H5嵌入微信小程序
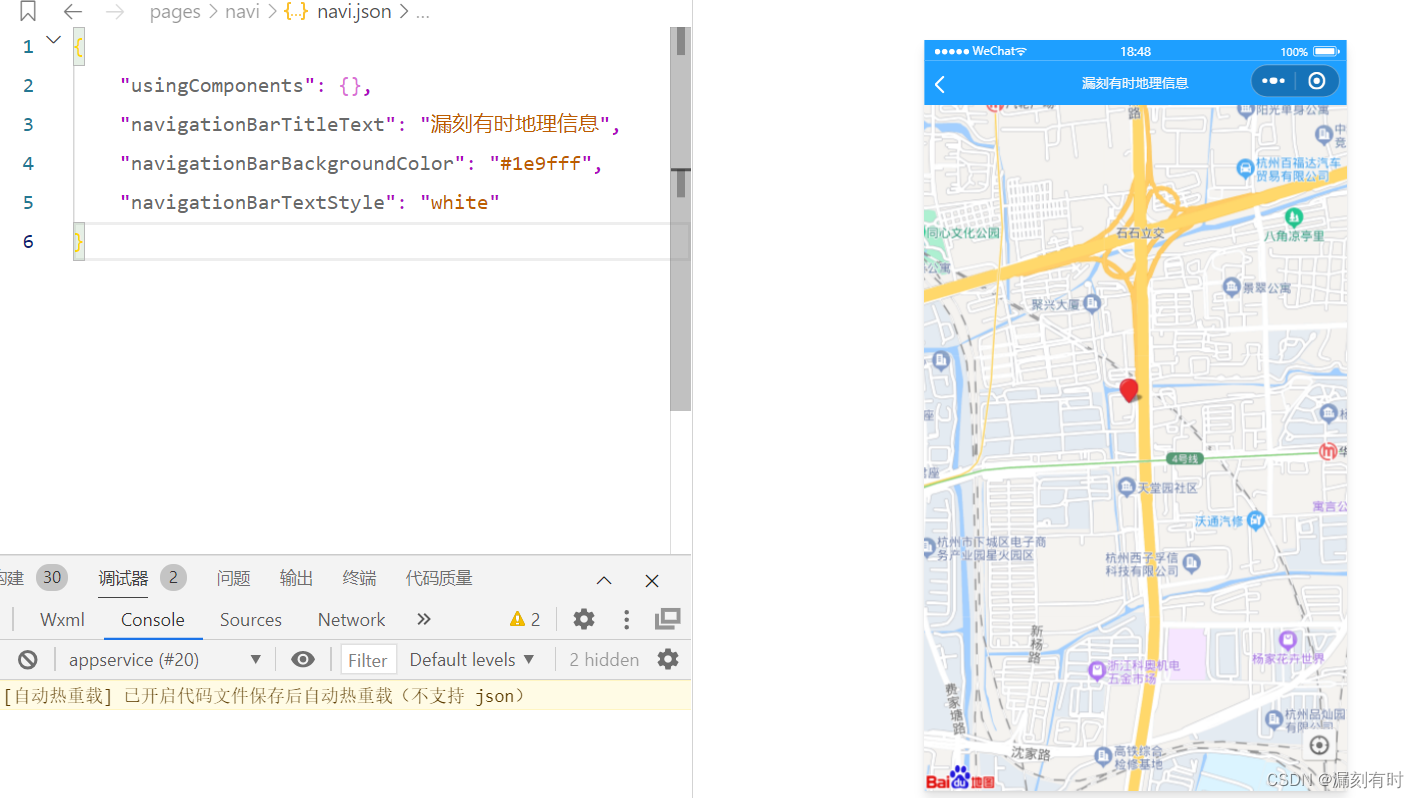
- 一、H5页面地图
- 1.H5地图加载
- 2.标注事件
- 二、H5返回微信小程序
- 1.H5页面核心代码
- 2.微信小程序接收传参核心代码
- 三、开发中遇见的坑
- 1.wx.openLocation调起地图后需要点击两次返回才到web-view页面
- 2.H5无法调用百度定位new BMap.Geolocation对象
- 3.安卓某些机型无法从H5跳转到小程序

一、H5页面地图

1.H5地图加载
- 创建容器
<div id="lock_map"></div>
- 地图家长
var map = new BMap.Map("lock_map");
var point = new BMap.Point(120.199672, 30.331184);
map.centerAndZoom(point, 16);
map.enableScrollWheelZoom(true);
// 添加定位控件;
var geolocationControl = new BMap.GeolocationControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT
});
geolocationControl.addEventListener("locationSuccess", function (e) {
getGEO();
});
map.addControl(geolocationControl);
//getGEO();
//定位;
function getGEO() {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
map.clearOverlays();
//返回当前中心点;
map.panTo(r.point);
map.centerAndZoom(r.point, 17);
//获取半径;
var radiusLength = 3;
var keyword = '美食';
console.log(keyword)
var x = r.point.lng;
var y = r.point.lat;
var newPoint = new BMap.Point(x, y);
addMaker(newPoint);//标注中心;
addCircle(newPoint, radiusLength);//范围;
searchMaker(newPoint, keyword, x, y);//周边标注;
} else {
console.log('failed' + this.getStatus());
}
}, function (error) {
console.log(error);
}, {
enableHighAccuracy: true,
timeout: 1000,
maximumAge: 0
});
}
2.标注事件
function addMaker(point) {
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//监听标注事件;
marker.addEventListener("click", function () {
console.log('标注被点击了');
location.href = 'sub.html';
});
}
二、H5返回微信小程序
1.H5页面核心代码
- 在H5页面引入
//res.wx.qq.com/open/js/jweixin-1.6.0.js,建议使用高版本;
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>子页面</title>
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
- 点击返回按钮
<a href="javascript:;" onclick="getNavi(120.199672,30.331184,'米果国际·共赋未来谷','浙江省杭州市拱墅区石桥路293号');">导航到这里</a>
- 调用微信小程序和H5通用API
判断是否在微信小程序环境中
var wxApp = false;
wx.miniProgram.getEnv(function (res) {
if (res.miniprogram) {
wxApp = true;
} else {
wxApp = false;
}
});

地图调起,再次返回小程序页
//地图调起,再次返回小程序页
function getNavi(lng, lat, name, address) {
if (wxApp) { //小程序环境
wx.miniProgram.navigateTo({
url: '/pages/navi/navi?lng=' + lng + '&lat=' + lat + '&name=' + name + '&address=' + address,//跳转回小程序页面,传参
success: function () {
console.log('成功跳回小程序')
},
fail: function () {
console.log('跳转回小程序页面失败');
},
});
} else {
window.location.href = 'https://test.com'
}
}
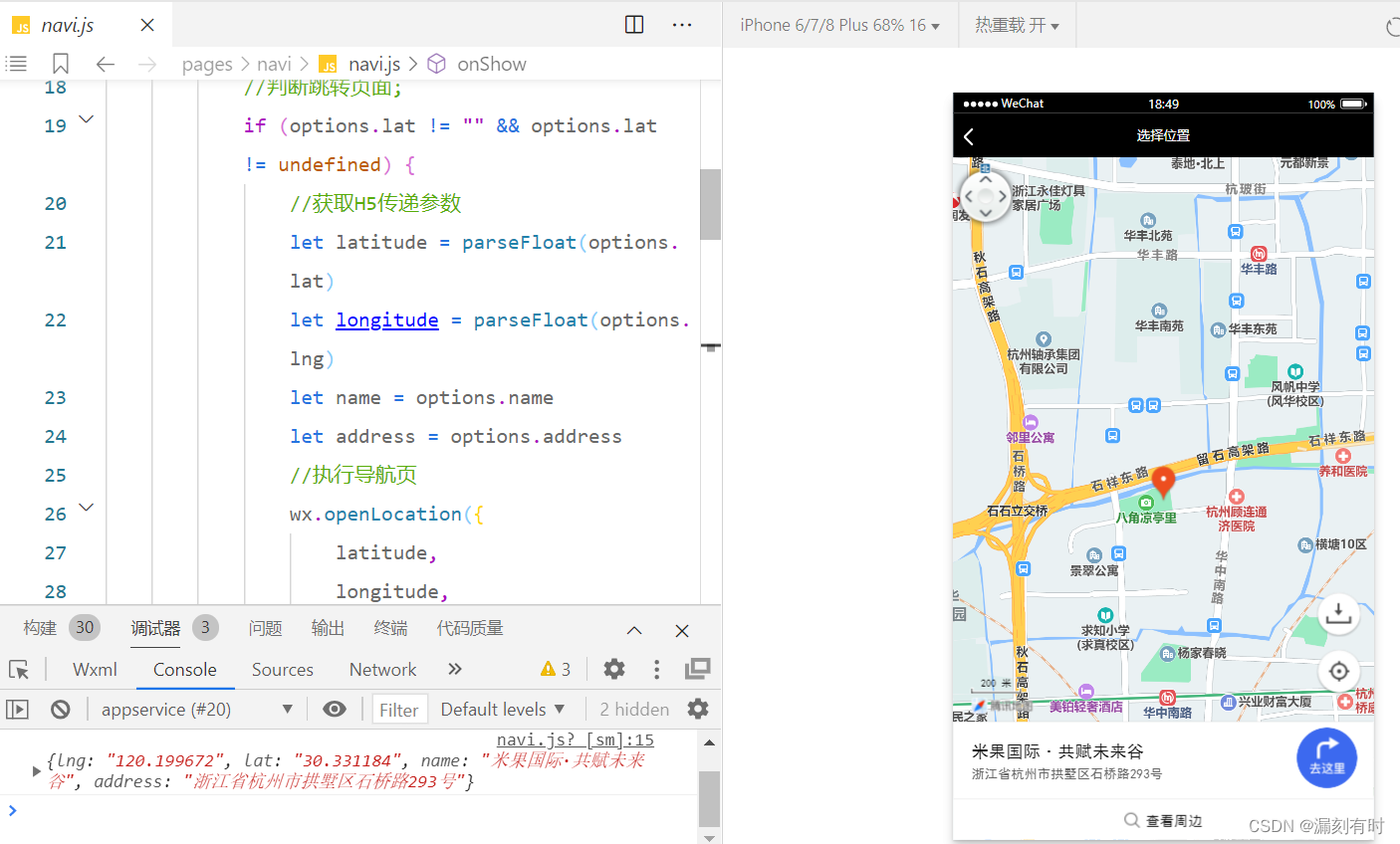
2.微信小程序接收传参核心代码
- 获取H5传递参数的方式为:
console.log(options) - latitude和longitude必须为数字类型,不支持字符串类型,需要parseFloat进行转换;
- 调用wx.openLocation接口API进行地图导航调起;
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//console.log(options)
if (options != undefined) {
//判断跳转页面;
if (options.lat != "" && options.lat != undefined) {
//获取H5传递参数
let latitude = parseFloat(options.lat)
let longitude = parseFloat(options.lng)
let name = options.name
let address = options.address
//执行导航页
wx.openLocation({
latitude,
longitude,
name,
address,
scale: 18
})
}
} else {
console.log('lockdatav')
}
},
三、开发中遇见的坑
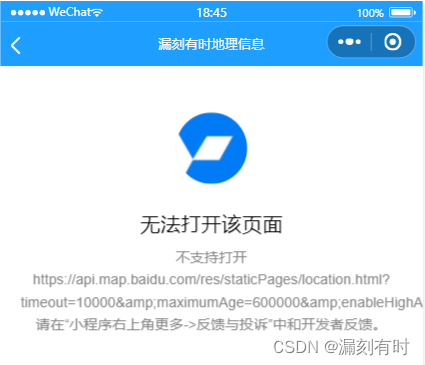
1.wx.openLocation调起地图后需要点击两次返回才到web-view页面
解决方案1:官方问答,未能妥善解决。
解决方案2 在导航跳转页,重新加载了一次web-view页。给用户使用的感觉上是返回了一次。
<web-view src="https://test.com"></web-view>
2.H5无法调用百度定位new BMap.Geolocation对象
是在PC端IDE预览时,经常出现的问题。一般是因为PC端无法正常定位导致的,在真机预览即可。

3.安卓某些机型无法从H5跳转到小程序
安卓系统打开webview被微信拦截问题:在微信小程序里开发webview h5的时候,配置合法域名,域名备案的情况下,出现了 ios 上正常打开,但是在 Android 手机上出现了被拦截的情况,一般都是因为传参的url中存在中文导致的。
解决方案: encodeURI对汉字进行编码处理。
@漏刻有时
















![[笔记]Windows使用OpenVpn构建虚拟局域网](https://img-blog.csdnimg.cn/28791cf1b47845f2bc1b833387101236.png)