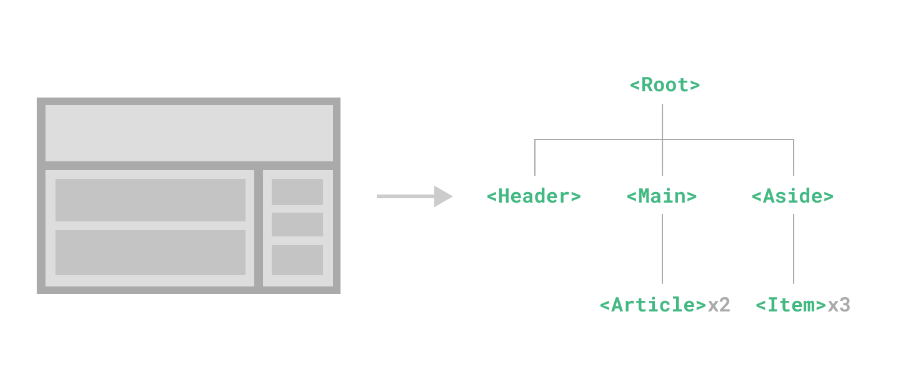
一、Vue3基础[组件(props、事件、插槽)]
news2026/2/10 2:25:03
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/48633.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【Java盲点攻克】「时间与时区系列」让我们一起完全吃透对于时区和日期相关的功能开发原理
技术简介
java中的日期处理一直是个问题,没有很好的方式去处理,所以才有第三方框架的位置比如joda。文章主要对java日期处理的详解,用1.8可以不用joda。
时间概念
首先我们对一些基本的概念做一些介绍,其中可以将GMT和UTC表示时…
自然算法 - AI面试基础补全
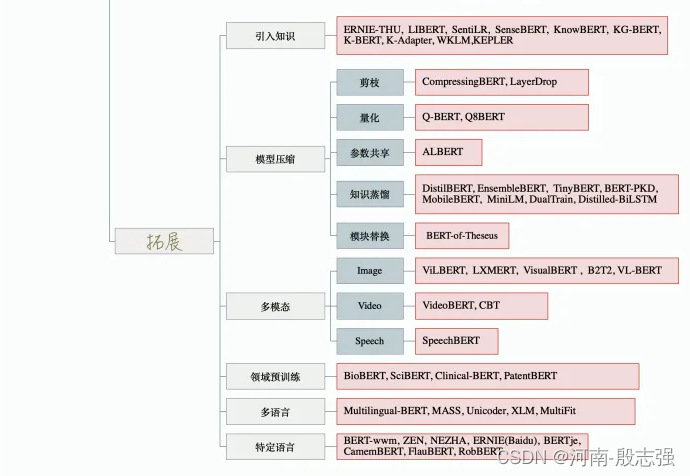
手撕BP神经网络手写Bert和Transformer(BERT很细节的地方,比如文字标签CLS,par)学习pytorch,tensorflow
AI算法岗位
可看网站
牛客网站
面经回复
github
项目连接
算法工程师岗位必备知识
问答
ELMO、GPT、…
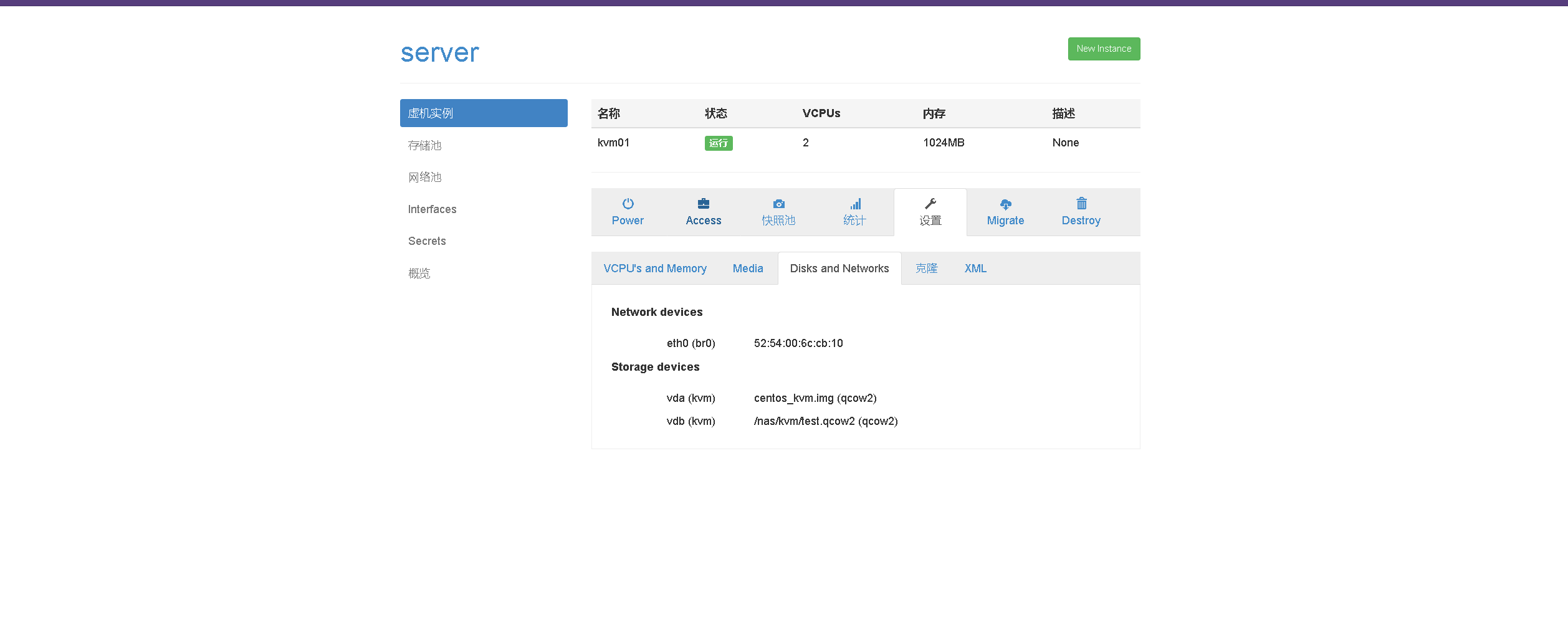
Linux系统下KVM虚拟机的基本管理和操作
Linux系统下KVM虚拟机的基本管理和操作一、检查本地环境1.检查系统版本2.检查防火墙状态3.检查selinux3.检查libvirtd服务状态4.检查kvm安装结果5.检查kvm虚拟机状态6.检查virsh版本二、virsh常用命令1.列出虚拟机2.虚拟机开关机操作3.删除虚拟机4.设置虚拟机在宿主机开机时自启…
装在笔记本里的私有云环境:K8s 集群准备
本篇是系列中的第六篇内容,继续聊聊如何把一个简化过的私有云环境部署在笔记本里,以满足低成本、低功耗、低延时的实验环境。
在前几篇内容中,我们聊过了:虚拟化、监控、基础的存储、持续集成等内容,接下来的内容中&a…
告诉你如果对一个新产品进行测试
初入一家公司,当一个全新的产品摆在你的面前,你会如何快速入手呢?点、点、点。。。虽说实践是熟悉系统的第一要素,但我们需要静静思考一下。我是谁?--QA我在哪?--**产品组我要做什么?--保质量有…
Nature:“我还有用!“凋亡细胞释放的代谢物充当组织信使
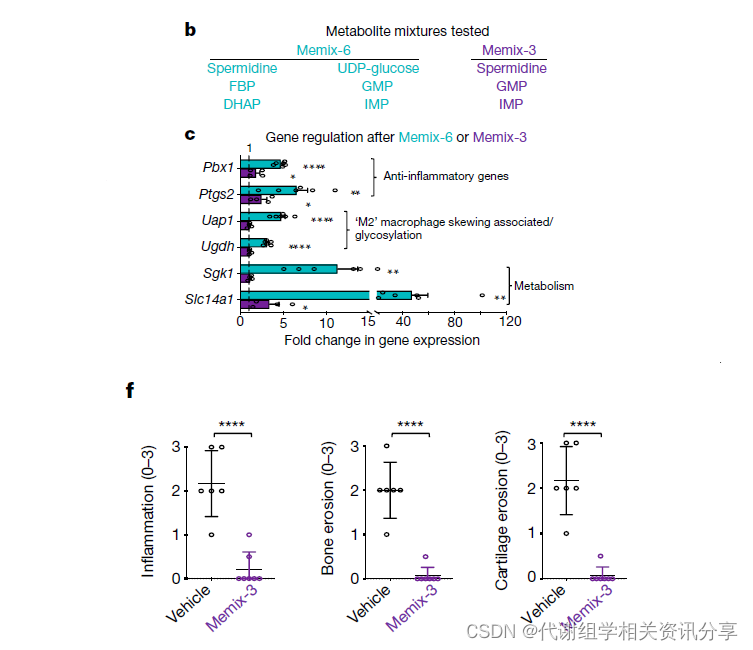
代谢组学文献分享,细胞凋亡是指为维持内环境稳定,由基因控制的细胞自主的有序的死亡。2002年授予在“发现细胞凋亡的重要调控分子并阐述其作用机制”方面做出重要贡献的三位科学家诺贝尔生理和医学奖,caspase依赖的细胞凋亡约占机体内稳态细胞…
多点DMALL × Apache Kyuubi:构建统一SQL Proxy探索实践
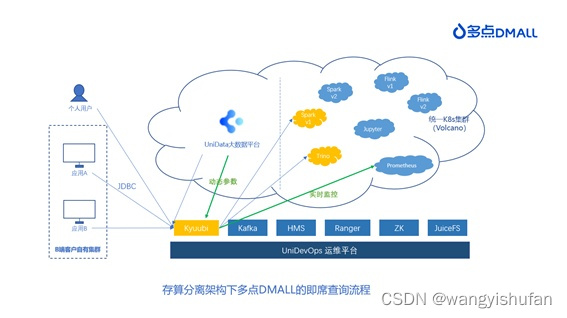
伴随着国家产业升级的推进和云原生技术成熟,多点 DMALL 大数据技术也经历了从存算一体到存算分离的架构调整变迁。本文将从引入 Kyuubi 实现统一 SQL Proxy 的角度讲述这一探索实践的历程。 多点 DMALL 成立于2015年,提供一站式全渠道数字零售解决方案 D…
STL的常用算法-查找 (20221130)
STL的常用算法
概述:
算法主要是由头文件<algorithm> <functional> <numeric> 组成。
<algorithm>是所有STL头文件中最大的一个,涉及比较、交换、查找、遍历等等;
<functional>定义了一些模板类࿰…
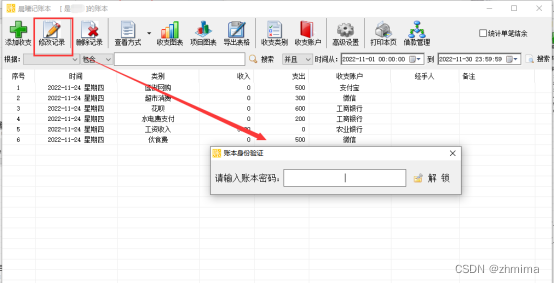
使用记账软件记录生活收支明细,如何防止收支不被他人修改
坚持记账是每个人都必须要做的事情,日常生活中的生活开支都是一笔笔的支出,一个月挣来的工资,在不知不觉之中就花完了,可以使用——晨曦记账本记录生活明细,为了防止被他人修改,该如何操作呢?一…
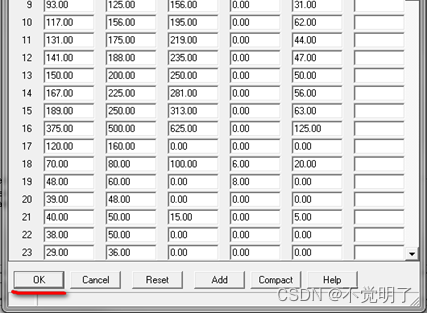
Allegro调丝印规范操作指导
Allegro调丝印规范操作指导
Allegro和其它PCB设计软件一样,丝印的排布也是类似的,具体规范介绍如下 以下图为例 打开Setup-Design Parameter 选择text 设置丝印字体的参数 设置需要丝印的字体,比如3号字体,参数如下 然后点击OK Edit-Change需要调整丝印的字体
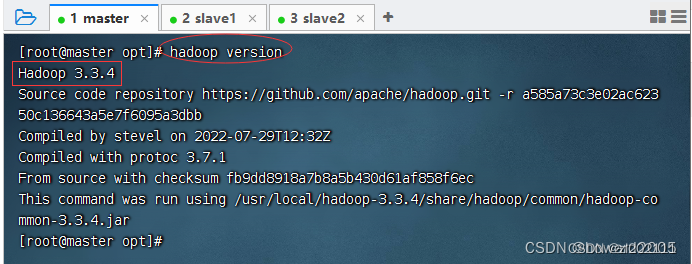
Linux-Hadoop部署
部署Hadoop一、Hadoop部署模式1、独立模式2、伪分布式模式3、完全分布式模式二、Hadoop集群规划1、集群拓扑2、角色分配三、JDK安装与配置1、下载JDK压缩包2、上传到master虚拟机3、在master虚拟机上安装配置JDK4、将JDK分发到slave1和slave2虚拟机5、将环境配置文件分发到slav…
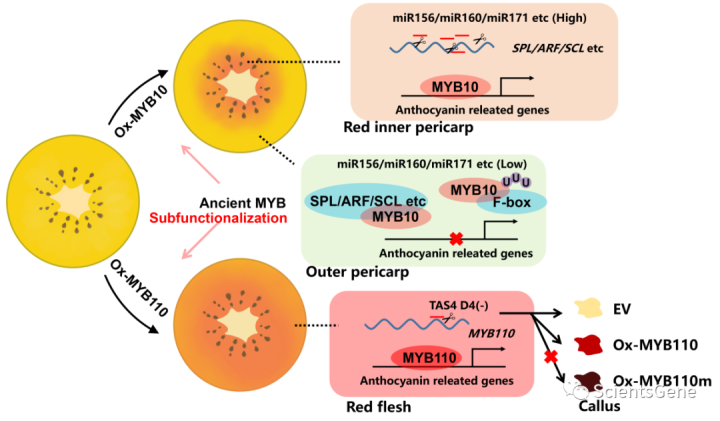
猕猴桃的红色果肉受到特定的激活-抑制系统的控制
文章信息
题目:The red flesh of kiwifruit is differentially controlled by specific activation–repression systems
刊名:New Phytologist
作者:Wen-qiu Wang,Andrew C. Allan,Xue-ren Yin et al
单位:Zhejia…
猿如意开发工具|Sublime Text(4126)
文章目录 一、猿如意是什么? 二、如何使用猿如意下载安装Sublime Text 三、总结 一、猿如意是什么?
猿如意是一款面向开发者的辅助开发工具箱,包含了效率工具、开发工具下载,教程文档,代码片段搜索,全网搜…
【Pandas数据处理100例】(九十九):Pandas使用at_time()筛选出特定时间点的数据行
前言
大家好,我是阿光。
本专栏整理了《Pandas数据分析处理》,内包含了各种常见的数据处理,以及Pandas内置函数的使用方法,帮助我们快速便捷的处理表格数据。
正在更新中~ ✨ 🚨 我的项目环境: 平台:Windows10语言环境:python3.7编译器:PyCharmPandas版本:1.3.5N…
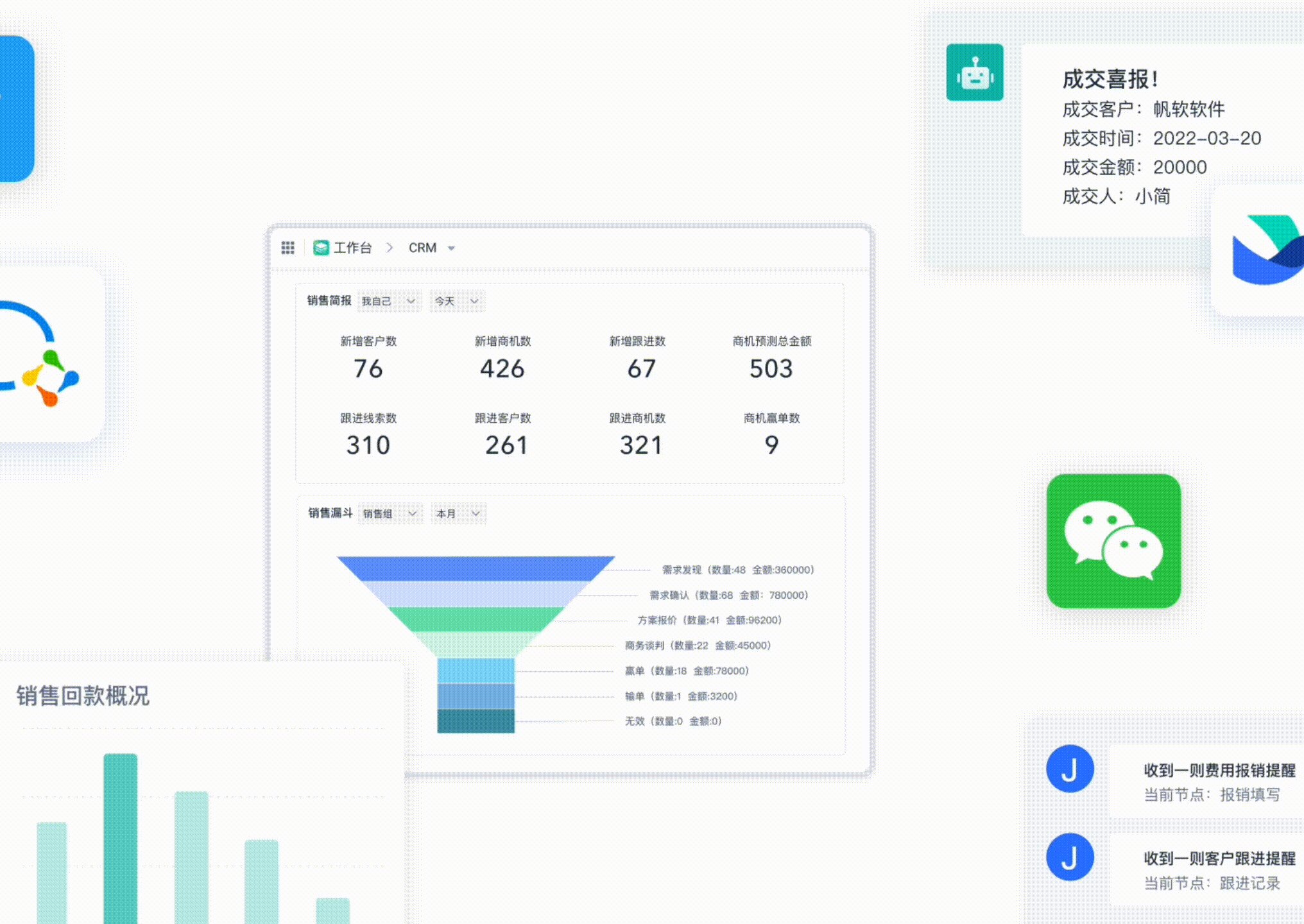
如何建立一套完善的销售管理体系?
怎样创建两套健全的产品销售体系?用工程建设观念管理工作产品销售项目组,创建健全的产品销售体系!
逐步形成精确的最终目标虽说重要,但缺乏有效率的方式来破冰,最终目标可能将仅是这份无用。
篮球赛事球手的最终目标…
IOC 的底层原理和Bean管理XML方式、xml注入集合属性
目录 什么是IOC IOC底层管理
工厂模式
IOC 的过程
IOC 接口 IOC 操作Bean 原理
Bean 管理操作有两种方式
1. 基于xml 配置方式创建对象
2. 基于xml方式注入属性
第二种使用有参数构造注入
p 名称空间注入 ICO操作Bean管理(xml 注入其他类型属性ÿ…
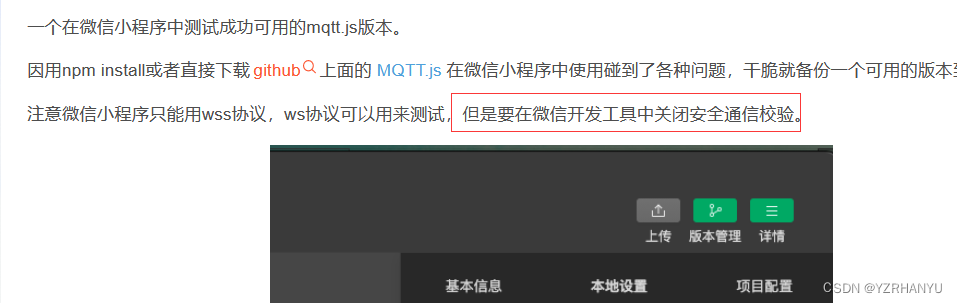
微信小程序的 websocket 以及 微信开发者工具测试 ws 协议没有数据的 离奇解决方案 记录
微信小程序的 websocket 在本地web能够使用ws协议去链接websocket,但是小程序不能使用。一、WSS 协议与 WS 协议二、业务场景记录 : 使用 ws 协议的 websocekt 做测试,但是在 h5中可以拿到实时数据,在微信开发者工具中以及真机调试中拿不到模拟数据的问题1. 首先在 …
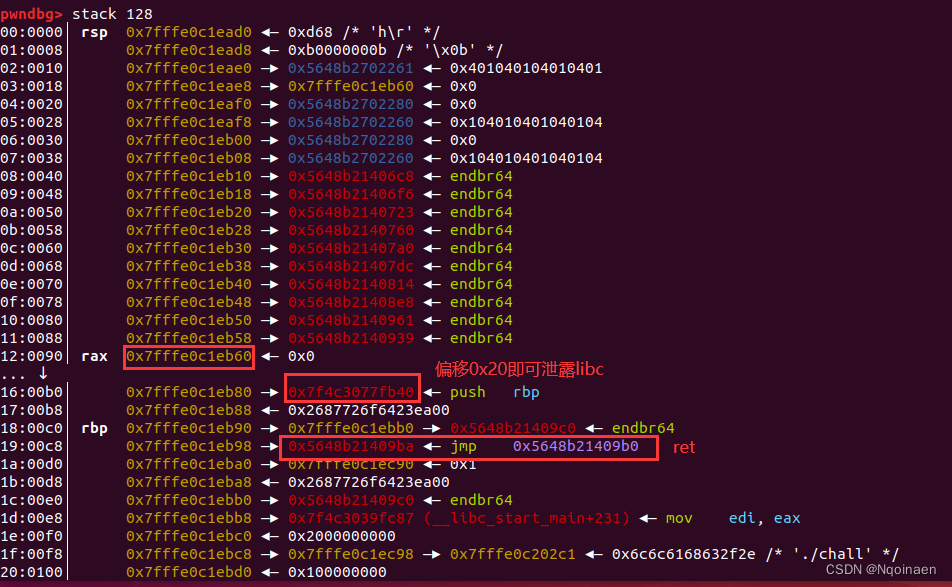
2022安洵杯babybf
babybf
赛后分析了下,发现是一道很有意思的题目 Brainfuck是一种极小化的计算机语言,它是由Urban Mller在1993年创建的。由于fuck在英语中是脏话,这种语言有时被称为brainf*ck或brainf**k,甚至被简称为BF。 其实本题是一个c语言实…