Flutter 中使用 dart:html 的条件导入
Flutter 是一个跨平台的 UI 框架,可以让你用一套代码开发 Android、iOS、Web 和桌面应用。但是,不同的平台有不同的特性和限制,所以有时候你可能需要根据平台来导入不同的库或代码。这时候,你就可以使用条件导入(conditional import)的语法来实现。
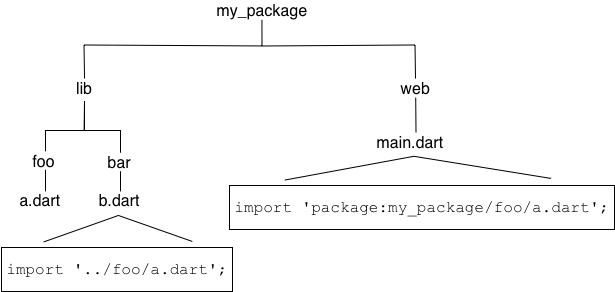
条件导入是一种在 Dart 语言中支持的特性,它允许你在 import 语句中使用 if 条件和配置常量(configuration constant),来根据运行时的环境来选择要导入的文件。配置常量是一些预定义的布尔值,可以表示当前平台是否支持某些库或功能。例如,dart.library.html 表示是否支持 dart:html 库,dart.platform.android 表示是否运行在 Android 平台上,等等。
下面是一个条件导入的例子:
import 'package:my_package/my_file.dart'
if (dart.library.html) 'package:my_package/my_file_web.dart'
if (dart.library.io) 'package:my_package/my_file_io.dart';
这个例子中,如果当前平台支持 dart:html 库,那么就会导入 my_file_web.dart 文件;如果支持 dart:io 库,那么就会导入 my_file_io.dart 文件;否则,就会导入默认的 my_file.dart 文件。这样,你就可以在不同的文件中编写针对不同平台的代码,而不需要修改其他地方。
条件导入有很多好处,比如:
- 可以让你的代码更简洁和清晰,避免使用大量的
if-else或try-catch语句来处理平台差异。 - 可以让你的应用更高效和安全,因为只有需要的代码才会被加载和执行,不会浪费资源或引发错误。
- 可以让你更容易地复用和分享代码,因为你可以把通用的逻辑放在一个文件中,而把平台相关的细节放在另一个文件中。
注意:
- 所有条件导出的库必须实现相同的 API
如果你想了解更多关于条件导入的细节和规则,你可以参考官方文档:Conditional imports and exports
https://dart.cn/guides/libraries/create-library-packages#conditionally-importing-and-exporting-library-files

希望这篇博客对你有帮助,如果你有任何问题或建议,请在下方评论留言。谢谢!