一、Vue3与Vue2相比,有哪些优势呢?
1、性能的提升:
- 打包大小减少41%
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
2、源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和Tree-Shaking
3、新的特性
- Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- 新的内置组件
- Fragment
- Teleport
- Suspense
- 其他改变
- 新的生命周期钩子
- data选项应始终被声明为一个函数
- 移除keyCode支持作为v-on的修饰符
4、支持TypeScript
- Vue3可以更好的支持TypeScript
二、两种创建项目方式
1、使用vue-cli创建
## 创建工程
npm init vite-app lee_vue3
## 进入工程目录
cd lee_vue3
## 安装依赖
npm install
## 运行
npm run dev2、使用 vite 创建
## 创建工程
npm init vite-app lee_vue3
## 进入工程目录
cd lee_vue3
## 安装依赖
npm install
## 运行
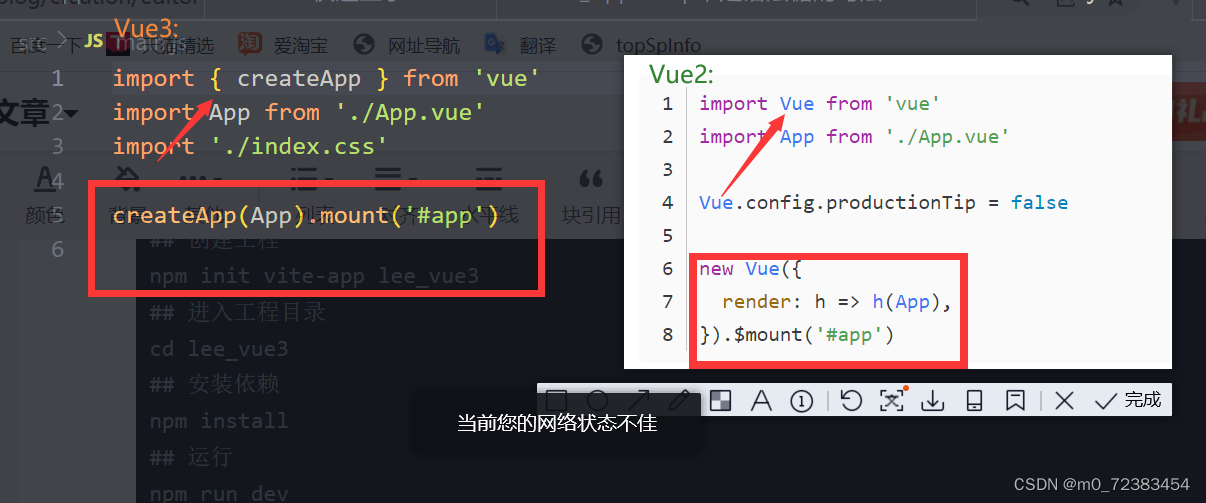
npm run dev3、创建过后,Vue2与Vue3的main.js有什么不同?
 不仅仅是在main.js在有区别,在我们的App.vue组件中的
不仅仅是在main.js在有区别,在我们的App.vue组件中的template标签里可以没有根标签了。
三、 Composition API(组合API)
在一开始,我们就有说到,Vue3有一个新特征——Composition API(组合API)。在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用。
1、常见的Compositioin API
-
setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
setup是所有Composition API(组合API)“ 表演的舞台 ”。- 组件中所用到的:数据、方法等等,均要配置在
setup中。 setup函数的两种返回值:(1).若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)(2).若返回一个渲染函数:则可以自定义渲染内容。 (不常用)<template> <h1>博主的信息</h1> <h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2> <h2>性别:{{ sex }}</h2> <button @click="sayInfo">显示信息</button> </template> <script setup> // 数据 let name = "小陈"; let age = 28; let gender = "男"; // 方法 function sayInfo() { alert(`你好${name},你真6`); } </script>如果返回的是渲染函数,那你在
template里写的模板都不奏效了,页面渲染的就是你写的渲染函数中的。
注意点:
1.尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methods、computed...)中可以访问到setup中的属性、方法。
- 但是在setup中不能访问到Vue2.x配置(data、methods、computed...)。
- 如果有重名,setup优先
2.setup不能是一个async函数,因为返回值不再是对象,而是promise,模板看不到return对象中的属性。
- ref函数
- 作用:定义一个响应式的数据
- 语法:
2.1) 创建一个包含响应式数据的引用对象:let xxx = ref(value)
import { ref } from "vue";
// 数据
let name = ref("青阳子");
let age = ref(28);
let job = ref({
type: "前端工程师",
sex: "30K",
}) 2.2) JS中操作数据: xxx.value
// 方法
function sayInfo() {
alert(`你好${name.value},你真帅,薪水也${job.value.sex}这么高`);
}
2.3) 模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
<template>
<h1>博主的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>性别:{{ sex }}</h2>
<button @click="sayInfo">显示信息</button>
</template>注意点:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的- 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
-
reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
2.1) const 代理对象= reactive(源对象)。接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
import { reactive } from "vue"
// 数据
let lee = reactive({
name: "青阳子",
age: 28,
hobby: ["写博客", "研究前端", "看电影"],
job: {
type: "前端工程师",
salary: "30K",
a: {
b: {
c: 111,
},
},
},
});
2.2)reactive定义的响应式数据是“深层次的”。
2.3) 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
reactive对比ref
- 从定义数据角度对比
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。- 备注:
ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
- 从原理角度对比
ref通过类中的的getter与setter来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。- reactive定义的数据:操作数据与读取数据:均不需要
.value。
2、ref属性
这个
ref是指属性ref,不是定义响应式数据的ref,但是还是要依赖响应式数据的ref Api去实现。
vue2中ref属性的写法,在js代码中是通过this.$refs.xxx的方式获取,但是vue3由于setup语法糖中没有this,所以我们需要依赖ref Api去实现。
HTML:
<template>
<div ref="divDom">divDom</div>
<button @click="getRef">获取ref属性</button>
</template>JS:
<script setup>
import { ref } from 'vue'
let divDom = ref(null)
const getRef = () => {
console.log(divDom.value);
divDom.value.style.color = 'red'
}
</script>![[附源码]计算机毕业设计JAVA小型医院药品及门诊管理](https://img-blog.csdnimg.cn/d58f2445c9774006b40ec72620c662ef.png)









![[Linux]------初识多线程](https://img-blog.csdnimg.cn/584a1f72d29b43119cfe6b8662d298ed.png)








![[附源码]Python计算机毕业设计Django的专业技能认证系统](https://img-blog.csdnimg.cn/da7e62eeec924c1da29b56902ff61fc3.png)