文章目录
- 快速认识node
- 开始使用node编程
- hello world
- 模块和包
- 什么是模块
- 创建和加载模块
- 创建包
- node.js 的包管理
- 本地模式 和全局模式
- 创建全局连接
- 包的发布
- 调试
快速认识node
开始使用node编程
hello world
打开你的文本编辑器,在上面输入:
console。log(‘hello world’)
然后将其保存为helloworld.js ,打开终端,然后进入helloworld的所在的文件的目录中,执行
node helloworld.js
如果一切正常就会输出hello world
模块和包
模块 和包是node.js 的重要支柱。开发具有一定功能的模块不可能只有一个文件,需要将其各个功能拆分,然后封装,最后组合成为模块。
什么是模块
模块是node.js 的最基本的组成成分,文件和模块一一对应,node.js 的一个文件就是一个模块。
创建和加载模块
- 创建模块
在node.js创建模块很简单,因为一个模块就是一个文件,我们需要关注的是如何在其他模块中使用这个模块。 node.js 提供了两个对象:exports和require 。其中export 是模块公开的接口,require是用从外部获取模块的接口。
eg:首先创建一个export.js模块
var name;
exports.setName = function(thyname){
name = thyname;};
exports.sayHello = function(){
console.log('hello'+name);
};
在同级目录下建立一个getmodule.js模块,
var myModule = require('/export');
myModule.setName('BYVoid');
myModule。sayHello();
运行的结果是hello BYVoid
在上面的实例中,module.js通过export对象把setName和sayHello作为模块的访问接口,在getmodule.js通过require(‘/export’)加载这个模块,然后就可以直接访问这个模块中exports的成员对象了
2,单次加载
上诉的实例中的require不会重复加载模块,也就是说无论调用多少次require,获得的模块都是同一个。
3.覆盖exports
将对象封装道模块中:
function Hello(){
var name;
this.setName = function(thyName){
name = thyName;};
this.sayHello = function(){
console.log('hello'+name);};
};
module.exports = Hello;
这里用module.export = Hello代替了上诉的。在外部引用该模块的时候,接口变成了要输出的Hello对象本身,而不是原来的export是
实际上,exports 本身是一个普通的空对象,他是专门用来声明接口的,本质上是通过它为模块闭包内部建立一个有限的访问链接,因为他没有任何特殊的地方,所以可以用其他东西来代替。
但是不能直接对exports 赋值代替对module.exports赋值。exports实际上是和module.export 指向同一个对象的变量,本身会在模块执行后释放,但是module不会释放,所以只能通过指定module.export 来改变接口方向。
创建包
包是比模块更深的含义,将某个独立的模块封装起来,用于发布,更新,依赖管理和版本控制。node.js 根据CommonJS的规范实现了包机制,开发了npm机制来解决包的发布和获取需求。
Node.js的包是一个目录,其中包含了一个JSON格式的包说明文件package.json。严格符合CommonJS规范的包应该具备以下特质:
package.json必须在包的顶层目录下
二进制文件应该在bin目录下;
javaScript代码应该在lib 目录下
文档应该在doc目录下;
单元测试应该在text目录下;
但是node.js没有那么严格的要求,只要顶层目录下有package.json,并且符合一些规定即可。当然,为了提高兼容性,制作包的时候建议严格遵守CommonJS规范。
1 作为文件夹的模块
文件和模块是一一对应的,文件不仅可以是javascript的代码或者是二进制的代码,还可以是文件夹。最简单的包是文件夹的模块。下面举个简单的包的例子:
建立一个文件夹取名somepackage 在当中建立index.js文件:
exports.hello = function(){ cosole.log('hello')}
然后再somepackage外的文件夹中建立文静getpackage.js:var somepackage = require(‘./somepackage’) somepackage.hello()
则运行结果是控制台输出hello
包就是使用方法将文件夹封装成为一个模块,包是这些模块的集合,在模块的基础上提供了更高的层的抽象,相当于提供了一些固定的接口函数库。通过定制package.json,可以创建更加复制的包用于发布。
2 package.json
在前文创建somepackage文件夹下,创建package.json文件,内容如下:
{‘main’:‘./lib/interface.js’}
然后将index.js文件重命名问interface.js文件,并且放入lib字文件夹中。以同样的方式再次调用这个包,依然可以正常使用。
这是因为:Node.js在调用某个包的时候会先检查包中的packag.json文件的main字段,其变成包的接口模块,如果没有这个字段,会选择index.js作为包的接口。
package中的规范:
name:包的名称,唯一,
descrition:包的简要说明
keywords:关键字数组,用于搜索
maintainers:维护者数组,每个元素包含name email web 字段
contributors:贡献者数组:用于写贡献者信息
bugs:提交bug的地址
licenses:许可证数组
dependencies:包的依赖,一个关联数组,由包的名称和版本号组成
node.js 的包管理
npm是node的官方包的管理工具,用于node的包的开发,传播和依赖控制。
- 控制包
使用npm安装包的命令格式:
npm [i/install][package_name]
本地模式 和全局模式
安装包的时候有两种模式:本地模式和全局模式。默认情况是本地模式,把包安装当前目录的node_modules的子目录下面,node.js的require模块会尝试搜索node_module子目录,因此使用npm本地安装的包可以之间被引用。
还有一种全局模式:
npm [install/i] -g [package_name]
与本地模式的不同之处在于多了一个参数-g,因为有些时候一个模块需要被需要模块用到,为了减少多重副本而选择使用全局模式,而且本地模式不会注册path环境变量。
本地模式可以通过require使用 ,但是不注册path
全局模式不能通过require使用,但是会注册path
当将一个包作为工程的一部分的时候,通过本地模式获取,如果要在命令行中使用的话则使用全局安装
创建全局连接
npm link 的功能是在本地包和全局包之间创建符号连链接
包的发布
创建包
在当前目录上运行 npm init
npm adduser 创建自己的账号
使用 npm whoami验证账号
运行npm publish 上传包
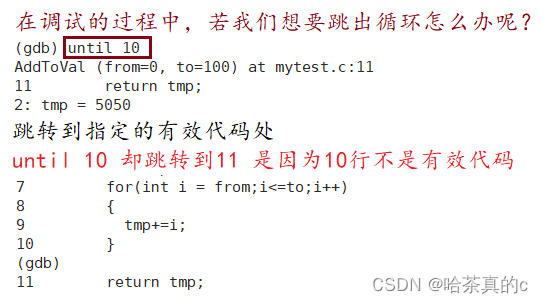
调试
1 命令行调试
在命令行输入:node debug debug.js 会启动调试工具
可以使用下面的一些基本命令进行跟踪调试

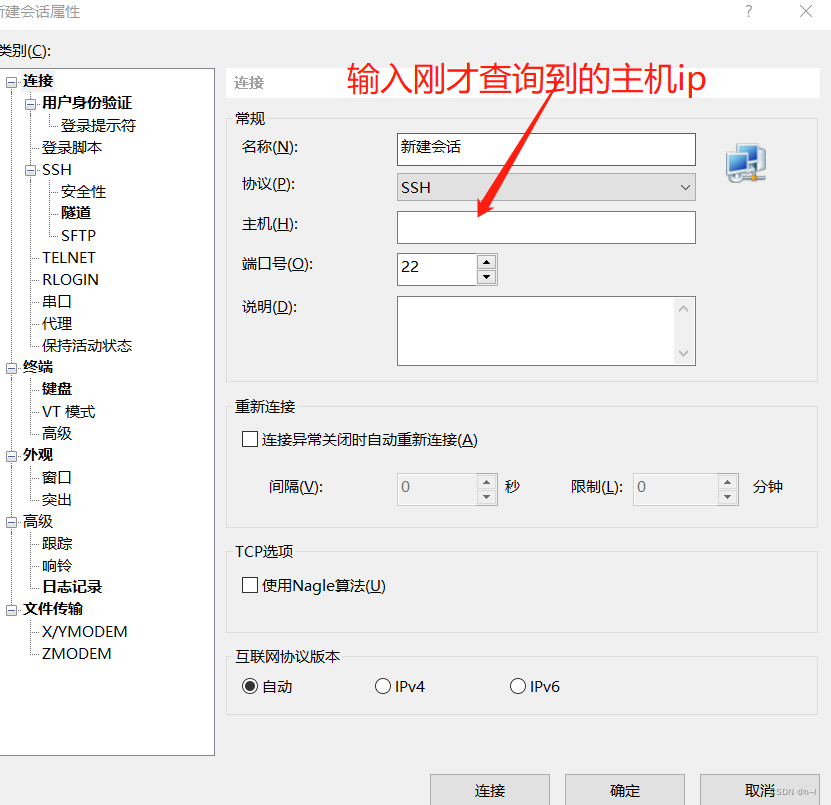
2, 远程调试
在命令行输入:
node --debug[=port] script.js
node --debug-brk[=port] script.js
都能打开调试服务器
使用debug选项运行脚本的时候,脚本正常运行,不会暂停,如果要脚本暂停则应该使用–debug–brk 选项,调试服务器启动后立即暂停脚本,等待调试客户端的连接。