Path的各种线段:
LineSegment 直线段。
ArcSegment 圆弧线段。
BezierSegment 三次贝塞尔曲线段(默认贝斯尔曲线是指三次曲线)。 QuadraticBezierSegment 二次贝塞尔曲线段。
PolyLineSegment 多直线段。
PolyBezierSegment 多三次方贝塞尔曲线段。
PolyQuadraticBezierSegment 多二次贝塞尔线段。
(1)、LineSegment最为简单,只需要控制它的Point(终点)即可。
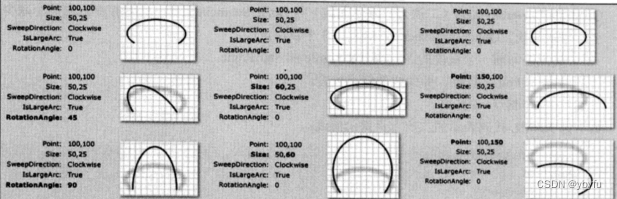
(2)、ArcSegment 圆弧线段。 用来绘制圆弧。
·Point属性用来指明圆弧连接的终点;
·圆弧截取自椭圆,Size属性即是完整椭圆的横轴半径和纵轴半径; SweepDirection属性指明圆弧是顺时针方向还是逆时针方向;
·如果椭圆上的两点位置不对称,那么这两点的圆弧就会分为大弧和小弧,IsLargeArc 属性用于指明是否使用大弧去连接;

(3)、BezierSegment (三次方贝塞尔曲线)由4个点决定:
1、起点:即前一个线段的终点或PathFigure的StartPoint。
2、终点:Point3属性,即曲线的终点位置。
3、两个控制点:Point1和Point2属性。
(4)、QuadraticBezierSegment (二次贝塞尔曲线段)与BezierSegment类似,只是控 制点由两个减少为一个。QuadraticBezierSegment 由三个点决定:
1、起点:即前一个线段的终点或PathFigure的StartPoint。
2、终点:Point2属性,即曲线的终点位置。
3、一个控制点:Point1。





![[附源码]计算机毕业设计JAVAjsp医院网上预约系统](https://img-blog.csdnimg.cn/cfb6f48506a04485802299e5b06ed10d.png)

![[Spring MVC6]事务管理与缓存机制](https://img-blog.csdnimg.cn/5ebe162df49141e98c7a455eb8fcfe4f.png)