目录
知识补充
实现过程
前端代码
后端代码
简单分析
知识补充
表单简介(来自Mr._Dang)
action:提交的地址
method:提交的方式
get: 参数是在url中的,不安全,传输量比较少,不大于2KB。 默认是get
post: 参数不在url中,相对比较安全。传输量没有限制。不过,服务器可能会对你传输的数据量进行限制。
input
type:input元素的类型。会根据type的不同,呈现为不同的控件。
name:提交的数据的名字
输入框
type=text
作用:创建一个允许用户输入的输入框。
value:未输入之前的默认文本。
placeholder:提示文本。
maxlength:输入框最大输入字符长度。
minlength:输入框最小的输入字符长度。
autofocus:自动获取焦点 不需要书写属性值。
密码框
password单选
radio
属性:
name:如果不设置name属性,浏览器不知道哪些单选框是一组,就不能起到单选的效果。我们需要给同一组的单选框添加一个相同的name属性值。
checked:可以忽略属性值,表示当前单选默认选中。
disabled 禁用 不仅仅是单选可用,别的input元素也可以使用。多选
checkbox
name是必填项。而且同一组的多选框的name值必须相同。按钮:
value属性:按钮上的文字
普通按钮
button 配合js完成一些操作。
提交按钮
submit 将表单中的数据提交。
重置按钮
reset 重置表单中的数据文件上传
file
文件上传时,需要在form表单中添加这样一个属性
enctype="multipart/form-data"label标签
作用:为input元素添加标记。
将label中的内容与input进行绑定,(input的id值),当鼠标点击label中的文本时,就会触发绑定的input元素。
格式:
<label for="要绑定的input元素的ID值">文本</label>提交的数据形式: 键值对 =前面为键 =后面为值。
account=张三四五六&sex=男
实现过程
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>validata</title>
<style>
#form{
width: 600px;
margin: 150px auto;
padding: 10px;
border: 1px solid #ddd;
}
</style>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<form id="form" action ="index.php" method="post">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email" name="email">
</div>
<div class="form-group">
<label for="exampleInputEmail1">Mobile</label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="Mobile" name="mobile">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="password">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</body>
</html>
后端代码
<?php
$error=array();
if($_SERVER["REQUEST_METHOD"]==="POST")
{
if(empty($_POST["email"]))
{
array_push($error,"注意,email为必填项");
}
else
{
$email=checkValue($_POST["email"]);//规范处理
if(!preg_match("/^\w+@\w+\.\w+$/",$email))
array_push($error,"邮箱输入不合法");
}
/* |w:数字 字母 下划线;
+:可以有多个;
^:起始位置;
$:结束位置;
.:任意字符,需要转义一下
\.:转义后为普通字符.
\d:一个字符的范围[0-9]
{n}:需要出现n个字符
{n,}:需要出现n个及n个以上的字符
*/
if(empty($_POST["mobile"]))
{
array_push($error,"注意,mobile为必填项");
}
else
{
$mobile=checkValue($_POST["mobile"]);//规范处理
if(!preg_match("/^1\d{10}$/",$mobile))
array_push($error,"手机号输入不合法");
}
if(empty($_POST["password"]))
{
array_push($error,"注意,password为必填项");
}
else
{
$password=checkValue($_POST["password"]);//规范处理
if(!preg_match("/^\w{6,}$/",$password))
array_push($error,"密码输入不合法");
}
}
function checkValue($value)
{
$data=trim($value);//移除字符串两侧的空白字符
$data=htmlspecialchars($data);//把预定义的字符转化为html的实体(&,",',<,>)
return $data;
}
$message=<<<EOT
<script>alert('$error[0]');history.go(-1);</script>
EOT;
if(count($error)>0)
{
echo $message;
}
else{
echo "注册成功";
}
?>简单分析
前端分析
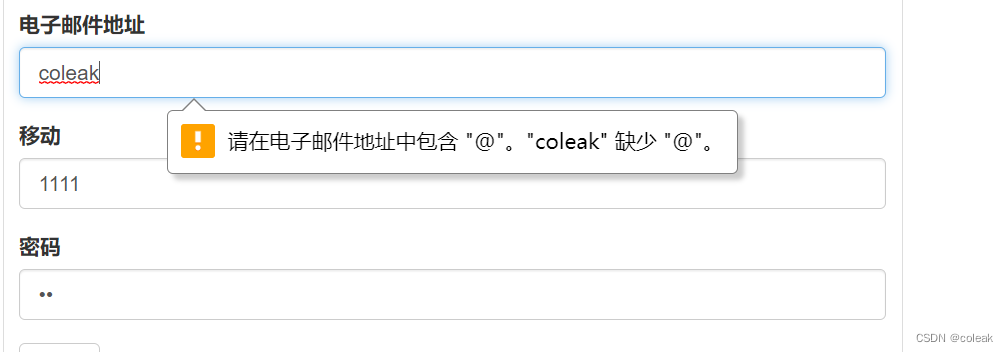
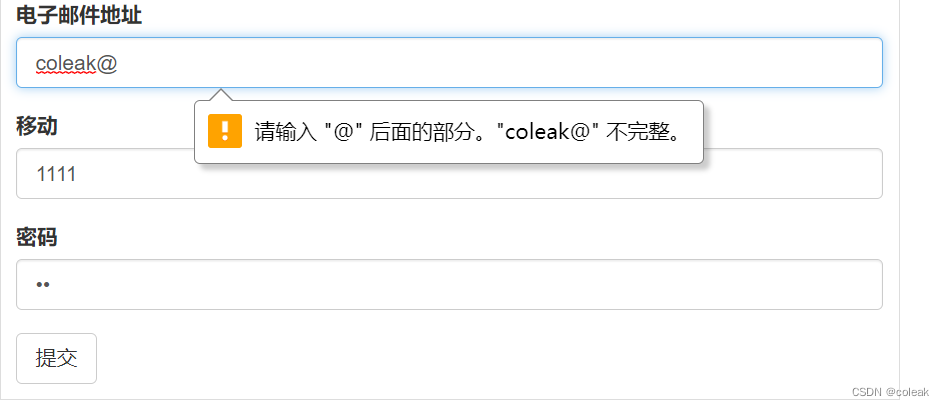
采取css模板实现了通过提交邮箱、手机号和密码进行登录的功能,此时前端通过type类型先对邮箱进行简单处理,发现需要输入@以及@后必须有内容,如图


后端分析
先确定请求方式为前端设置好的post并用empty函数判断输入是否为空,然后对输入的内容进行规范处理(trim去除两侧的空白字符,htmlspecialchars把预定义的字符转化为html的实体),再通过正则表达式判定输入的值是否合法,不合法则通过alert('$error[0]');history.go(-1)进行弹窗提示错误信息并返回上一级登录页面。
正则表达式进行格式
/* |w:数字 字母 下划线;
+:可以有多个;
^:起始位置;
$:结束位置;
.:任意字符,需要转义一下
\.:转义后为普通字符.
\d:一个字符的范围[0-9]
{n}:需要出现n个字符
{n,}:需要出现n个及n个以上的字符*/
![[附源码]Python计算机毕业设计Django的在线作业批改系统](https://img-blog.csdnimg.cn/267fcf8fc3084e79a41aa353820708c9.png)
![[附源码]Python计算机毕业设计SSM力高灯饰线上交易平台(程序+LW)](https://img-blog.csdnimg.cn/a21e640f09754313922052d17b5efebb.png)




![[附源码]Python计算机毕业设计SSM乐多多宠物店网站(程序+LW)](https://img-blog.csdnimg.cn/6aacf361d5064b61b663f891ad893fd1.png)


![[附源码]Python计算机毕业设计Django的疫苗接种管理系统](https://img-blog.csdnimg.cn/a01b45b9dd50463585ab95d280c2c76f.png)