文章目录
- 1、成绩表
- 2、青蒿素
- 3、静夜思
- 4、毕业季再见青春
- 5、个人信息
- 6、咖啡
1、成绩表
案例演示:(table、tr、td、th的练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table{
text-align: center;
background-image: url("images/biaoge.jpg");
color: blue;
}
</style>
</head>
<body>
<h1>成绩表</h1>
<table border="5px" width="600px" align="center" cellspacing="5px" >
<tr>
<th>学号</th>
<th>姓名</th>
<th>英语</th>
<th>数学</th>
<th>语文</th>
</tr>
<tr>
<td>0001</td>
<td>王少飞</td>
<td>99</td>
<td>98</td>
<td>97</td>
</tr>
<tr>
<td>0002</td>
<td>张芷若</td>
<td>96</td>
<td>97</td>
<td>97</td>
</tr>
<tr>
<td>0003</td>
<td>周晓敏</td>
<td>96</td>
<td>91</td>
<td>95</td>
</tr>
<tr>
<td>0004</td>
<td>李劲光</td>
<td>94</td>
<td>88</td>
<td>89</td>
</tr>
<tr>
<td>0005</td>
<td>于静</td>
<td>78</td>
<td>88</td>
<td>100</td>
</tr>
</table>
</body>
</html>
图片素材:

2、青蒿素
案例演示:(文本样式练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
font{
color: blue;
background-color: rgba(255, 255, 0, 0.412);
}
p{
line-height: 35px;
text-indent: 2em;
}
</style>
</head>
<body>
<h1>青蒿素</h1>
<p>本词条由<font>“科普中国”科学百科词条编写与应用工作项目审核</font>。</p>
<p>青蒿素是从复合花序<font>植物黄花蒿茎叶</font>中提取的有过氧基团的倍半菇内酯的一种无色针状晶体,其分子式为
C<sub>15</sub>H<sub>22</sub>O<sub>5</sub>,由中国药学家<font>屠呦呦</font>在1971年发现<font><sup>[1]</sup></font>。
青蒿素是继<font>乙氨咤啶、氯喹、伯喹</font>之后最有效的抗疟特效药,
尤其是对于<font>脑型疟疾</font>和抗氯喹疟疾,具有速效和低毒的特点,曾被世界卫生组织称做是“世界上唯一有效的疟疾治疗药物”。
</p>
</body>
</html>
3、静夜思
案例演示:(文本样式图片标签练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 300px;
height: 200px;
}
h3{
text-decoration: underline;
color: blue;
}
</style>
</head>
<body>
<img src="images/libai.png" align="left" hspace="20px"/>
<h1>静夜思</h1>
<h3>作者:李白</h3>
<p>床前明月光<br>
疑是地上霜<br>
举头望明月<br>
低头思故乡<br></p>
<p>赏析:此句写诗人睡梦初醒,迷离恍惚中将照射在床前的清冷月光误作铺在地面的浓霜,形容了月光的皎洁,又表达了季节的寒冷,还烘托出诗人飘泊他乡的孤寂凄凉之情。</p>
</body>
</html>
图片素材:

4、毕业季再见青春
案例演示:(盒子模型练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#container{
width: 250px;
height: 300px;
border: 1px solid gainsboro;
text-align: center;
margin: 0px auto;
}
p{
color: gainsboro;
}
#line{
border-top: 2px dashed gainsboro;
}
</style>
<body>
<div id="container">
<h3>毕业季|再见青春</h3>
<div id="line"></div>
<p>36557人收听</p>
<img src="images/music.jpg" >
</div>
</body>
</html>
图片素材:

5、个人信息
案例演示:(盒子模型练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 150px;
margin: 0px auto;
}
.d1{
height: 30px;
border: 1px solid black;
margin: 2px auto;
line-height: 30px;
text-indent: 1em;
font-weight: bold;
}
</style>
<body>
<div id="container">
<img src="images/user.jpg" >
<div class="d1">用户姓名:</div>
<div class="d1">学习进度:</div>
<div class="d1">兴趣爱好:</div>
<div class="d1">参与的群:</div>
</div>
</body>
</html>
图片素材:

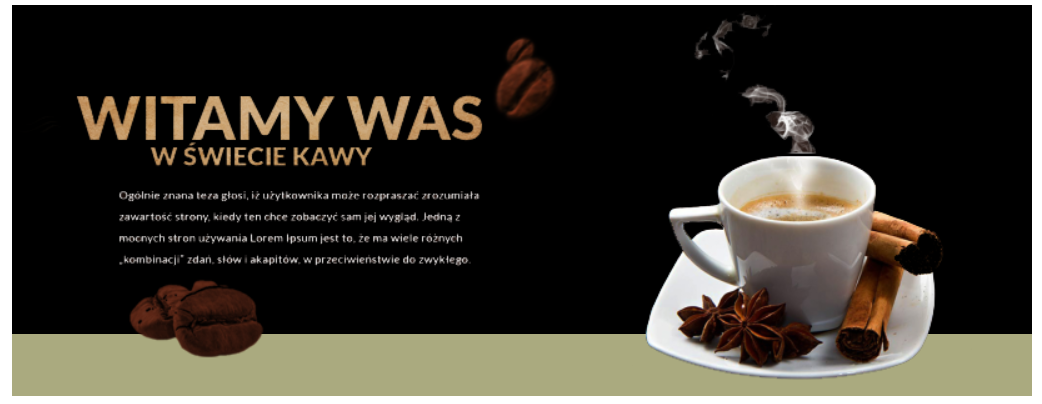
6、咖啡
案例演示:(盒子模型练习)

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
#container{
width: 816px;
height: 309px;
background-color: #000000;
margin: 0px auto;
}
#under{
height: 50px;
width: 816px;
background-color: #aaaa7f;
margin-top: -50px;
}
</style>
<body>
<div id="container">
<img src="images/coffee.png" >
<div id="under"></div>
</div>
</body>
</html>
图片素材:


![[附源码]计算机毕业设计springboot基于Web的绿色环保网站](https://img-blog.csdnimg.cn/e9dff6394d3f44e2a5bdbe541b45791d.png)





![[附源码]计算机毕业设计JAVA小型医院药品及门诊管理](https://img-blog.csdnimg.cn/d58f2445c9774006b40ec72620c662ef.png)









![[Linux]------初识多线程](https://img-blog.csdnimg.cn/584a1f72d29b43119cfe6b8662d298ed.png)