1、编程范式:命令式和声明式
编程范式是指一种程序语言的代码风格、样式,每一种范式都包含了代码特征和结构,以及处理错误的方式。
例如现在需要实现生成一个div模块,其显示的文本内容为hello world,添加一个点击事件。那么实现这个功能可以通过命令式和声明式两种方式来编写。
命令式代码示例如下:
// 创建一个div标签
const div = document.createElement("div")
// 设置其文本内容为hello world
div.textContent = "hello world"
// 设置点击事件
div.addEventListener('click', () => {alert("ok")})
声明式代码示例如下:
<div @click="() => {alert('ok')}">hello world</div>
- 命令式:直接一步一步命令计算机,每一步执行任务。
- 声明式:直接声明结果,至于执行的过程并不关心。
以上的两种方法其实我们在日常的代码编写中都经常用到,但是很少去思考这两种范式的实现优缺点。
首先明确的是命令式的运行效率一定是高于声明式的,对于命令式代码来说浏览器是可以直接执行的,这是原生的JavaScript代码,但是对于声明式来说它需要更多的步骤来处理,然后被执行。声明式的代码首先需要被编译处理,他会被处理成一个JavaScript的对象,然后渲染这个对象。
同样在修改文本内容的时候体现得非常的清晰,改变文本内容对于命令式代码十分简单迅捷,即div.textContent="change content",这就是最快的修改,没有更快了。对于声明式代码来说需要找到其编译后生成的对象(见下文虚拟DOM),然后再从对象中找出不同的地方,进行修改,然后重新渲染。
其实在项目开发中都是选择使用声明式代码,原因很简单,虽然命令式代码执行快,逻辑流程清晰,但是它对于心智的负担太大了,这需要我们做JavaScript原生的代码编写。声明式则逻辑简单很多,一个一个标签,无论是嵌套还是并行都体现得十分清晰。
这也是Vue为什么如此火的原因之一,因为它做了大量的声明式命令的封装,对于用户来说它和HTML一样的声明范式入手很快,并且它的性能也很好(之后会介绍),它做到了在心智负担和性能之间的很好平衡。
2、什么是虚拟DOM及其性能
虚拟DOM就是使用一个JavaScript对象来描述一个真实DOM。
声明式代码在修改的时候有两种方法,第一种是直接重新建立然后渲染,第二种是找出不同的地方,然后针对不同的地方替换掉。
第一种方法如innerHTML,代码如下:
// 当需要修改时需要修改html,然后重新赋值
const html = `
<div @click="() => {alert('ok')}">hello world</div>
`
div.innerHTML = html
第二种方式就是使用JavaScript对象来描述,然后针对对象进行差异化比较(Diff的内容见后文),然后渲染不同的地方,比如
obj = {
tag: "div",
children: [
{tag: "div", children: "hello world"}
]
}
此时的obj对象就是一个虚拟DOM。
看似第一种方式消耗不大,其实innerHTML文本需要被解析,哪怕只有一个字符修改了,整个innerHTML都需要被重新构建,然后解析,这在DOM层面需要销毁所有的节点,然后再重新创建。在真实DOM层面操作这远比JavaScript的运行消耗的时间长。
所以虚拟DOM存在的意义就是将很多需要在真实DOM的操作在虚拟DOM优化,上面讲述了命令式效率一定是高于声明式的效率的,但是我们可以尽量让声明式的效率贴近命令式。
对于虚拟DOM只需要一个渲染函数就可以将虚拟DOM渲染成真实DOM,如:
function Render(obj, root) {
// 根据节点类型创建节点
const el = document.createElement(obj.tag)
// 如果是文本节点直接创建
if(typeof obj.child === 'string') {
const text = document.createTextNode(obj.child)
el.appendChild(text)
} else if(obj.child) {
// 如果有子节点则递归创建
obj.children.forEach((child) => {
Render(child, el)
})
}
root.appendChild(el)
}
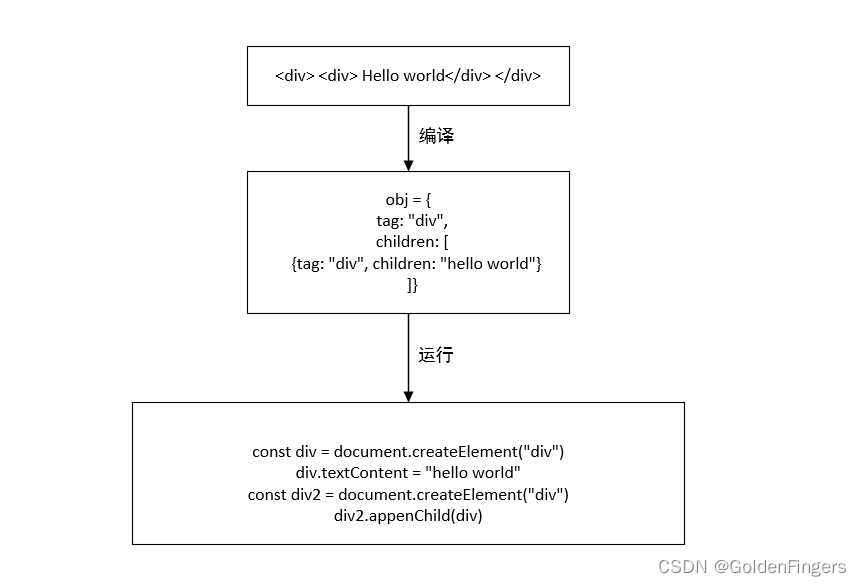
所以在声明式代码在执行时有以下步骤:
- 编译(标签 To 对象)
- 运行(渲染对象)
流程如下:

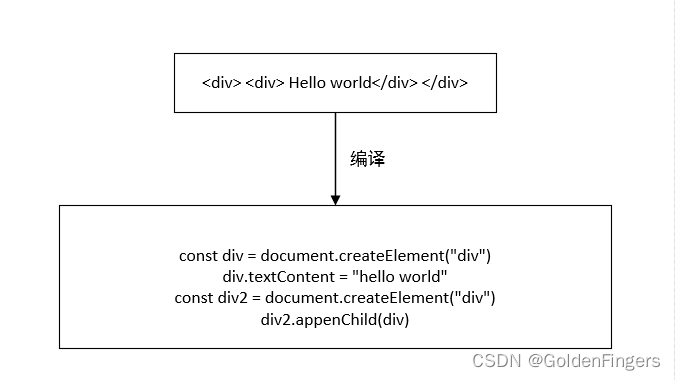
其实有个问题就是为什么不直接从声明式代码编译成真实DOM的执行语句:

这样的就省略了运行的过程,直接编译完成就行了。以上所述的是纯编译框架,如Svelte就是纯编译的,但是Vue是运行+编译的过程,这是因为Vue在运行时做了很多处理,其性能甚至不输纯编译的框架,这在后面会讲解。












![[笔记]Windows使用OpenVpn构建虚拟局域网](https://img-blog.csdnimg.cn/28791cf1b47845f2bc1b833387101236.png)