软件架构:
| 架构 | 访问端 | 服务端 |
|---|---|---|
| C/S | Client | Server |
| B/S | Browser | Server |
Html:
Hyper Text Markup Language (超文本标记语言) 简写:HTML HTML 通过标签来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件, 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画 面如何安排,图片如何显示等)
网页的组成部分:
| 内容 | 是我们在页面中可以看到的数据。我们称之为内容。一般内容 我们使用 html 技术来展示 |
|---|---|
| 表现 | 指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用 CSS 技术实现 |
| 行为 | 指的是页面中元素与输入设备交互的响应。一般使用 javascript 技术实现 |
创建Html文件:
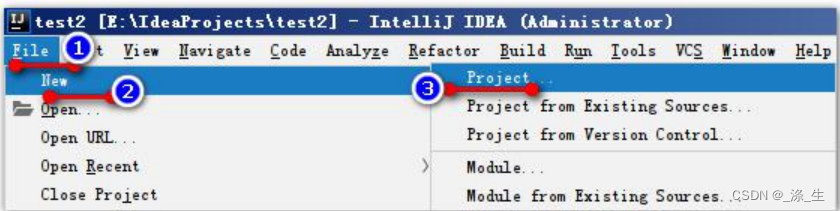
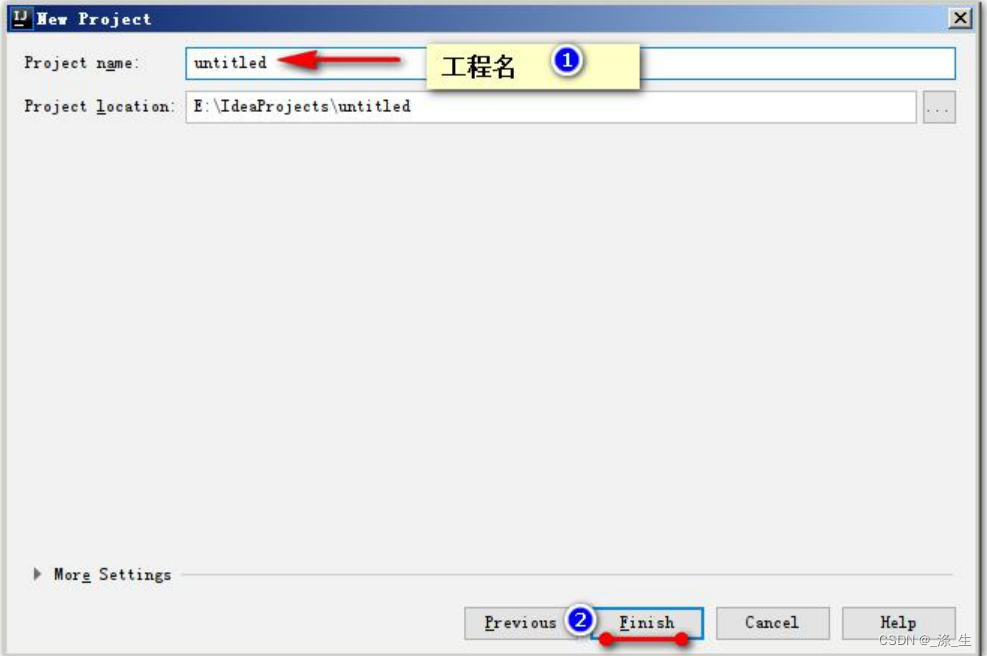
创建一个 web 工程(静态的 web 工程
 |
 |
 |
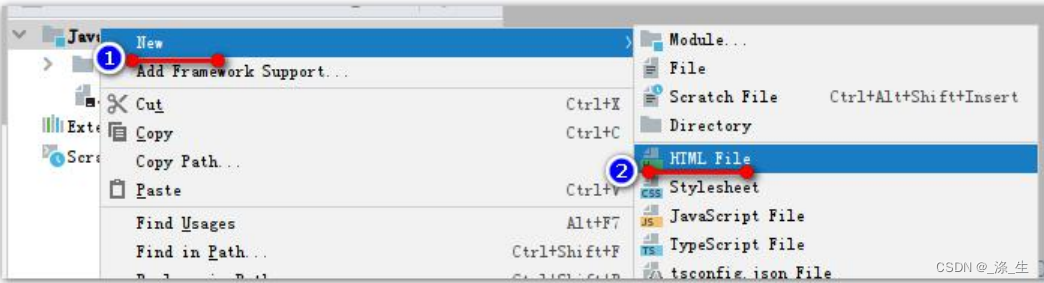
在工程下创建 html:
 |
HTML 文件的书写规范:
<html> 表示整个 html 页面的开始
<head> 头信息
<title>标题</title> 标题
</head>
<body> body 是页面的主体内容
页面主体内容
</body>
</html> 表示整个 html 页面的结示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
hello
</body>
</html>注:Java 文件是需要先编译,再由 java 虚拟机跑起来。但 HTML 文件它不需要编译,直接由浏览器进行解析执行。
注释:
注释不能嵌套
<!-- 注释内容 -->
标签简介:
标签名大小写不敏感。
标签不能交叉嵌套
标签必须正确关闭
属性必须有值,属性值必须加引号
注:html 代码不是很严谨。有时候标签不闭合,也不会报错
标签属性:
基本属性:
// 可以修改简单的样式效果
bgcolor="red"事件属性:
// 可以直接设置事件响应后的代码。
onclick="alert('你好!');" 标签分类:
但标签:
没有文本内容
// <br/> 换行
<标签名/>双标签:
某些标签可以有文本内容:<div/>
// <div>早安,尚硅谷</div>
<标签名>封装的数据</标签名>Font标签:
可以用来修改文本的字体,颜色,大小(尺寸)
Font标签属性:
| color | 属性修改颜色 |
| face | 属性修改字体 |
| size | 属性修改文本大小 |
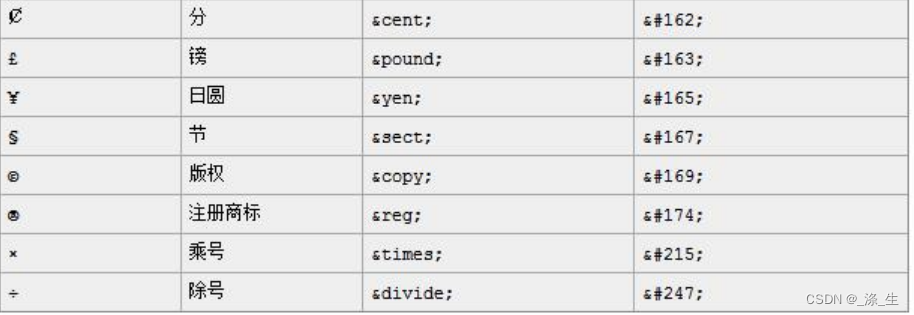
<font color="red" face="宋体" size="7">我是字体标签</font>特殊字符:
 |
 |
标题标签:
标题标签是 h1 到 h6;数字越大标签越小。
标题标签属性:
| align(对齐方式) | left | 左对齐(默认 |
| center | 剧中 | |
| right | 右对齐 |
<h1 align="left">标题 1</h1>
超链接:
点击之后可以跳转的内容
<a href="http://localhost:8080" target="_self">百度_self</a><br/>
属性:
| href | 连接的地址 | |
| target | _self | 表示当前页面(默认值 |
| _blank | 表示打开新页面来进行跳转 | |
列表标签:
<li>:是列表项
无序列表:
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>属性:
| type(列表项前面的符号) | none(没有) |
有序列表:
img 标签:
可以在 html 页面上显示图片。
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="../2.jpg" width="200" height="260" />
属性:
| src | 设置图片的路径 |
|---|---|
| width | 设置图片的宽度 |
| height | 设置图片的高度 |
| border | 设置图片边框大小 |
| alt | 设置当指定路径找不到图片时,用来代替显示的文本内容 |
访问路径:
在 JavaSE 中路径也分为相对路径和绝对路径
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名表格标签(table):
table属性:
| border | 设置表格标签 |
|---|---|
| width | 设置表格宽度 |
| height | 设置表格高度 |
| align | 设置表格相对于页面的对齐方式 |
| cellspacing | 设置单元格间距 |
tr:
是行标签
th:
是表头标签
td:
是单元格标签
| 属性 | |
| align | 设置单元格文本对齐方式 |
跨行(rowspan):
<table width="500" height="500" cellspacing="0" border="1">
<tr>
// 跨两行
<td rowspan="2">2.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr
</table>跨列(colspan):
<table width="500" height="500" cellspacing="0" border="1">
<tr>
// 跨两列
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
</table>iframe 框架标签:
可以在页面上开辟一个小区域显示一个单独的页面
ifarme 和 a 标签组合:
在 iframe 标签中使用 name 属性定义一个名称
在 a 标签的 target 属性上设置 iframe 的 name 的属性值
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<a href="0-标签语法.html" target="abc">0-标签语法.html</a>表单标签(form):
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器
属性:
| action | 属性设置提交的服务器地址 |
|---|---|
| method | 属性设置提交的方式 GET(默认值)或 POST |
表单内标签:
| input | type=text | 是文件输入框 value 设置默认显示内容 |
|---|---|---|
| type=password | 是密码输入框 value 设置默认显示内容 | |
| type=radio | 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中 | |
| type=checkbox | 是复选框 checked="checked"表示默认选 | |
| type=reset | 是重置按钮 value 属性修改按钮上的文本 | |
| type=submit | 是提交按钮 value 属性修改按钮上的 | |
| type=button | 是按钮value 属性修改按钮上的文本 | |
| type=file | 是文件上传域 | |
| type=hidden | 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的 时候同时发送给服务器) | |
| select | 是下拉列表框 | |
| option | 标签是下拉列表框中的选项 selected="selected"设置默认选 | |
| textarea | 表示多行文本输入框 (起始标签和结束标签中的内容是默认值) | |
| rows | 设置可以显示几行的高度 | |
| cols | 设置每行可以显示几个字符宽度 | |
<form>
<h1 align="center">
用户注册
</h1>
<table align="center">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" value="默认值" />
</td>
</tr>
<tr>
<td>
用户密码:
</td>
<td>
<input type="password" value="abc" />
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" value="abc" />
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" name="sex" />
男
<input type="radio" name="sex" checked="checked" />
女
</td>
</tr>
<tr>
<td>
兴趣爱好:
</td>
<td>
<input type="checkbox" checked="checked" />
Java
<input type="checkbox" />
JavaScript
<input type="checkbox" />
C++
</td>
</tr>
<tr>
<td>
国籍:
</td>
<td>
<select>
<option>
--请选择国籍--
</option>
<option selected="selected">
中国
</option>
<option>
美国
</option>
<option>
小日本
</option>
</select>
</td>
</tr>
<tr>
<td>
自我评价:
</td>
<td>
<textarea rows="10" cols="20">
我才是默认值
</textarea>
</td>
</tr>
<tr>
<td>
<input type="reset" />
</td>
<td align="center">
<input type="submit" />
</td>
</tr>
</table>
</form>
</body>
表单提交的时候,数据没有发送给服务器的三种情况:
| 表单项没有 name 属性值 |
| 单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器 |
| 表单项不在提交的 form 标签 |
请求分类:
| GET | 浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:name=value&name=value | |
| 不安全,且有数据长度的限制 | ||
| POST | 浏览器地址栏中只有 action 属性值 | |
| 相对于 GET 请求要安全,理论上没有数据长度的限制 |
b:
加粗标签
<b>内容</b>div:
默认独占一行
<div>div 标签 1</div>
span:
它的长度是封装数据的长度
<span>span 标签 1</span>
p:
默认会在段落的上方或下方各空出一行来(如果已有就不再空)
<p>p 段落标签 1</p>