今天的任务理解下面的几个指令操作 重点在V-for上
V-if V-else V-show V-For 本文章的重心放在V-For 从数据到数组到对象一步一步的去查找 底层的原理
v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件 下面是 V-if V-else V-show 的内容
<!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 10:36:03
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 10:49:47
* @FilePath: \com.Html\Com.Vue\模板语法\html\V-if条件.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<h1>{{text}}</h1>
<h1 v-if="score>90">{{score}}</h1>
<h1 v-if="score>80">{{score}}</h1>
<!--! V-show -->
<h1 v-show="score>90">{{score}}</h1>
<h1 v-else>{{message}}</h1>
</div>
<div id="app" v-else>
<h1>{{message}}</h1>
<h1>{{text}}</h1>
<h1 v-if="score>90">{{score}}</h1>
<h1 v-if="score>80">{{score}}</h1>
<!--! V-show -->
<h1 v-show="score>90">{{score}}</h1>
<h1 v-else>{{message}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
template:`<h1>123456789</h1>`,
data: function () {
return {
message: "数据内容一",
text: "数据内容二",
score: 90,
isShow:true,
}
},
methods: {
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>
V-For指令 思考下面的几个问题
在V-for中 数组是如何遍历出来的? 在V-for中 对象是如何遍历出来的? 在V-for中 数组中套用对象的数据类型该如何遍历 ? 在V-for中 对象中套用的数组的数据信息该如何拿到? 利用V-for如何动态的创建表格的信息? 思考一下 我为什么要讲 V-for指令重点来讲? 思考一下 是现有数据 还是现有数组的 ? 单个数据 多个数据 类型不同 该如何存放? 如果是在对象中套用数组在数组中套用对象复杂的数据类型该如何显示呢?
来个小案例 理解数组对象该如何遍历信息的 <!--
* @Author: error: git config user.name && git config user.email & please set dead value or install git
* @Date: 2022-11-10 11:13:24
* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git
* @LastEditTime: 2022-11-10 19:10:10
* @FilePath: \com.Html\Com.Vue\模板语法\html\V-for.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
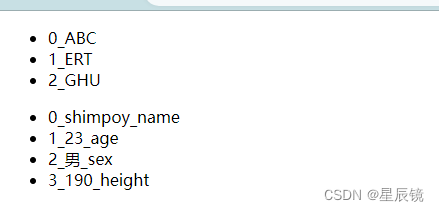
<li v-for="item,index in meage">{{index+'_'+item}}</li>
</ul>
<ul>
<li v-for="item,index,idx in object">{{idx+'_'+item+'_'+index}}</li>
</ul>
<p v-for="index in object.age">{{index}}</p>
<p v-for="item,index in object.name">{{item+"_"+index}}</p>
<ul>
<template v-for="item,index,idx in object">
<li>{{idx+'_'+item+'_'+index}}</li>
</template>
</ul>
<div>
<template v-for="item,index,idx in object":key="index+''">
<li>{{idx+'_'+item+'_'+index}}</li>
</template>
</div>
</div>
<script src="./"></script>
<script>
function FistFunctionFmethod() {
alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
meage: ["ABC", "ERT", "GHU"],
object: {
name: 'shimpoy',
age: 23,
sex: '男',
height: "190",}
}
},
methods: {
update: function () {
for (var i in this.meage) {
console.log(i)
}
this.meage.forEach(function (item, index, arr) {
})
}
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>
下面这个案例 带你去解决上面所提到的基础问题 下面吧效果图展示一下
第一点:数组的遍历
message: ["我是数据onOne1", "我是数据onOne2", "我是数据onOne3", "我是数据onOne4"] <!-- !对象的遍历方式 -->
<ul>
<li v-for="item,index in message">{{"下标"+index+'属性值'+item}}</li>
</ul>
index是下标的值 属性值是 item
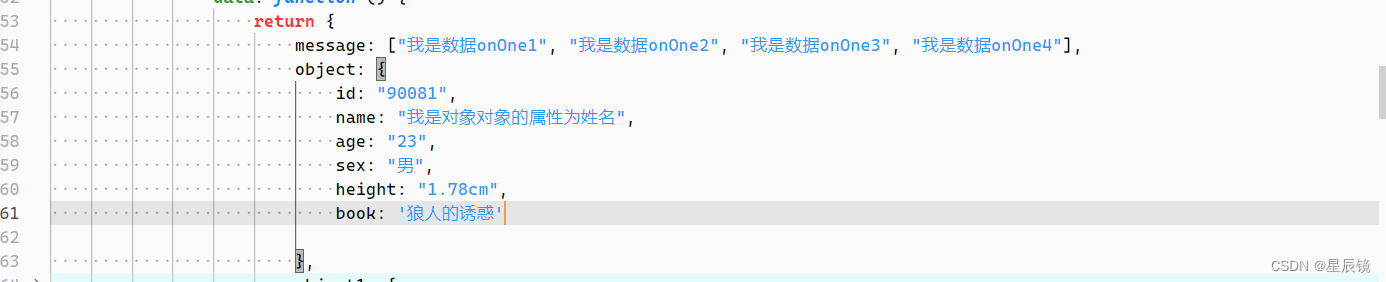
第二点 对象的遍历
const app = Vue.createApp({
data: function () {
return {
message: ["我是数据onOne1", "我是数据onOne2", "我是数据onOne3", "我是数据onOne4"],
object: {
id: "90081",
name: "我是对象对象的属性为姓名",
age: "23",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
},
如果是多个对象我这样一遍一遍的复制 麻烦吗?
第三点 数组中套用对象
这是我们要做的事情
Big: [{
id: "900801",
name: "我是对象对象的属性为姓名",
age: "15",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90082",
name: "我是对象对象的属性为姓名",
age: "25",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90083",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90084",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90085",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}],为了更好的展示出来我用表格的形式展示出来了 如下图所示 这才是我们学习框架的目的
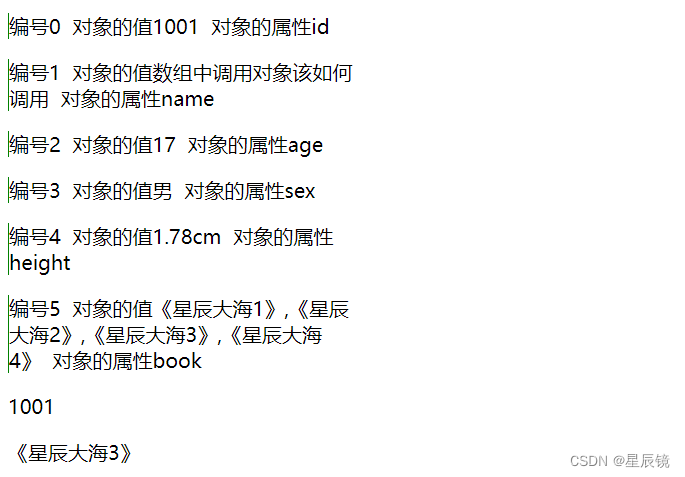
第四点 对象中套用数组 objectNum: {
id: "1001",
name: "数组中调用对象该如何调用",
age: "17",
sex: "男",
height: "1.78cm",
book: [
"《星辰大海1》",
"《星辰大海2》",
"《星辰大海3》",
"《星辰大海4》",
]
}
<!-- 对象中套用数组该如何调用 -->
<!-- 如果是对象 -->
<p v-for="item,index,idx in objectNum" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
<p>{{objectNum.id}}</p>
<!-- 从对象中找到数组在按照下标拿出数据 -->
<p>{{objectNum.book[2]}}</p>
</p>
数组和对象的用法有很多我只是将常用的方式表达出来 下面吧完整的d代码放在下面 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
font-size: 20px;
}
h1{
width: 100%;
height: 40px;
line-height: 40px;
color: red;
background-color: rgb(255, 255, 255);
/* opacity: 0.6; */
}
li {
border: 1px solid red;
height: 60px;
float: left;
width: 16%;
list-style: none;
}
button {
background-color: aliceblue;
color: lightcoral;
width: 200px;
border-radius: 23px;
}
.big {
width: 19%;
border-left: 1px solid green;
}
.one {
width: 100%;
}
table {
width: 80%;
margin: auto;
border: 2px solid black;
}
td {
width: 20%;
height: 30%;
background-color: rgb(202, 255, 213);
color: red;
}
</style>
<body>
<div id="app">
<!-- !对象的遍历方式 -->
<ul>
<li v-for="item,index in message">{{"下标"+index+'属性值'+item}}</li>
</ul>
<h1>数组的遍历 是一个一个的值 </h1>
<ul>
<!--!数组的遍历方式 -->
<li v-for="item in message" :>{{item}}</li>
</ul>
<button @click="add">我是数组的遍历方式</button>
<div>
<ul>
<!-- 编号 值 属性 -->
<li v-for="item,index,idx in object" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}</li
<li v-for="item,index,idx in object1" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}</li>
<li v-for="item,index,idx in object3" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}</li>
<li v-for="item,index,idx in object4" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}</li>
<li v-for="item,index,idx in object5" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}</li>
</ul>
</div>
<h1>对象的遍历方式</h1>
<!--!数组中有对象如何遍历-->
<!-- 第一步 我创建一个数组 -->
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>身高</th>
<th>书本</th>
</tr>
<!-- item,index -->
<tr v-for="item,index in Big">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
<td>{{item.height}}</td>
<td><button>增加</button></td>
<td><button>删除</button></td>
<td><button>修改</button></td>
</tr>
</table>
<h1>数组与对象的探索历程</h1>
<!-- 对象中套用数组该如何调用 -->
<!-- 如果是对象 -->
<p v-for="item,index,idx in objectNum" class="big">
{{'编号'+idx+' 对象的值'+item+' 对象的属性'+index}}
<p>{{objectNum.id}}</p>
<!-- 从对象中找到数组在按照下标拿出数据 -->
<p>{{objectNum.book[2]}}</p>
</p>
</div>
<!-- <script src="../Day03Vue/js/vue.js"></script> -->
<!-- <script src="https://unpkg.com/vue@next"></script>
-->
<script src="./js/vue.js"></script>
<script>
function FistFunctionFmethod() {
// alert("开始学习Vue.js")
const app = Vue.createApp({
data: function () {
return {
message: ["我是数据onOne1", "我是数据onOne2", "我是数据onOne3", "我是数据onOne4"],
object: {
id: "90081",
name: "我是对象对象的属性为姓名",
age: "23",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
},
object1: {
id: "90082",
name: "我是对象对象的属性为姓名",
age: "45",
sex: "男",
height: "1.79cm",
book: '狼人的诱惑'
},
object3: {
id: "90083",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
},
object4: {
id: "90084",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
},
object5: {
id: "90085",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
},
Big: [{
id: "900801",
name: "我是对象对象的属性为姓名",
age: "15",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90082",
name: "我是对象对象的属性为姓名",
age: "25",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90083",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90084",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}, {
id: "90085",
name: "我是对象对象的属性为姓名",
age: "2345",
sex: "男",
height: "1.78cm",
book: '狼人的诱惑'
}],
objectNum: {
id: "1001",
name: "数组中调用对象该如何调用",
age: "17",
sex: "男",
height: "1.78cm",
book: [
"《星辰大海1》",
"《星辰大海2》",
"《星辰大海3》",
"《星辰大海4》",
]
}
}
},
methods: {
add: function () {
alert("111")
this.message.splice(2, 0, "P")
}
}
})
app.mount("#app")
}
FistFunctionFmethod()
</script>
</body>
</html>