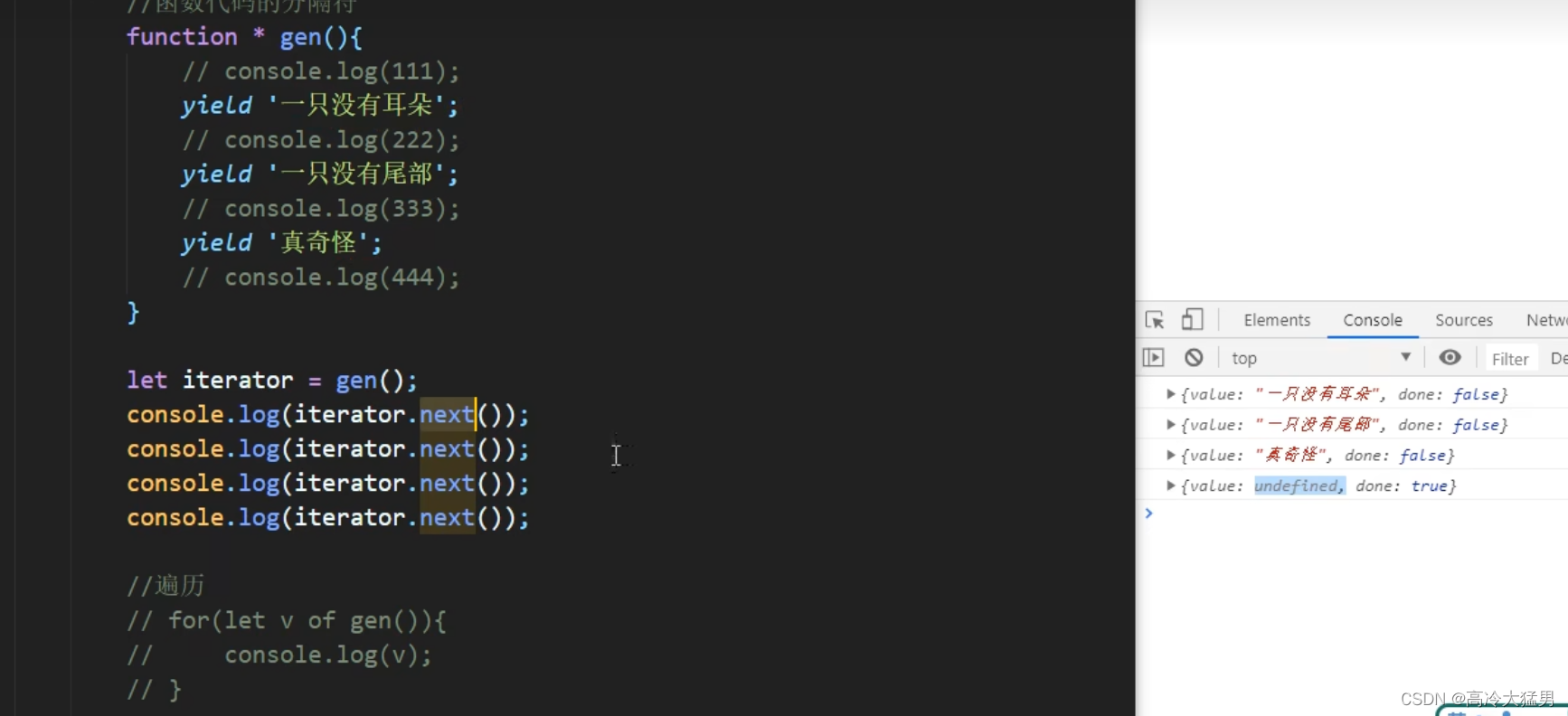
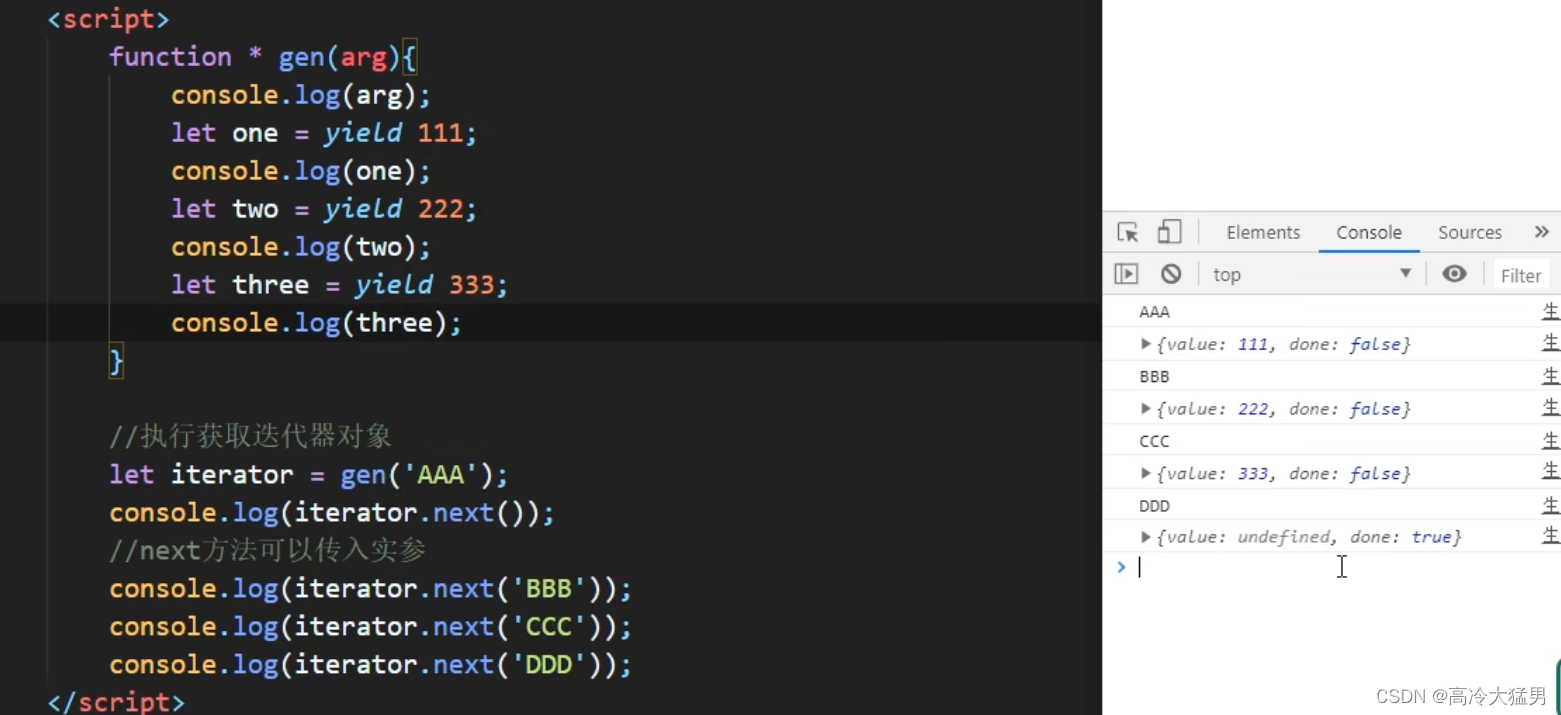
</script>代码说明:1) * 的位置没有限制2) 生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到yield 语句后的值3) yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next方法,执行一段代码4) next 方法可以传递实参,作为 yield 语句的返回值



生成器函数的意义:新的异步编程的解决方案
异步编程:js是单线程,异步单线程,如js的文件搜索,网络操作(ajax、request),数据库操作等,都是异步的。
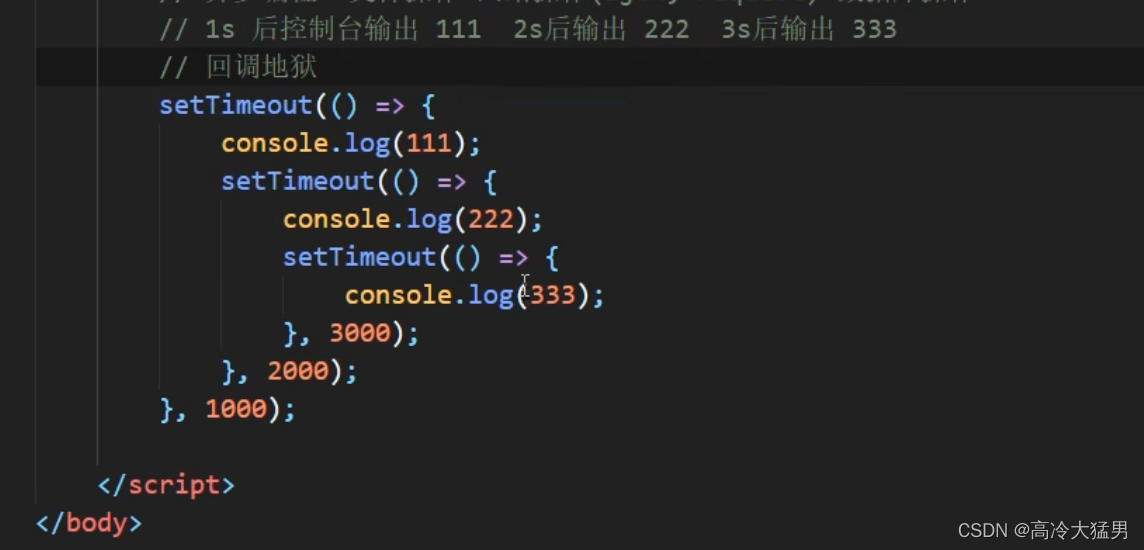
下图代码会一直回调,会越来越长,产生回调地狱

下图是用生成器完成的代码。
<body>
<script>
function one(){
setTimeout(()=>{
console.log(111);
iteartor.next();
},1000)
}
function two(){
setTimeout(()=>{
console.log(222);
iteartor.next();
},2000)
}
function three(){
setTimeout(()=>{
console.log(333);
iteartor.next();
},3000)
}
function * gen(){
yield one();
yield two();
yield three();
}
//调用生成器函数
let iteartor = gen();
iteartor.next();
</script>
</body>