前景:公司前后端不分离项目,使用的框架element-ui较低版本的,弹框确定按钮加载动态按钮的loading。
//插件
npm i element-ui -S
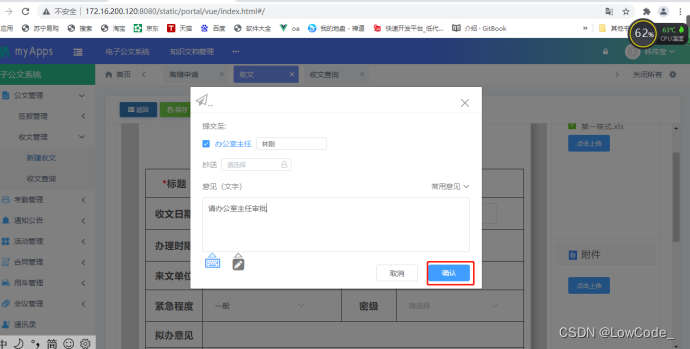
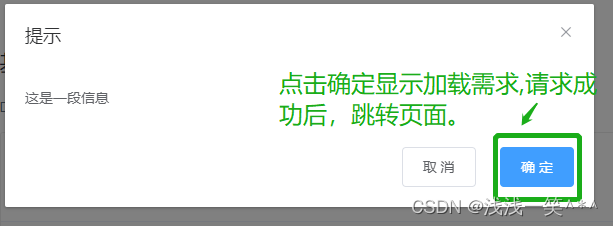
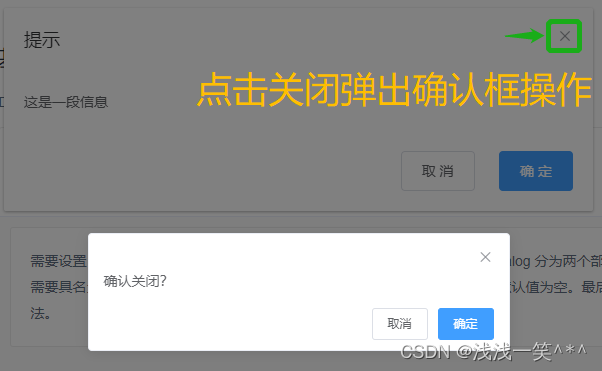
效果图:


代码:
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<!-- :before-close="handleClose" 绑定一个函数:handleClose -->
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,//默认是隐藏弹框
};
},
methods: {
//1.第一种操作:
//before-close 仅当用户通过点击关闭图标或遮罩关闭 Dialog 时起 效。如果你在 footer 具名 slot 里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入 before-close 的相关逻辑
// handleClose(done) {//关闭弹框事件
// this.$confirm('确认关闭?')
// .then(_ => {
// // 关闭方法-上方传的参数done
// done();
// })
// .catch(_ => {});
// },
//2.第二种操作:
handleClose(done) {//关闭弹框事件
//在关闭弹窗事件的时候对多选事件清除操作.注意是项目有这个需求的时候。
//单选的时候,不点击确定按钮下,关闭图标的操作事件
this.userInfo="";//清除单选双向数据绑定
this.dialogVisible=false;//关闭弹窗
},
}
};
</script>

例子:
加载loading效果,并使用async await同步操作,确定按钮加载2个api的时候的,可以使用定时器setTimeout()。
setTimeout和setInterval区别:
setTimeout和setInterval都属于JS中的定时器,可以规定延迟时间再执行某个操作,不同的是setTimeout在规定时间后执行完某个操作就停止了,而setInterval则可以一直循环下去。
async、await详解:
1.同步代码编写方式:Promise使用then函数进行链式调用,一直点点点,是一种从左向右的横向写法;async/await从上到下,顺序执行,就像写同步代码一样,更符合代码编写习惯;
2.同步代码和异步代码可以一起编写:使用Promise的时候最好将同步代码和异步代码放在不同的then节点中,这样结构更加清晰;async/await整个书写习惯都是同步的,不需要纠结同步和异步的区别,当然,异步过程需要包装成一个Promise对象放在await关键字后面。
3.async和await的基础使用
async/awiat的使用规则:
async 表示这是一个async函数, await只能用在async函数里面,不能单独使用
async 返回的是一个Promise对象,await就是等待这个promise的返回结果后,再继续执行
await 等待的是一个Promise对象,后面必须跟一个Promise对象,但是不必写then(),直接就可以得到返回值
...其他代码省略了 弹窗的代码,请复制上面的。
<el-button type="primary" :loading="btnLoading" @click="submit">确定</el-button>
<script>
export default {
data(){
return {
btnLoading: false,
//默认要设置为 loading 状态 true是加载 false是不加载状态
};
},
methods: {
//事件
publicApiEvents(){//公共api
$.post("cm/Controller.php?LastSeason",
{
param:{
ssId : id
}
},
function(data,status) {
//解析因为后台返回的数据不标准格式,才需要解析,标准的就不用了
//$.parseJSON() 函数用于将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。
const obj = jQuery.parseJSON(data);
//可以对拿到的数据做操作obj返回的是成功code==='0'
}
});
},
async submit(){//确定事件
this.btnloading = true;//加载的loading关闭
//调用第一个接口
await this.publicApiEvents()
//第二个接口
$.post("cm/aController.php?aLastSeason",
{
param:{//我这里参数是可以全局获取到
ssId : id,
season:season
}
},
function(data,status) {
//解析因为后台返回的数据不标准格式,才需要解析,标准的就不用了
//$.parseJSON() 函数用于将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。
const obj = jQuery.parseJSON(data);
//可以对拿到的数据做操作obj返回的是成功code==='0'
if(obj.code==='0'){
setTimeout(() => {
this.btnloading = false;//开始加载
//跳转新页面并刷新页面
window.location.href = '/cm/scoreDetail.php?ssId=' +id;
}, 700);
}
});
}
}
}
</script>
总结:记录一下,少走弯路!!!